Als erstes benötigen wir die Fontawesome-Integration von Thomas Loven. Diese ist gannz einfach aus HACS heraus zu installieren.
( HACS -> Integrationen -> Suche nach “Fontawesome” und installiere es. )
Nach der Installation dieser Integration will Home Assistant neugestartet werden.
Gehe dann zu HA Configuration -> Integration und klicke auf das + Zeichen (Add new integration) und suche nach fontawesome und installieren es.
Öffne nach der Installation die Einstellungen für die neue FontAwesome-Integration. Klicken auf das Zahnrad Optionen (oben rechts) und wähle aus, welche Symbolsätze geladen werden sollen.
Es stehen einige Icon-Sets zur Verfügung – eine Übersicht welche Icons verwendet werdet werden können, finden wir in der “Gallerie“
Wenn wir nun andere SVG-Symbole verwenden möchten, können wir dies tun, indem wir die jeweiligen .svg-Dateien in /custom_icons/ platzieren. Vorab müssen wir dieses Verzeichnis allerdings noch selbst erstellen.
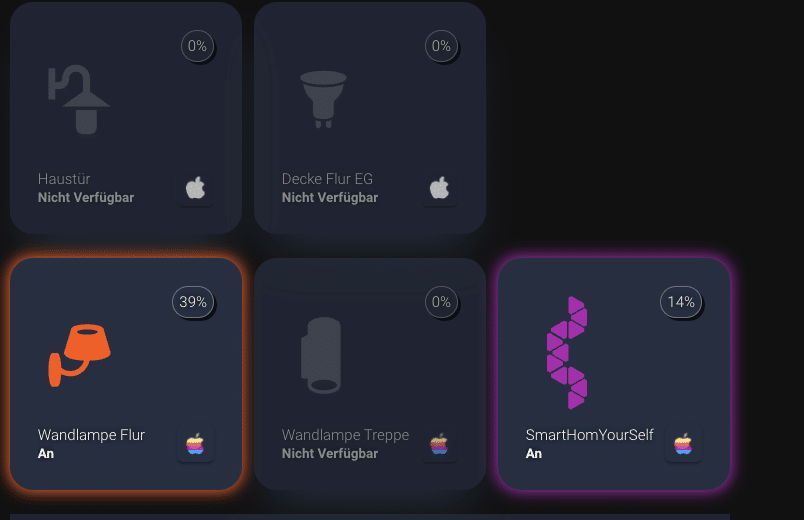
Um unsere neuen Symbole dann verwenden zu können, benötigen wir das Präfix fapro: Z.B. fapro:nano-shsy erhält das Symbol in der Datei /custom_icons/nano-shsy.svg.
Mit einem Bildbearbeitungsprogramm können wir uns unsere neuen Symbole im Handumdrehen selbst erstellen. Oder wird greifen auf fertige *.svg-Dateien zurück. In der Regel sollte die einfach in /custom_icons/ eingefügt werden können.



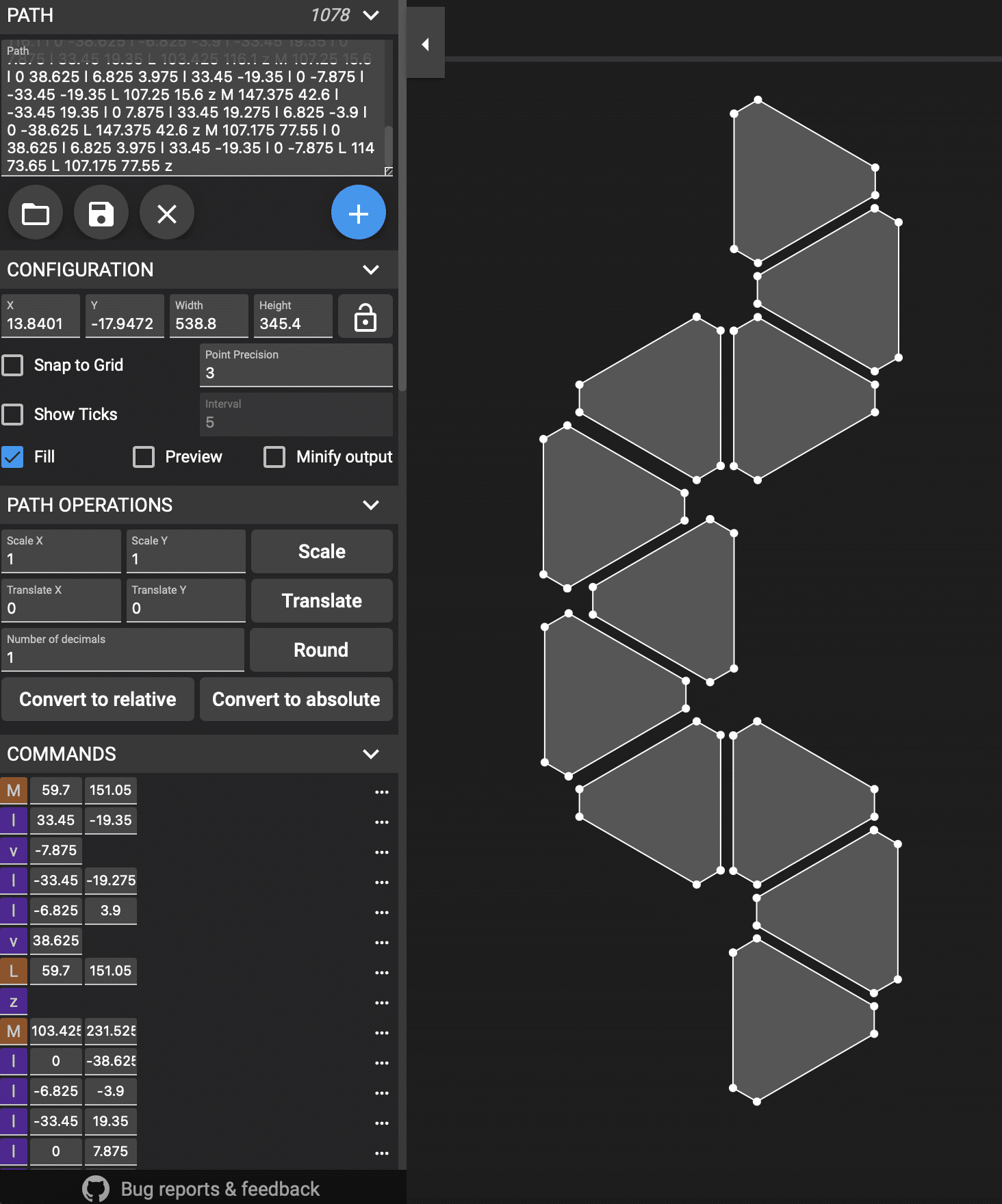
Alternativ haben wir sonst noch die Möglichkeit einen “svg-path-editor” zu Hilfe zu nehmen. Beispielsweise den SvgPathEditor von Yqnn
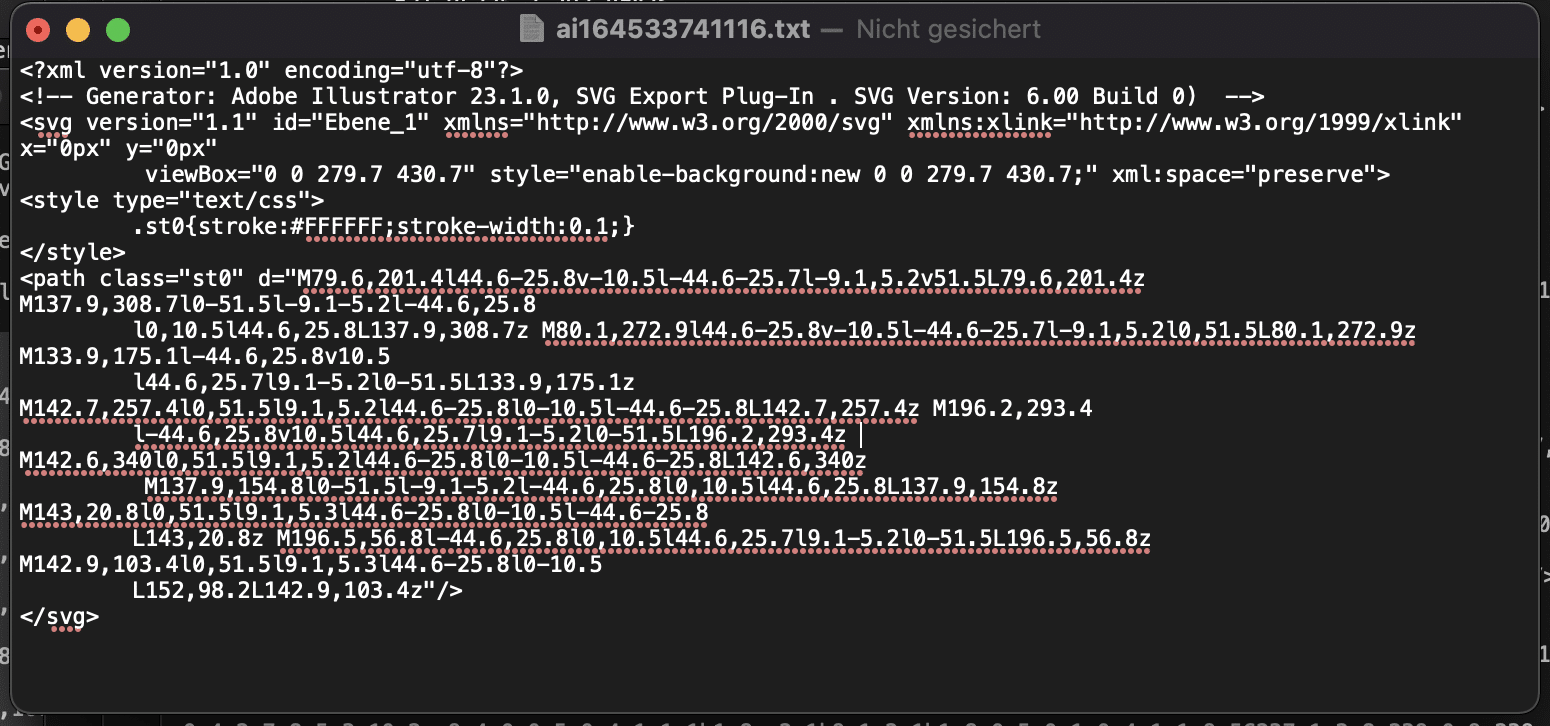
Haben wir also unsere *.svg-Datei vorliegen und öffnen diese mit einem Editor, wird uns ein Code angezeigt.
Hier kopieren wir uns jede Zeile, die eine “path_class” enthält.