- Echo Spot wurde so entwickelt, dass es überall bei Ihnen zuhause hinpasst. Schauen Sie sich mit der 2. Generation unserer Fernfeld-Spracherkennung Ihre tägliche Videozusammenfassung an, zeigen Sie Songtexte, die Wettervorhersage oder To-do- und Einkaufslisten an, durchsuchen Sie Audible, hören Sie Hörbücher und vieles mehr. Allein mithilfe Ihrer Stimme – einfach fragen.
- Echo Spot verbindet sich mit dem cloudbasierten Alexa Voice Service, um Musik abzuspielen, die Nachrichten vorzulesen, Fragen zu beantworten, Musikwecker zu stellen, Ihr Smart Home zu steuern und mehr.
- Fragen Sie einfach nach einem Song, Künstler oder Genre und zeigen Sie mit Amazon Music Songtexte an. Außerdem können Sie Musik und Bücher von Apple Music, Spotify, TuneIn und Audible streamen.
- Verwenden Sie die integrierten Lautsprecher oder verbinden Sie externe Lautsprecher über Bluetooth oder ein 3,5 mm-Stereokabel. Mit Multiroom Musik können Sie Musik auf Ihren Echo-Geräten in verschiedenen Räumen wiedergeben (verfügbar für Amazon Music, Apple Music, TuneIn und Spotify, Bluetooth wird nicht unterstützt).
- Steuert kompatible Smart Home-Geräte. Bitten Sie Alexa Ihre Lampen einzuschalten, die Babykamera oder die Haustürkamera anzuzeigen. Außerdem können Sie Ihre Thermostate, Stecker und mehr bedienen.
- Sie können alle, die ein Echo-Gerät, die Alexa App oder Skype haben, per Sprachbefehl anrufen und ihnen Nachrichten schicken, oder sprechen Sie per Videoanruf mit Familienmitgliedern und Freunden, die Echo Spot, Echo Show, die Alexa App oder Skype haben. Verbinden Sie sich schnell und direkt mit anderen Echo-Geräten in Ihrem Haushalt.
- Dank Tausender Skills lernt Alexa ständig dazu und erhält neue Funktionen. Bitten Sie Alexa einfach ein Taxi oder eine Pizza zu bestellen, den Zugfahrplan abzurufen und mehr.
- Entwickelt, um Ihre Privatsphäre zu schützen. Echo Spot umfasst Datenschutz- und Kontrollmaßnahmen auf mehreren Ebenen, darunter eine Mikrofon-/Kamera-aus-Taste, mit der Sie die Stromzufuhr zu den Mikrofonen und der Kamera unterbrechen und diese somit deaktivieren können.
Hallo meine lieben Freunde des gepflegten Kabelsalats.
Ich hab mal wieder etwas gebastelt, und zwar einen Barcode Scanner, der Name und Hersteller der gescannten EAN/GTIN Codes ermittelt und diese automatisch in die Einkaufsliste von Home Assistant einträgt.
Die Idee
Ich suchte nämlich schon länger nach einer Möglichkeit unseren Einkaufszettel bequemer zu füllen, ohne immer extra eine App zu starten und etwas tippen zu müssen. Die Idee entwickelte sich dann recht schnell in Richtung Barcode Scanner, denn so ziemlich alles was man kauft hat in der Regel eben eine eindeutige ID in Form von Strichcodes auf der Verpackung.
Jetzt stellte sich nur die Frage, woher bekomme ich den Namen des gescannten Produkts?
Nach kurzer Suche und einigen Tests bin ich bei zwei öffentlich nutzbaren Datenbanken gelandet, die auch eine API zur Verfügung stellen um eben Produktinformationen anhand einer EAN-Nummer gezielt abzufragen.
Und zwar “opengtindb.org” und “openfoodfacts.org“. Beide sind für private Zwecke nahezu kostenlos. Openfoodfacts kostet wirklich gar nichts. Bei openGtinDB muss man eine private QueryID beantragen. Hier fordert der Inhaber allerdings, dass man mindestens 20€ Küste gegen Plastik zu spenden um die ID zu erhalten.

Video zum Barcodescanner für die Home Assistant Einkaufsliste
Natürlich habe ich das ganze Projekt auch wie immer noch einmal in einem Video zusammengefasst.
Verwendete Bauteile
Gehäuse Druckdateien (STL)
https://www.thingiverse.com/thing:6016884
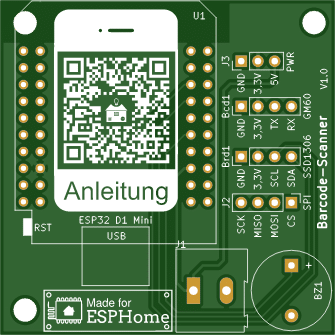
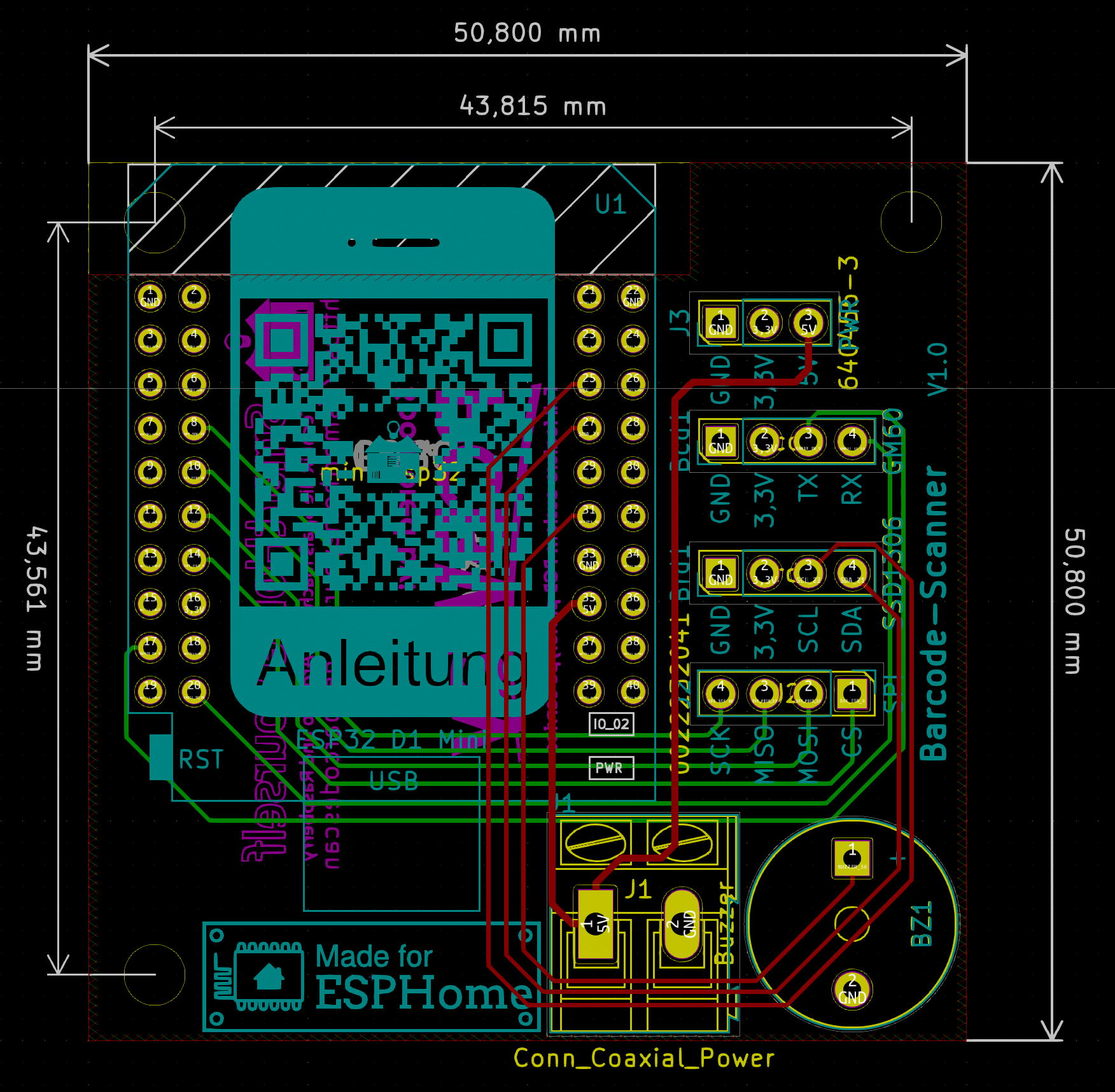
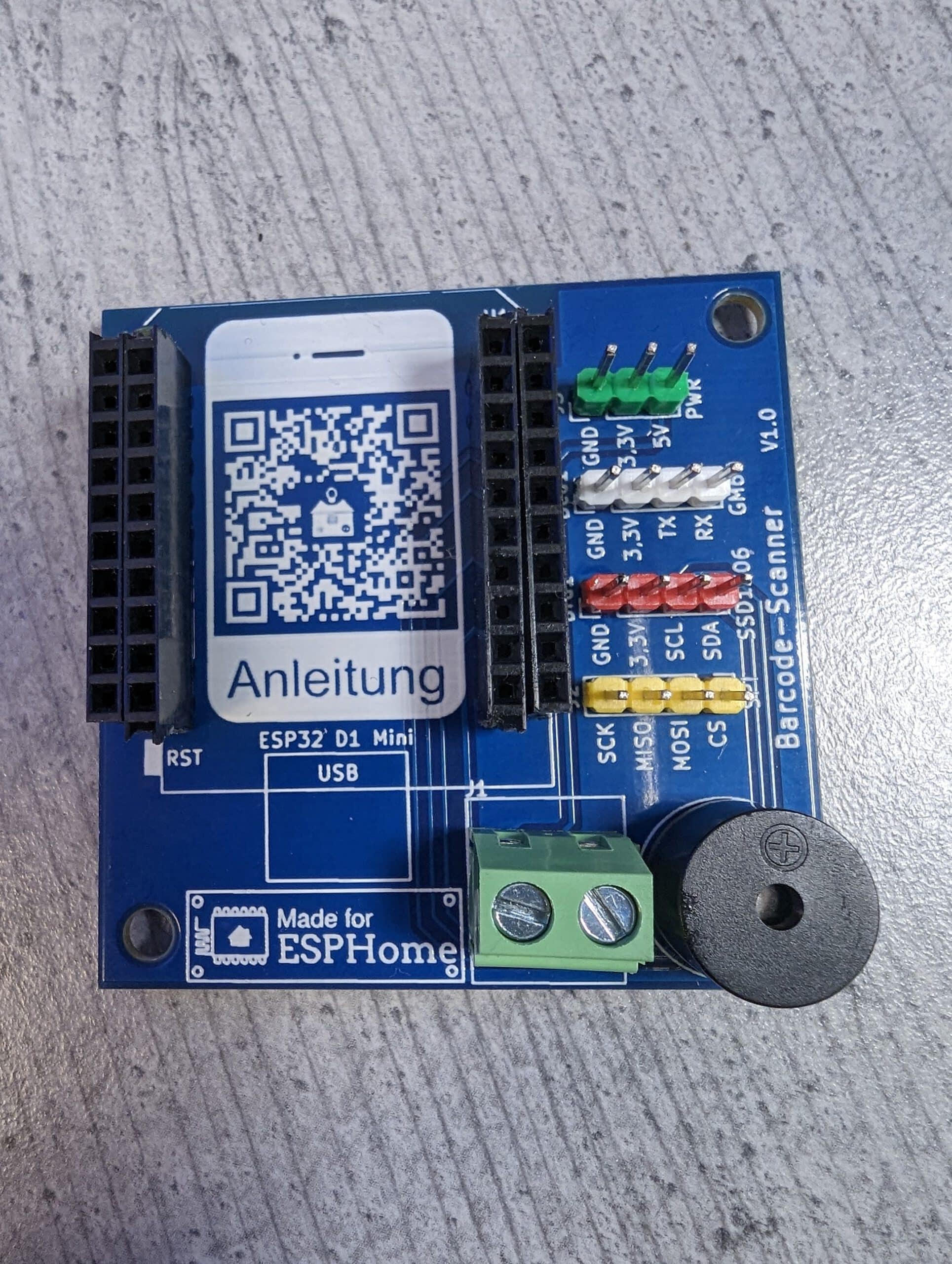
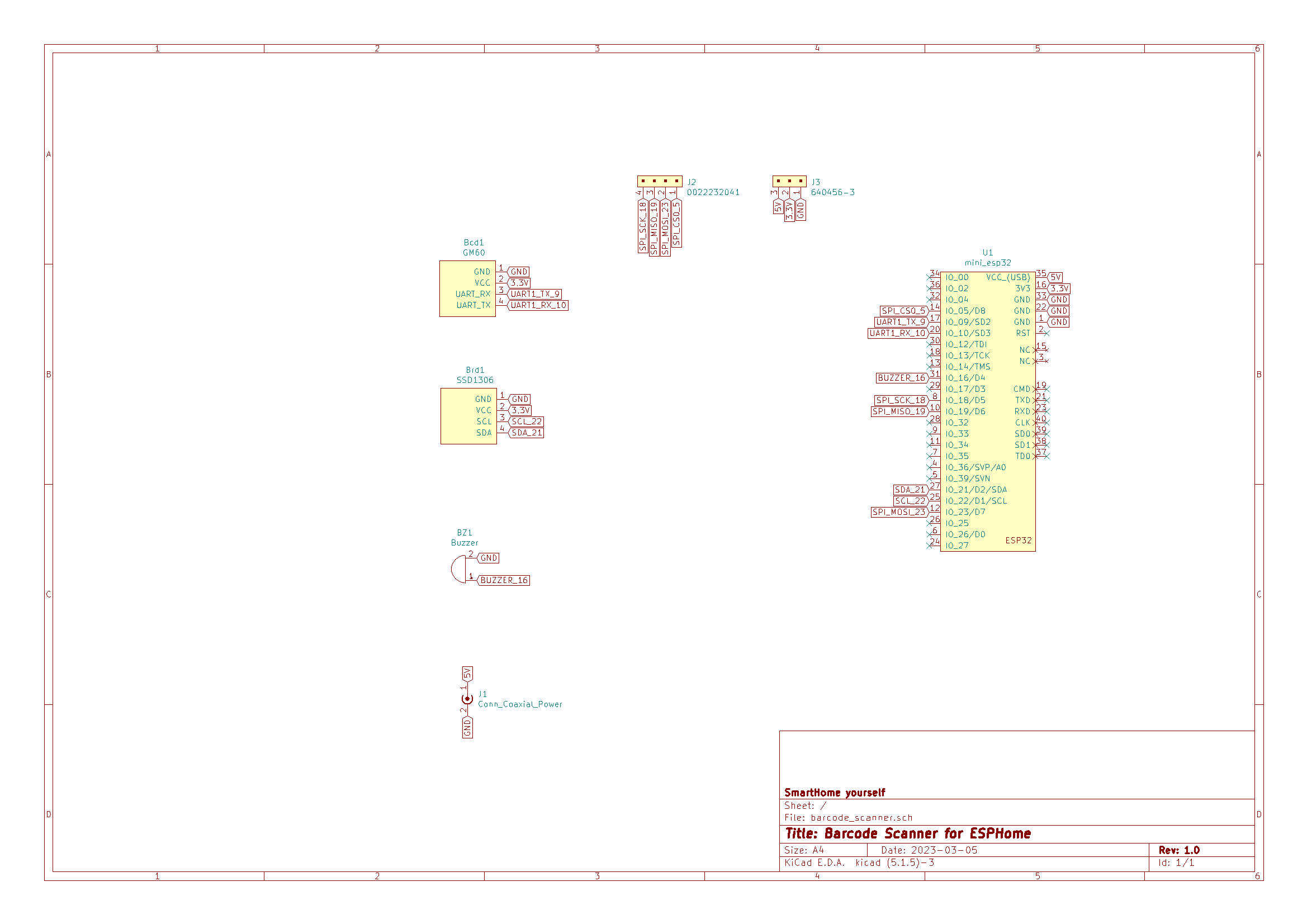
Platine
Die Platine könnt Ihr natürlich wie immer bei PCBWay fertigen lassen.
https://www.pcbway.com/project/shareproject/Barcode_scanner_made_for_ESPHome_bb9bba9a.html




Installation
Basisinstallation flashen
Über den folgenden Web-Installer könnt Ihr das Projekt direkt auf euren ESP32 Mini flashen.
Ggf. muss die Installation hier zwei mal gestartet werden, damit der ESP erkannt wird.
Die Installation kann nur über HTTPS erfolgen!
WLAN Zugang einrichten
Sobald das Projekt auf dem ESP ist, müsst Ihr noch noch die WLAN-Zugangsdaten angeben.
Sollte nach der Installation nicht automatisch der Dialog mit dem Punkt “Connect To WI-FI” zu sehen sein, klickt einfach noch mal auf den Install-Button. Hier sollte euch jetzt “Connect To WI-FI” angeboten werden um eure Wifi-Daten angeben zu können.
Projekt in ESPHome übernehmen (Adopt)
Anschließend wird der ESP automatisch im ESPHome erkannt und zum übernehmen angeboten.
Durch einen Klick auf “Adopt” wird dann ein neues ESPHome Projekt mit dem Standard Code erzeugt.
Grundsätzlich kann man es jetzt direkt auf den ESP installieren. Ich würde aber empfehlen, mindestens noch eine Query-ID für die OpenGtinDB zu beantragen und diese über die Substitutions über rest_opentindb_queryid zu hinterlegen. Ansonsten wird nur der Demo-Account verwendet, welcher FÜR ALLE NUTZER in Summe auf 500 Anfragen/Tag limitiert ist.
Wer möchte kann auch direkt noch den Anzeigenamen (friendly_name) mit angeben.
Fügt dazu einfach die folgenden 3 Code-Zeilen am Anfang in euer Projekt ein und passt die queryid an eure angeforderte Benutzer-ID an.
substitutions:
friendly_name: "Barcode Scanner"
rest_opentindb_queryid: "400000000"Alle Informationen zu den weiteren Einstellmöglichkeiten wie zum Beispiel bei abweichender Pin-Belegung findet Ihr im GitHub-Repository unter:
https://github.com/SmartHome-yourself/barcode-scanner-for-esphome
Solltet Ihr nicht die Standardeinträge “wifi_ssid” und “wifi_password” in eurer Secrets.yaml für ESPHome Projekte verwenden, müsst Ihr ebenfalls im Code noch euren WLAN-Zugang angeben.
Das Projekt erwartet im Ordner /homeassistant/esphome/_fonts noch die Schriftart Datei arial.ttf. Diese könnt ich euch einfach über Google suchen, herunterladen und am genannten Ort ablegen.
Flasht jetzt das Projekt erneut durch einen Klick auf “Install” auf euren ESP.
Sofern euer Home Assistant nicht über HTTPS erreichbar ist, müsst Ihr dabei den USB-Anschluss eures Home Assistant (oder von dem Gerät auf dem euer ESPHome läuft) verwenden. Wenn ihr direkt OTA flashen wollt, müsst Ihr den API- Encryption-key aus dem generierten Code entfernen.
Alles was Ihr über das flashen eines ESPHome Projektes wissen müsst, habe ich auch noch einmal in diesem Video zusammengefasst:
Solltet Ihr später noch einmal Änderungen am Projekt auf den ESP übertragen wollen, könnt ihr das ab jetzt immer OTA also einfach über WLAN erledigen.
Einrichtung des Barcode Scanners in Home Assistant
Zuerst müsst Ihr die Einkaufsliste in Home Assistant installieren, sofern Ihr diese noch nicht aktiviert habt.

Einkaufslisten-Sensor
Wenn Ihr der Liste später nur Einträge hinzufügen wollt, die noch nicht auf der Einkaufsliste vorhanden sind, benötigt Ihr noch einen Sensor. Diese Funktion bietet die Integration nämlich leider nicht von Haus aus.
Dazu tragt Ihr den folgenden Sensor in eurer configuration.yaml ein:
sensor:
platform: command_line
name: shopping_list
command: python3 /config/shopping_list.pyDieser Sensor nutzt ein Python-Script um die vorhandenen Daten der Einkaufsliste auszulesen und als Sensorwert zurückzuliefern.
Diese Datei müsst Ihr ebenfalls noch anlegen und den folgenden Code in die Datei kopieren.
#!/usr/local/bin/python
# coding: utf8
import json
with open('/config/.shopping_list.json') as data_file:
shoppingListData = json.load(data_file)
content = u"ShoppingList:\n"
for entry in shoppingListData:
if not entry['complete']:
content += u"%s;\n" % entry['name']
content += u"\n"
print(content)Nach einem Neustart von Home Assistant sollte der neue Sensor zur Verfügung stehen.
Automatisierung
Jetzt müsst Ihr nur noch die Automatisierung anlegen. Danach ist der Barcode-Scanner auch schon einsatzbereit. Die Automatisierung sollte in etwa so aussehen:
alias: Einkaufsliste Barcode Sensor
description: ""
trigger:
- platform: state
entity_id:
- sensor.barcode_scanner_product
action:
- if:
- condition: not
conditions:
- condition: state
entity_id: sensor.barcode_scanner_product
state: unknown
then:
- if:
- condition: not
conditions:
- condition: state
entity_id: sensor.barcode_scanner_product
state: unknown
alias: Wurde Produkt gefunden?
- condition: template
value_template: >-
{{ states('sensor.barcode_scanner_product') in
states('sensor.shopping_list') }}
alias: Wenn Produkt gefunden wurde und nicht bereits vorhanden
then:
- service: shopping_list.add_item
data:
name: "{{states('sensor.barcode_scanner_product')}}"
Wenn alles geklappt hat, sollte es das gewesen sein, und alle gescannten Produkte erscheinen ab sofort automatisch auf eurer Einkaufsliste.
Solltet Ihr Probleme bei der Umsetzung haben, schaut gerne auf unserem Discord vorbei. Dort kann euch sicher schnell geholfen werden.

Viel Spaß beim nachbauen!
ESPHome Tutorial Serie
Falls Ihr noch mehr über ESPHome wissen wollt, werft doch einfach mal einen Blick in meine ESPHome Tutorial Serie auf YouTube:
Playlist:
https://www.youtube.com/playlist?list=PLtEjuZQyAkqGAvHjsM6G295CsKXetm-_Z
Ansonsten findet Ihr auch jede Menge Informationen rund um ESPHome hier im Wiki: