- ⚡Sie haben gefragt wir haben Sie gehört⚡ Tasmota ist im Sockel vorinstalliert. Vorlage aktiviert. Sie müssen nichts tun – einfach die Box öffnen und schon ist die smarte Steckdose bereit für die Integration in Ihr Smart Home
- ⚡Keine China-Cloud mehr, wenn Sie sie nicht brauchen⚡ Dieser Smart Plug funktioniert lokal. Sie haben die volle Kontrolle darüber, was Sie kaufen. Beachten Sie, dass diese Steckdose nicht direkt mit der Smart Life- oder Tuya-App funktioniert
- ⚡Klein und kompakt⚡ passt problemlos nebeneinander in eine Steckdosenleiste unserer Steckdose
- ⚡ESP8266-Chip im Inneren⚡ Die Steckdose ist kompatibel mit Home Assistant, ioBroker, homematic ip, Google, Alexa, usw.
- ⚡Steckdosen mit Messfunktion⚡ Steckdose kann Spannung, Strom und Verbrauch messen. unterstützt auch Zeitpläne und Timer

Dazu benötigen wir:
| Produktname | Preis | |
|---|---|---|
 | -- | |
 | 3,59 € | |
 | 3,13 € | |
 | 4,99 € | |
 | 6,62 € | |
 | 9,49 € | |
 | 10,99 € | |
 | 10,99 € |
Widerstände und Mosfet werden je 3 benötigt. Alle anderen Teile benötigt man nur einmal.
Der Stepdown (LM2596S) ist optional, aber sonst muss der Arduino zusätzlich per USB oder Netzteil mit Strom versorgt werden.
Zum verlöten der Teile benötigt man noch einen Lötkolben, etwas Lötzinn, Kabel und Schrumpfschlauch.
Wer nicht löten möchte kann auch ein kleines Steckbrett und Steckbrücken verwenden.
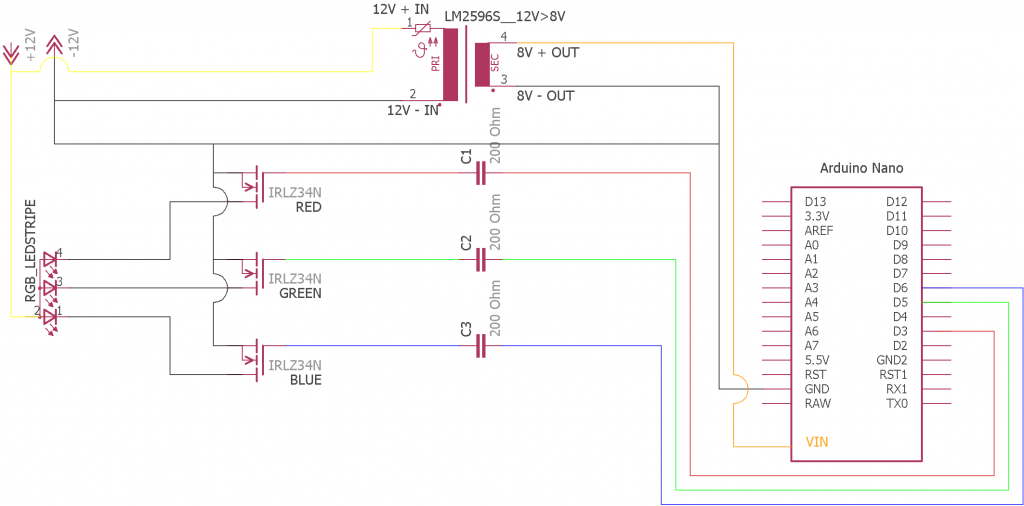
Schaltplan

Zuerst verdrahten wir die gesamten Komponenten entsprechend des Schaltplans. Die 3 LEDs vor dem Gate des Mosfets sind optional. Diese dienen nur dazu den Ausgangspegel des jeweiligen Kanals zu visualisieren.
Der DC Step-Down (LM2596S) ist ebenfalls optional.
Lässt man diesen weg, muss der Arduino allerdings über USB oder den Stromanschluss mit Strom versorgt werden. Der Arduino hat zwar einen DC Step-Down integriert, aber da dieser sehr schnell heiß wird habe ich mich dazu entschlossen den Step-Down über ein externes Bauteil zu realisieren.
Bei Verwendung des LM2596S muss man die 12V Stromquelle mit den Eingangspins des LM2596S verbinden und mit einem Multimeter an den Ausgangspins die Spannung überprüfen. Der LM2596S hat eine Einstellschraube für die Ausgangsspannung. An dieser drehen wir nun so lange, bis die Spannung am Ausgang möglichst genau 8V beträgt.
Ist die Ausgangsspannung eingestellt, verbinden wir die Ausgangspins mit VIN und GND des Arduino.
Display (optional)
Das OLED Display habe ich nicht in den Schaltplan mit aufgenommen. Da ich ein Display mit I2C Schnittstelle verwendet habe (OLED Display 128×64) ist das aber schnell erklärt.
Dieses wird wie folgt mit dem Arduino verdrahtet.
| Display | Arduino |
| VCC | 3,3V |
| GND | GND |
| SDA | A4 |
| SCL | A5 |
ACHTUNG!!! Wenn kein Display am I2C angeschlossen ist, muss das Display im Sketch-Konfigurationsbereich deaktiviert werden, ansonsten hängt sich das Sketch auf, wenn das Display angesprochen wird!
Sketch einrichten
Das notwendige Sketch für den Arduino könnt ihr unter dem folgenden Link downloaden.
https://smarthomeyourself.de/hc_downloads/arduino/homecontrol_rgb_stripe_controller.ino
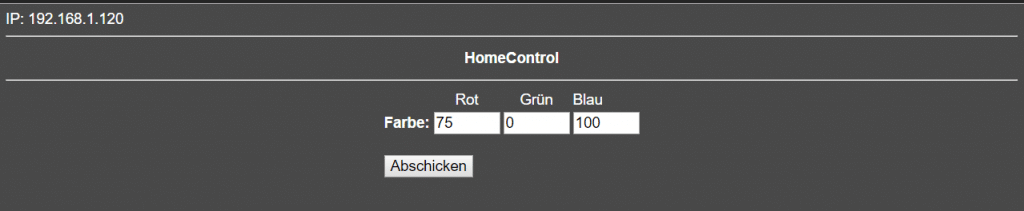
Der Sketch startet auf dem Arduino einen Webserver, der die aktuelle Farbeinstellung anzeigt und diese ändern lässt. Ebenfalls kann man über URL-Parameter von außen direkt die Farbwerte setzen. Der Webserver lauscht auf die Parameter red, green und blue.
Diese Parameter akzeptieren Zahlen zwischen 0 und 255.
Beispiel:
http://IP_DES_CONTROLLERS/rawCmd?red=75&green=0&blue=100
Wird die Farbeinstellung geändert, werden diese neuen Werte, falls useEepromToStoreSettings aktiviert ist, ins EEPROM geschrieben und beim nächsten Start wieder geladen. So startet das System immer mit der zuletzt eingestellten Farbeinstellung. Das hat allerdings zur Folge dass nach 100.000 Schaltvorgängen die Speicherbereiche des EEPROM den Geist aufgeben.
Ist useEepromToStoreSettings deaktiviert startet das System immer im ausgeschalteten Zustand. (Rot, Grün und Blau = 0)
Um das Sketch zu installieren öffnet Ihr die Datei mit dem Arduino-Editor. Wie Ihr die Arduino-Software einrichtet, falls noch nicht geschehen, erfahrt Ihr hier:
https://smarthomeyourself.de/anleitung-zum-selber-bauen/arduino-ide-installieren/
Die benötigten Librarys findet Ihr hier:
OLED Display
Da das Sketch sonst zu groß geworden wäre, habe ich auf die sonst übliche GFX-Lib verzichtet und eine reine Text-Library für das Display verwendet
https://smarthomeyourself.de/hc_downloads/arduino/SSD1306Ascii.rar
Alternative Ethernet Library UIPEthernet.h
wird nur benötigt, wenn ENC28J60 anstelle eines Ethernet-Shield verwendet wird
https://smarthomeyourself.de/hc_downloads/arduino/arduino_uip.rar
Am Anfang des Sketchs findet Ihr die folgenden Einstellungen. Passt diese frei nach euren Bedürfnissen an und ladet anschließend das Sketch auf euren Arduino.
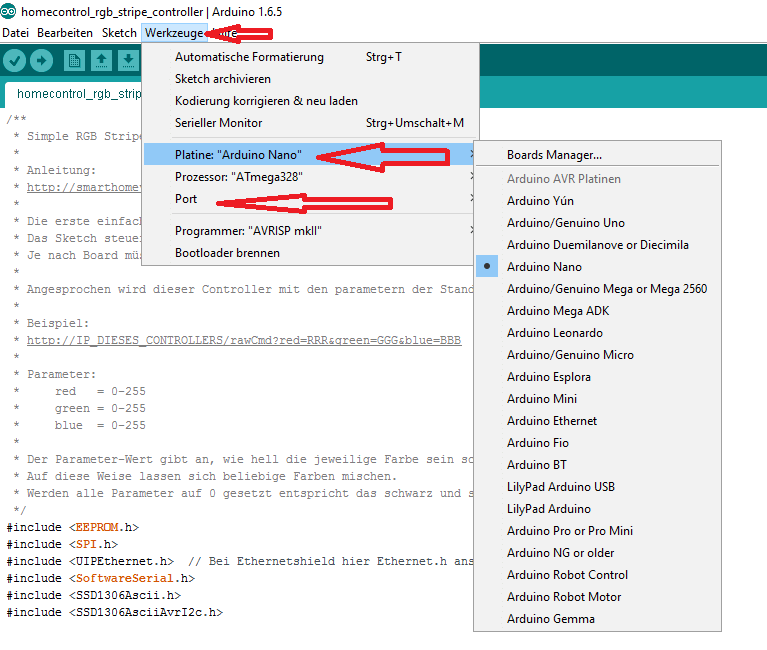
// --------------------------------------------------------------- <br>// -- START CONFIG -- <br>// ---------------------------------------------------------------<br>// Display boolean useDisplay = false; <br>#define OLED_I2C_ADDRESS 0x3C <br>// Display-Timeout in ms long displayTimeout = 60000;<br>// Die 3 RGB-Pins müssen PWM-fahig sein <br>#define RED_PIN 3 <br>#define GREEN_PIN 5 <br>#define BLUE_PIN 6 <br><br>// Netzwerk unsigned char _mac[] = {0xB2, 0xAB, 0x32, 0x56, 0xFE, 0x0D};<br>unsigned char _ip[] = { 192, 168, 1, 130 }; <br>unsigned char _dns[] = { 192, 168, 1, 15 }; <br>unsigned char _gate[] = { 192, 168, 1, 15 }; <br>unsigned char _mask[] = { 255, 255, 255, 0 }; <br><br>// EEPROM <br>// Ist das EEPROM aktiviert, werden bei Neustart die zuletzt verwendeten Farbwerte geladen. <br>// Bei Deaktiviertem EEPROM wird mit Default R=0, G=0, B=0 gestartet. <br>// Deaktivieren um EEPROM zu schonen (da maximal 100.000 Schreibzyklen)<br>boolean useEepromToStoreSettings = false; <br><br>// Serielle Ausgabe zu Debugzwecken aktivierbar <br>boolean serialOut = true; <br>// --------------------------------------------------------------- <br>// -- END CONFIG -- <br>// ---------------------------------------------------------------Prüft nach anpassen der Einstellungen des Sketches unter „Werkzeuge“ noch, dass auch der richtige Arduino-Typ und Port in der Software ausgewählt sind.

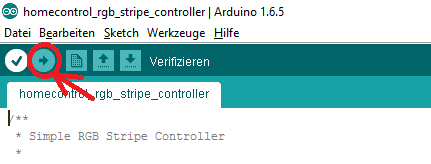
Sobald Ihr alle Einstellungen angepasst habt, könnt Ihr das Sketch auf den Arduino hochladen.

Wenn alles geklappt hat sollte der RGB-Controller nun einsatzbereit sein.
Die STL-Dateien findet Ihr auf Thingiverse unter:
http://www.thingiverse.com/thing:2044160
Zum Abschluss gibt es die ganze Anleitung noch mal als Video: