AZDelivery NodeMCU ESP8266 Heltec mit OLED Display CP2104 WLAN WiFi Development Board kompatibel mit Arduino inklusive Ebook!
15,99 €
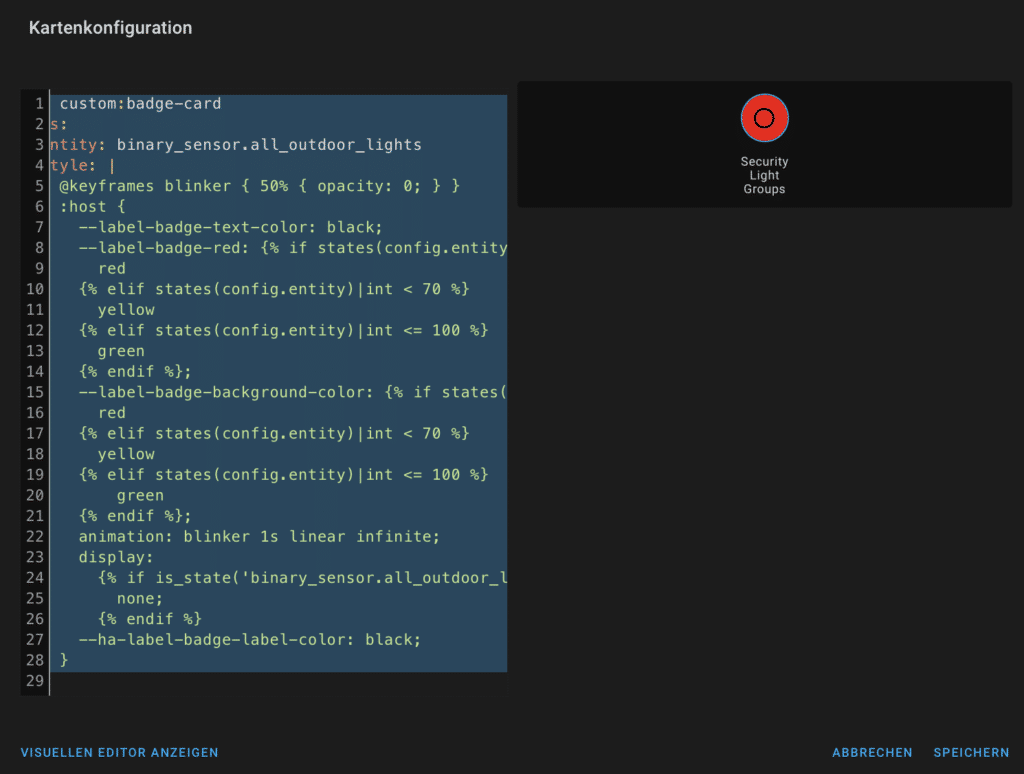
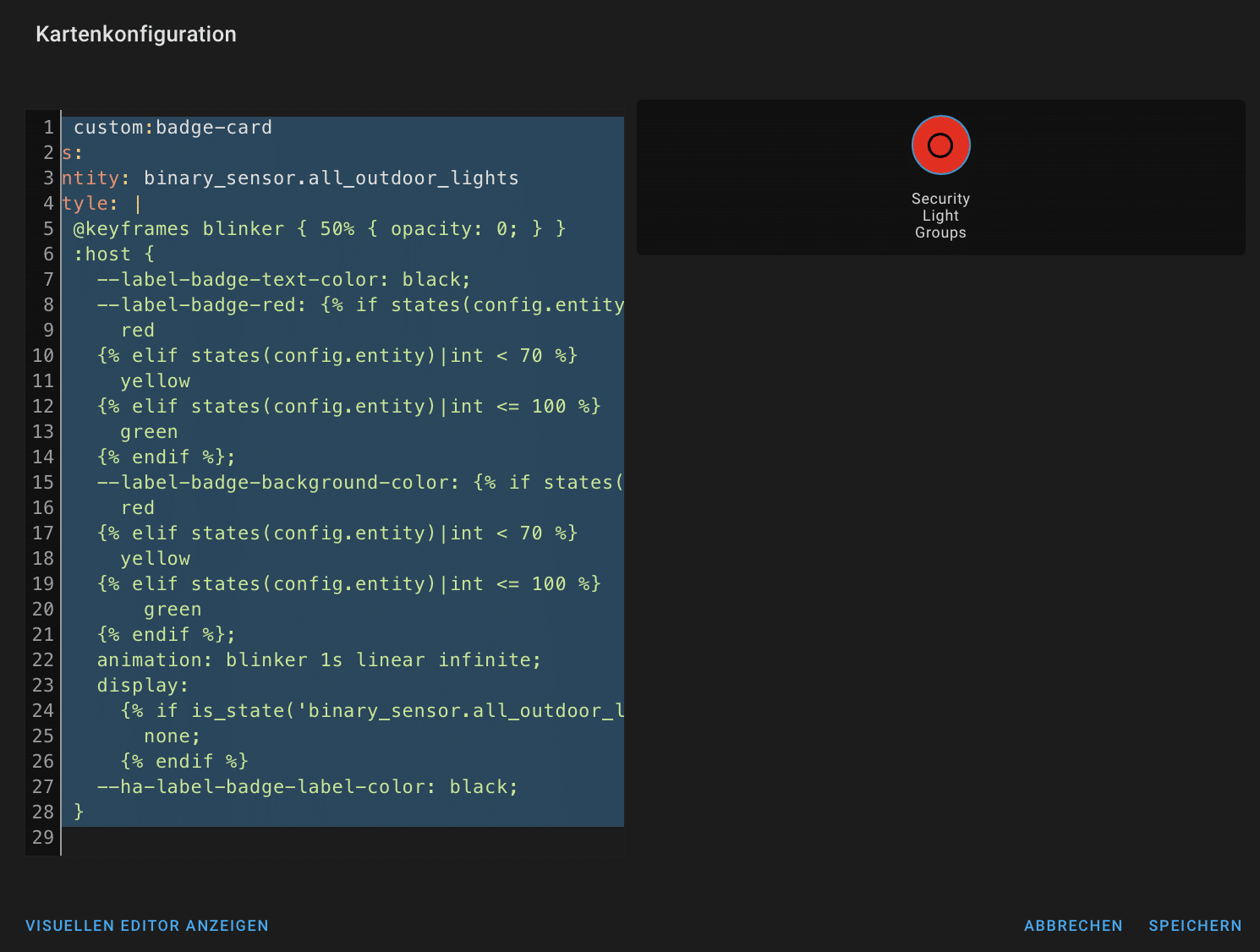
Passend zum Artikel (Blinkendes Badge-Icon) hier ein Beispiel für eine custom:bagde-card, die “normalerweise” aus ist und nur bei einem gewissen Zustand “blinken” soll.
Dieser Code unterscheidet sich im Prinzip nur ganz knapp von der “Ursprungsversion”.
Besondere Aufmerksamkeit schenken wir hier den Zeilen ab “display:…..”
{% if is_state('binary_sensor.all_outdoor_lights', 'on') %}Im Vergleich zu dem Teil in Blinkendes Badge-Icon, fragen wir hier nur den Zustand “on” ab…
type: custom:badge-card
badges:
- entity: binary_sensor.all_outdoor_lights
style: |
@keyframes blinker { 50% { opacity: 0; } }
:host {
--label-badge-text-color: black;
--label-badge-red: {% if states(config.entity)|int < 30 %}
red
{% elif states(config.entity)|int < 70 %}
yellow
{% elif states(config.entity)|int <= 100 %}
green
{% endif %};
--label-badge-background-color: {% if states(config.entity)|int < 30 %}
red
{% elif states(config.entity)|int < 70 %}
yellow
{% elif states(config.entity)|int <= 100 %}
green
{% endif %};
animation: blinker 1s linear infinite;
display:
{% if is_state('binary_sensor.all_outdoor_lights', 'on') %}
none;
{% endif %}
--ha-label-badge-label-color: black;
}