Philips Hue White and Color Ambiance Play Lightbar 2-er Pack, schwarz, bis zu 16 Millionen Farben, steuerbar via App, kompatibel mit Amazon Alexa
Unverb. Preisempf.: 139,99 € (70,00 € / stück)
101,74 € (50,87 € / stück)Sie sparen 38,25 € (27%)
Seit Node Red V2.0 gibt es die Möglichkeit den „Monaco“-Codeeditor zu verwenden (auch für Home Assistant). Dadurch erhält man unter anderem eine Autovervollständigung was sehr hilfreich bei functions-nodes ist.
Fügt zum aktivieren des Editors einfach die folgenden Zeilen in die Datei …/node-red/settings.js ein.
codeEditor: {
// Select the text editor component used by the editor.
// Defaults to "ace", but can be set to "ace" or "monaco"
lib: "monaco",
options: {
// The follow options only apply if the editor is set to "monaco"
// theme - must match the file name of a theme in
//packages/node_modules/@node-red/editor-client/src/vendor/monaco/dist/theme
// e.g. "tomorrow-night", "upstream-sunburst", "github", "my-theme"
theme: "tomorrow-night",
// other overrides can be set e.g. fontSize, fontFamily, fontLigatures etc.
// for the full list, see https://microsoft.github.io/monaco-editor/api/interfaces/monaco.editor.istandaloneeditorconstructionoptions.html
//fontSize: 14,
//fontFamily: "Cascadia Code, Fira Code, Consolas, 'Courier New', monospace",
//fontLigatures: true,
},
},Das ganze sollte dann in etwa so aussehen:

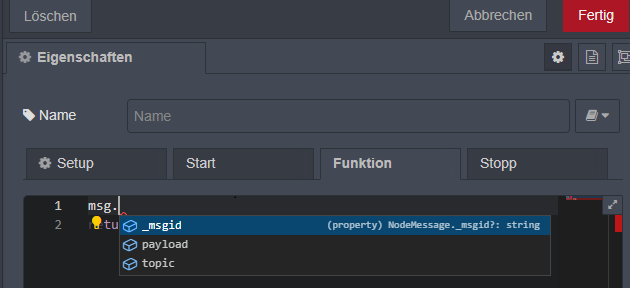
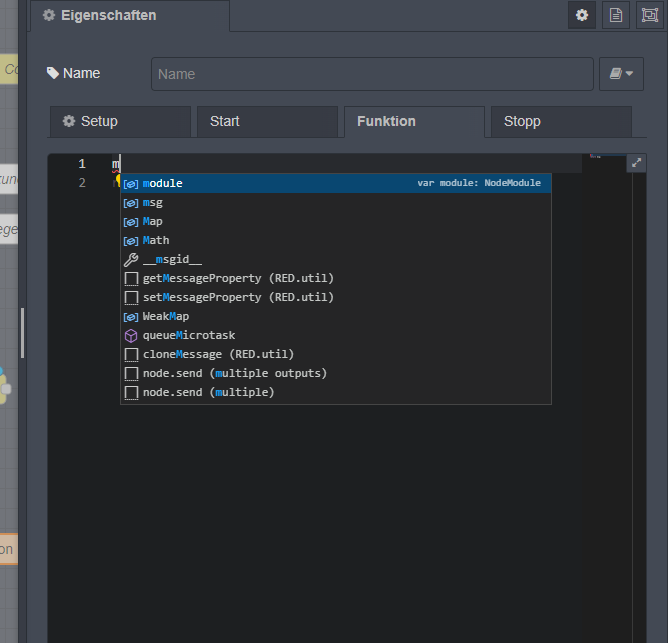
Bilder vom Monaco Editor in Node Red


Danke Damada1337 für den Hinweis!