Jeder der mit Home Assistant anfängt, kennt das Problem, dass Lovelace einem nur eine begrenzte Möglichkeit bietet, was das Spaltenlayout angeht. Trotz der Vielzahl an Karten die einem spätestens mit HACS zur Verfügung stehen, sind die Spaltenbreiten doch statisch. Mit verschachteln von horizontal- und vertical-stack und dem Panel-Mode kann man das Layout zwar schon etwas durchbrechen, aber auch diese Variante teilt die Bereiche immer in gleiche Breiten bzw. Höhen auf.
Anders sieht es mit der Bootstrap-Grid-Card aus, welche Ihr über HACS installieren könnt. Hier haben wir die Möglichkeit mit Hilfe von Bootstrap CSS-Klassen die Höhen und Breiten der Zeilen, Spalten gezielter zu definieren.
Innerhalb der Bootstrap-Grid-Card kann man einzelne Zeilen über die Karte vom Typ „row“ definieren. Spaltenbreiten innerhalb der Zeile kann man z.B. über das „class“ Attribut mit Werten wie „col-3“ oder „col-9“ auslösen. Standardmäßig kann man von einer Spaltenanzahl von 12 über die volle Breite der Karte ausgehen.
die Klasse „col-3“ gibt also an, dass man 1/4 der zur Verfügung stehenden Breite nutzen soll. „col-9“ hingegen soll 3/4 des Platzes einnehmen.
Weitere Informationen zu den möglichen Klassen-Definitionen von Bootstrap findet Ihr unter folgendem Link:
https://getbootstrap.com/docs/4.0/layout/grid/
Der große Vorteil dieser Vorgehensweise gegenüber der Variante mit horizontal- und vertical-stack liegt darin, dass wenn die Breite des Displays für die Darstellung nicht ausreicht, die Bereiche sich weiterhin untereinander anordnen können.
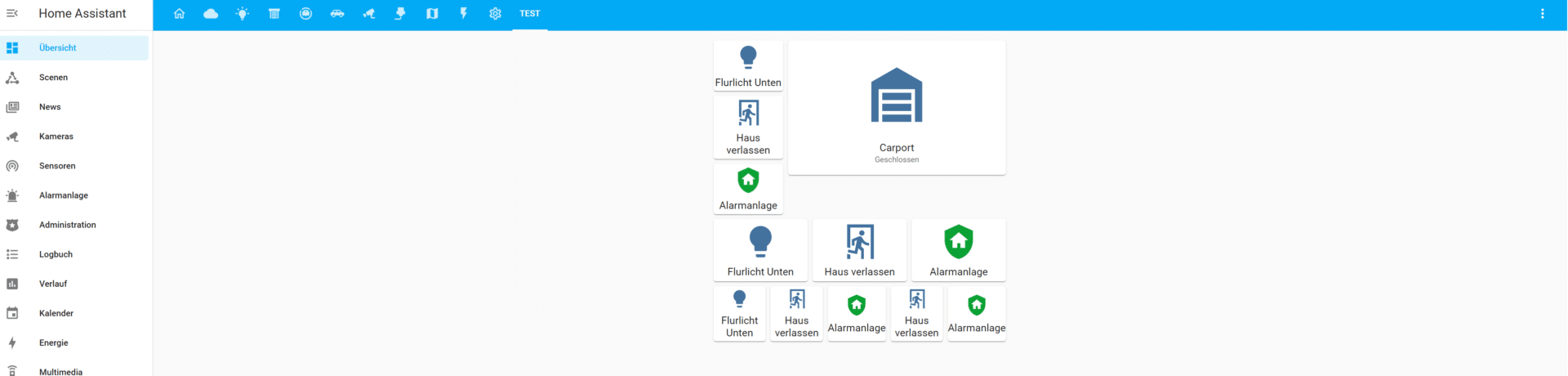
Beispiel Code für ein Bootstrap-Grid mit verschiedenen Größenangaben
type: custom:bootstrap-grid-card
class: col-md-12
cards:
- type: row
class: justify-content-md-center
cards:
- type: vertical-stack
class: col-md-3
cards:
- type: button
tap_action:
action: toggle
entity: light.flurlicht_unten
- type: button
tap_action:
action: toggle
entity: scene.haus_verlassen
- type: button
tap_action:
action: toggle
entity: alarm_control_panel.master
- type: vertical-stack
class: col-md-9
cards:
- type: button
entity: binary_sensor.carport_tor_geschlossen
show_state: true
name: Carport
show_name: true
show_icon: true
tap_action:
action: call-service
service: switch.toggle
service_data: {}
target:
entity_id: switch.carport_tor
- type: row
class: justify-content-md-center
cards:
- type: button
tap_action:
action: toggle
entity: light.flurlicht_unten
- type: button
tap_action:
action: toggle
entity: scene.haus_verlassen
- type: button
tap_action:
action: toggle
entity: alarm_control_panel.master
- type: row
class: justify-content-md-center
cards:
- type: button
tap_action:
action: toggle
entity: light.flurlicht_unten
- type: button
tap_action:
action: toggle
entity: scene.haus_verlassen
- type: button
tap_action:
action: toggle
entity: alarm_control_panel.master
- type: button
tap_action:
action: toggle
entity: scene.haus_verlassen
- type: button
tap_action:
action: toggle
entity: alarm_control_panel.master