- Kabellose Lichtsteuerung: Mit dem Hue Dimmschalter genießen Sie komfortables und stufenloses Dimmen Ihrer smarten Leuchten, ganz ohne Installation
- Individuelle Platzierung: An magnetischen Oberflächen, mit Schrauben oder dem mitgelieferten Klebeband kann der Hue Schalter an jeder beliebigen Stelle platziert werden
- Sofortiges Dimmen: Nicht nur als Lichtschalter, auch als abnehmbare Fernbedienung kann der Smart Button überall in Ihrem Zuhause genutzt werden
- Smarte Erweiterung: Die separat erhältliche Hue Bridge Steuerungszentrale ist für den LED Dimmer notwendig und ermöglicht die Steuerung von bis zu 50 Leuchten im ganzen Haus
- Kompaktes Design: Der smart Lichtschalter besticht durch seine angenehme Haptik und moderne Gestaltung und kann sowohl am Wandmodul als auch an der Mini-Halterung befestigt werden.
Hallo meine lieben Freunde des gepflegten Kabelsalats.
Ich hab mal wieder etwas gebastelt, und zwar einen Barcode Scanner, der Name und Hersteller der gescannten EAN/GTIN Codes ermittelt und diese automatisch in die Einkaufsliste von Home Assistant einträgt.
Die Idee
Ich suchte nämlich schon länger nach einer Möglichkeit unseren Einkaufszettel bequemer zu füllen, ohne immer extra eine App zu starten und etwas tippen zu müssen. Die Idee entwickelte sich dann recht schnell in Richtung Barcode Scanner, denn so ziemlich alles was man kauft hat in der Regel eben eine eindeutige ID in Form von Strichcodes auf der Verpackung.
Jetzt stellte sich nur die Frage, woher bekomme ich den Namen des gescannten Produkts?
Nach kurzer Suche und einigen Tests bin ich bei zwei öffentlich nutzbaren Datenbanken gelandet, die auch eine API zur Verfügung stellen um eben Produktinformationen anhand einer EAN-Nummer gezielt abzufragen.
Und zwar „opengtindb.org“ und „openfoodfacts.org„. Beide sind für private Zwecke nahezu kostenlos. Openfoodfacts kostet wirklich gar nichts. Bei openGtinDB muss man eine private QueryID beantragen. Hier fordert der Inhaber allerdings, dass man mindestens 20€ Küste gegen Plastik zu spenden um die ID zu erhalten.

Video zum Barcodescanner für die Home Assistant Einkaufsliste
Natürlich habe ich das ganze Projekt auch wie immer noch einmal in einem Video zusammengefasst.
Verwendete Bauteile
| Produktname | Preis | |
|---|---|---|
 | 9,34 € | |
 | -- | |
 | 7,82 € | |
 | 6,62 € | |
 | -- | |
 | 6,99 € |
Gehäuse Druckdateien (STL)
https://www.thingiverse.com/thing:6016884
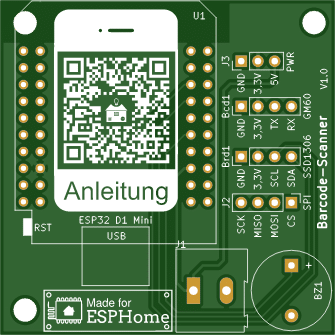
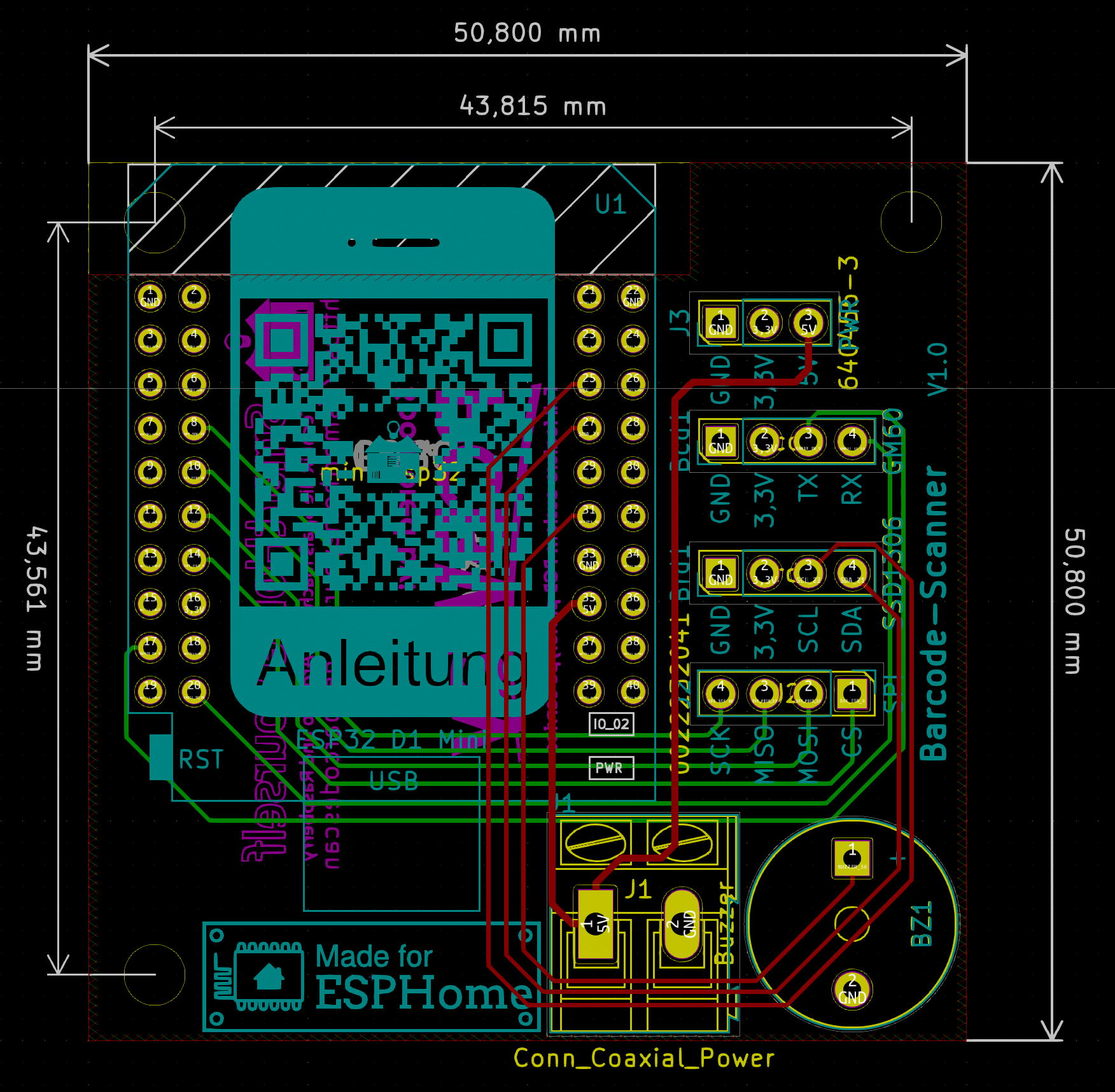
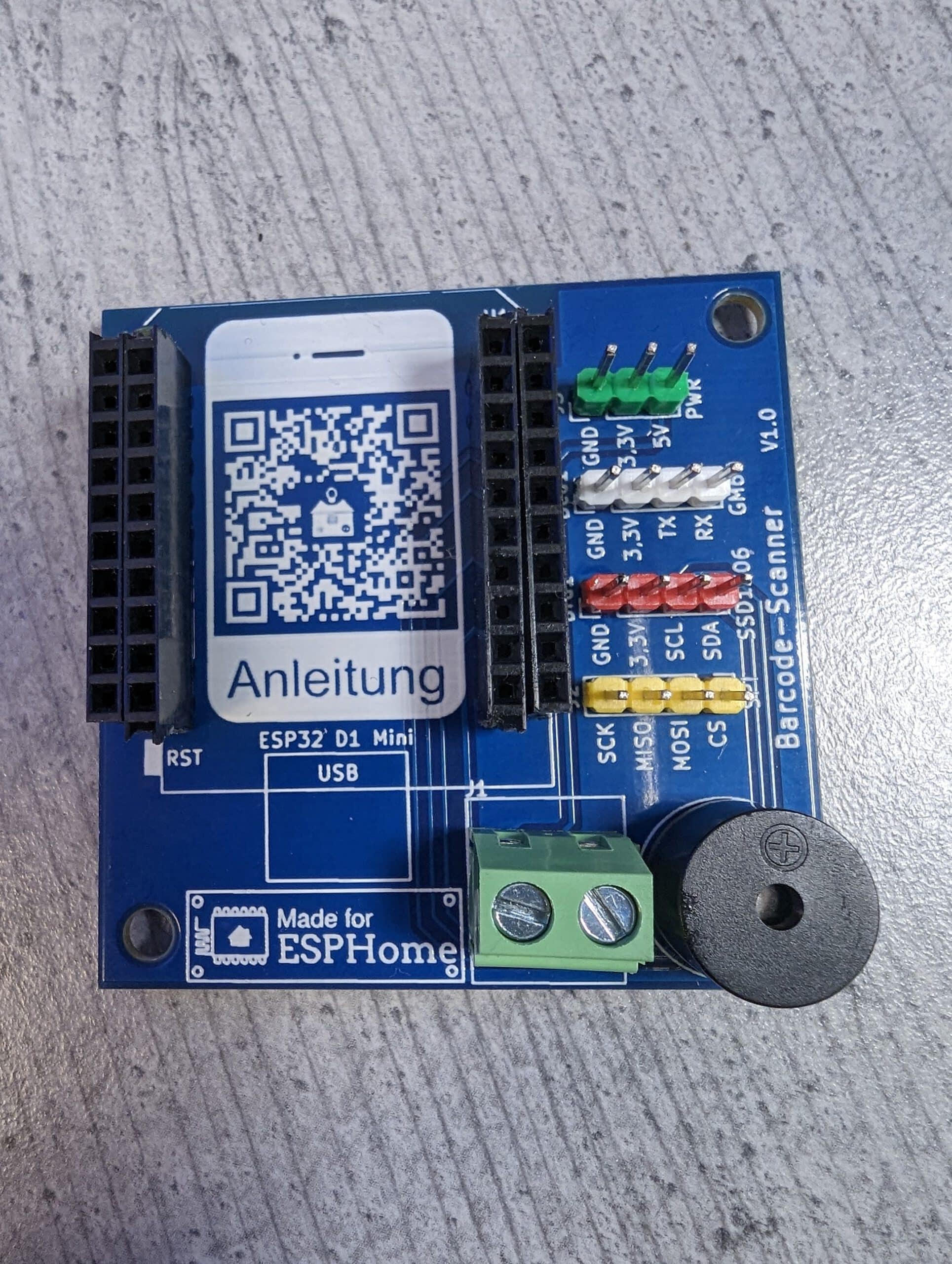
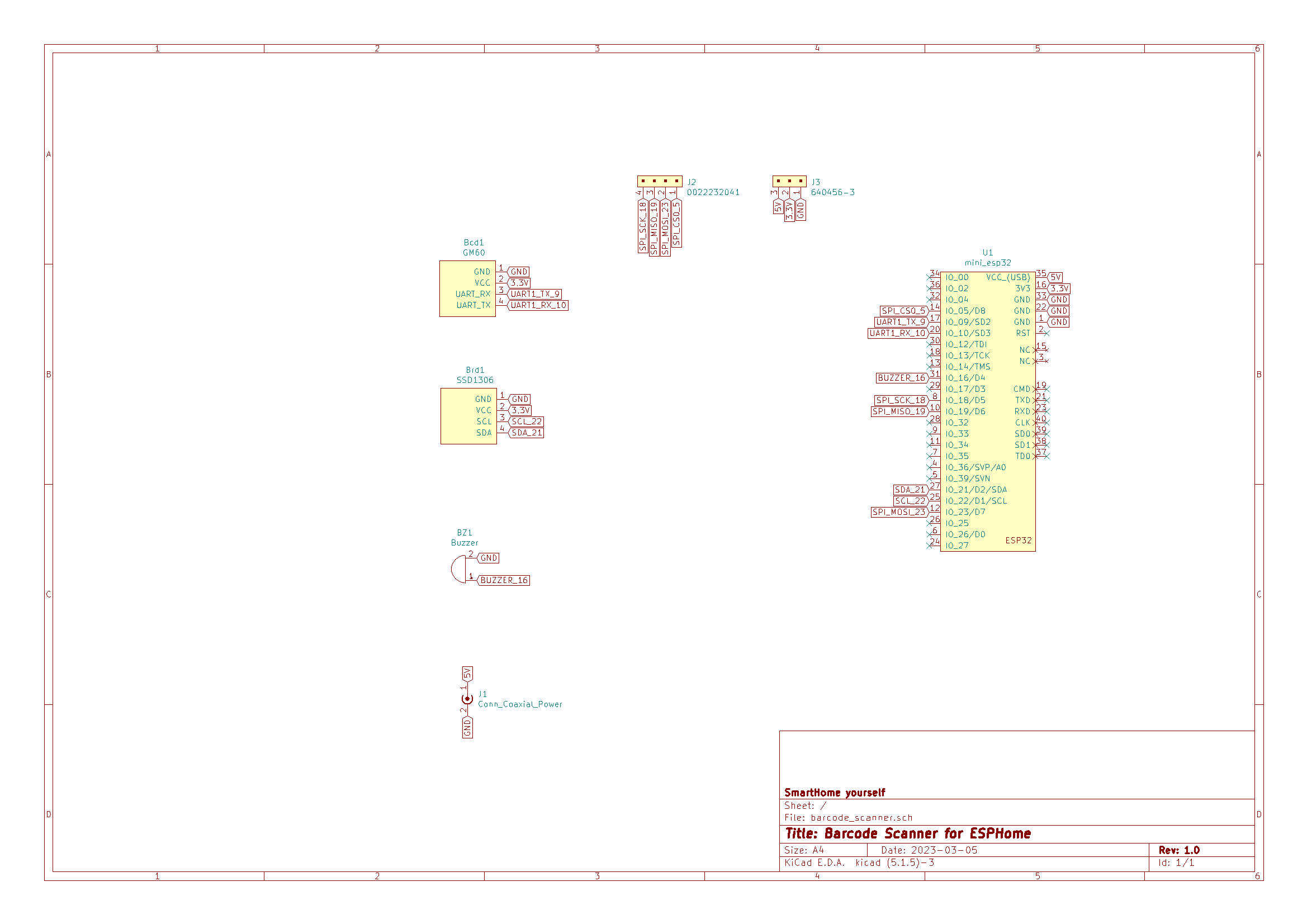
Platine
Die Platine könnt Ihr natürlich wie immer bei PCBWay fertigen lassen.
https://www.pcbway.com/project/shareproject/Barcode_scanner_made_for_ESPHome_bb9bba9a.html




Installation
Basisinstallation flashen
Über den folgenden Web-Installer könnt Ihr das Projekt direkt auf euren ESP32 Mini flashen.
Ggf. muss die Installation hier zwei mal gestartet werden, damit der ESP erkannt wird.
Die Installation kann nur über HTTPS erfolgen!
WLAN Zugang einrichten
Sobald das Projekt auf dem ESP ist, müsst Ihr noch noch die WLAN-Zugangsdaten angeben.
Sollte nach der Installation nicht automatisch der Dialog mit dem Punkt „Connect To WI-FI“ zu sehen sein, klickt einfach noch mal auf den Install-Button. Hier sollte euch jetzt „Connect To WI-FI“ angeboten werden um eure Wifi-Daten angeben zu können.
Projekt in ESPHome übernehmen (Adopt)
Anschließend wird der ESP automatisch im ESPHome erkannt und zum übernehmen angeboten.
Durch einen Klick auf „Adopt“ wird dann ein neues ESPHome Projekt mit dem Standard Code erzeugt.
Grundsätzlich kann man es jetzt direkt auf den ESP installieren. Ich würde aber empfehlen, mindestens noch eine Query-ID für die OpenGtinDB zu beantragen und diese über die Substitutions über rest_opentindb_queryid zu hinterlegen. Ansonsten wird nur der Demo-Account verwendet, welcher FÜR ALLE NUTZER in Summe auf 500 Anfragen/Tag limitiert ist.
Wer möchte kann auch direkt noch den Anzeigenamen (friendly_name) mit angeben.
Fügt dazu einfach die folgenden 3 Code-Zeilen am Anfang in euer Projekt ein und passt die queryid an eure angeforderte Benutzer-ID an.
substitutions:
friendly_name: "Barcode Scanner"
rest_opentindb_queryid: "400000000"Alle Informationen zu den weiteren Einstellmöglichkeiten wie zum Beispiel bei abweichender Pin-Belegung findet Ihr im GitHub-Repository unter:
https://github.com/SmartHome-yourself/barcode-scanner-for-esphome
Solltet Ihr nicht die Standardeinträge “wifi_ssid” und “wifi_password” in eurer Secrets.yaml für ESPHome Projekte verwenden, müsst Ihr ebenfalls im Code noch euren WLAN-Zugang angeben.
Das Projekt erwartet im Ordner /homeassistant/esphome/_fonts noch die Schriftart Datei arial.ttf. Diese könnt ich euch einfach über Google suchen, herunterladen und am genannten Ort ablegen.
Flasht jetzt das Projekt erneut durch einen Klick auf „Install“ auf euren ESP.
Sofern euer Home Assistant nicht über HTTPS erreichbar ist, müsst Ihr dabei den USB-Anschluss eures Home Assistant (oder von dem Gerät auf dem euer ESPHome läuft) verwenden. Wenn ihr direkt OTA flashen wollt, müsst Ihr den API- Encryption-key aus dem generierten Code entfernen.
Alles was Ihr über das flashen eines ESPHome Projektes wissen müsst, habe ich auch noch einmal in diesem Video zusammengefasst:
Solltet Ihr später noch einmal Änderungen am Projekt auf den ESP übertragen wollen, könnt ihr das ab jetzt immer OTA also einfach über WLAN erledigen.
Einrichtung des Barcode Scanners in Home Assistant
Zuerst müsst Ihr die Einkaufsliste in Home Assistant installieren, sofern Ihr diese noch nicht aktiviert habt.

Einkaufslisten-Sensor
Wenn Ihr der Liste später nur Einträge hinzufügen wollt, die noch nicht auf der Einkaufsliste vorhanden sind, benötigt Ihr noch einen Sensor. Diese Funktion bietet die Integration nämlich leider nicht von Haus aus.
Dazu tragt Ihr den folgenden Sensor in eurer configuration.yaml ein:
sensor:
platform: command_line
name: shopping_list
command: python3 /config/shopping_list.pyDieser Sensor nutzt ein Python-Script um die vorhandenen Daten der Einkaufsliste auszulesen und als Sensorwert zurückzuliefern.
Diese Datei müsst Ihr ebenfalls noch anlegen und den folgenden Code in die Datei kopieren.
#!/usr/local/bin/python
# coding: utf8
import json
with open('/config/.shopping_list.json') as data_file:
shoppingListData = json.load(data_file)
content = u"ShoppingList:\n"
for entry in shoppingListData:
if not entry['complete']:
content += u"%s;\n" % entry['name']
content += u"\n"
print(content)Nach einem Neustart von Home Assistant sollte der neue Sensor zur Verfügung stehen.
Automatisierung
Jetzt müsst Ihr nur noch die Automatisierung anlegen. Danach ist der Barcode-Scanner auch schon einsatzbereit. Die Automatisierung sollte in etwa so aussehen:
alias: Einkaufsliste Barcode Sensor
description: ""
trigger:
- platform: state
entity_id:
- sensor.barcode_scanner_product
action:
- if:
- condition: not
conditions:
- condition: state
entity_id: sensor.barcode_scanner_product
state: unknown
then:
- if:
- condition: not
conditions:
- condition: state
entity_id: sensor.barcode_scanner_product
state: unknown
alias: Wurde Produkt gefunden?
- condition: template
value_template: >-
{{ states('sensor.barcode_scanner_product') in
states('sensor.shopping_list') }}
alias: Wenn Produkt gefunden wurde und nicht bereits vorhanden
then:
- service: shopping_list.add_item
data:
name: "{{states('sensor.barcode_scanner_product')}}"
Wenn alles geklappt hat, sollte es das gewesen sein, und alle gescannten Produkte erscheinen ab sofort automatisch auf eurer Einkaufsliste.
Solltet Ihr Probleme bei der Umsetzung haben, schaut gerne auf unserem Discord vorbei. Dort kann euch sicher schnell geholfen werden.

Viel Spaß beim nachbauen!
ESPHome Tutorial Serie
Falls Ihr noch mehr über ESPHome wissen wollt, werft doch einfach mal einen Blick in meine ESPHome Tutorial Serie auf YouTube:
Playlist:
https://www.youtube.com/playlist?list=PLtEjuZQyAkqGAvHjsM6G295CsKXetm-_Z
Ansonsten findet Ihr auch jede Menge Informationen rund um ESPHome hier im Wiki: