Shelly Plug S Smart Wifi Stecker
19,69 €
Dieser Wecker kann für sämtliche Bedürfnisse erstellt werden. In diesem Beispiel beziehen wir uns auf einen Wecker zum täglichen Aufstehen. Bei Bedarf müssten lediglich die “Namen/Bezeichnungen” ausgetauscht werden.
Um einen Lichtwecker nutzen zu können, benötigen wir einige Helfer:
#-
# _ _ _ _
# (_)_ __ _ __ _ _| |_ | |__ ___ ___ | | ___ __ _ _ __ ___
# | | '_ \| '_ \| | | | __| | '_ \ / _ \ / _ \| |/ _ \/ _` | '_ \/ __|
# | | | | | |_) | |_| | |_ | |_) | (_) | (_) | | __/ (_| | | | \__ \
# |_|_| |_| .__/ \__,_|\__|___|_.__/ \___/ \___/|_|\___|\__,_|_| |_|___/
# |_| |_____|
#
#-
wakeup_kind:
name: 'Lichtwecker aktivieren'
icon: mdi:power
initial: on
wakeup_kind_weekend:
name: 'Wochenende'
icon: mdi:power
initial: on
wakeup_kind_monday:
name: Montag
icon: mdi:calendar
initial: on
wakeup_kind_tuesday:
name: Dienstag
icon: mdi:calendar
initial: on
wakeup_kind_wednesday:
name: Mittwoch
icon: mdi:calendar
initial: on
wakeup_kind_thursday:
name: Donnerstag
icon: mdi:calendar
initial: on
wakeup_kind_friday:
name: Freitag
icon: mdi:calendar
initial: on
wakeup_kind_saturday:
name: Samstag
icon: mdi:calendar
initial: off
wakeup_kind_sunday:
name: Sonntag
icon: mdi:calendar
initial: off#-
# _ _ _
# (_)_ __ _ __ _ _| |_ _ __ _ _ _ __ ___ | |__ ___ _ __ ___
# | | '_ \| '_ \| | | | __| | '_ \| | | | '_ ` _ \| '_ \ / _ \ '__/ __|
# | | | | | |_) | |_| | |_ | | | | |_| | | | | | | |_) | __/ | \__ \
# |_|_| |_| .__/ \__,_|\__|___|_| |_|\__,_|_| |_| |_|_.__/ \___|_| |___/
# |_| |_____|
#
#-
slider_kind_wakeup_hour:
name: Stunden
icon: mdi:clock-in
initial: 5
min: 0
max: 23
step: 1
slider_kind_wakeup_minutes:
name: Minuten
icon: mdi:clock-in
initial: 25
min: 0
max: 59
step: 1Anschließend benötigen wir noch einen Sensor
#-
# ___ ___ _ __ ___ ___ _ __
# / __|/ _ \ '_ \/ __|/ _ \| '__|
# \__ \ __/ | | \__ \ (_) | |
# |___/\___|_| |_|___/\___/|_|
#
#-
- platform: template
sensors:
timer_kind_wecker_start_time:
friendly_name: 'Start Time'
value_template: >-
{{ "%0.02d:%0.02d" | format(states("input_number.timer_kind_wecker_start_hour") | int, states("input_number.timer_kind_wecker _start_minutes") | int) }}Damit wir den Wecker nutzen können, benötigen wir eine Automatisierung
#######################################################
# #
# WECKER #
# #
# #
#######################################################
alias: Wakeup Light Kind
description: ''
trigger:
- platform: template
value_template: >-
{{ states.sensor.time.state == states.sensor.wakeup_kind_alarm_time.state
}}
condition:
- condition: state
entity_id: person.kind
state: home
- condition: state
entity_id: input_boolean.wakeup_kind
state: 'on'
- condition: template
value_template: >-
{{ is_state('input_boolean.wakeup_kind_' ~
['monday','tuesday','wednesday','thursday','friday','saturday','sunday'][now().weekday()],
'on') }}
action:
- delay: '00:00:01'
- data:
brightness: 1
rgb_color:
- 0
- 34
- 255
service: light.turn_on
target:
entity_id:
- light.{{dein.Licht}}
- delay: '00:00:15'
- data:
brightness: 103
rgb_color:
- 249
- 123
- 0
transition: 15
service: light.turn_on
target:
entity_id:
- light.{{dein.Licht}}
- service: input_boolean.turn_on
data: {}
target:
entity_id: input_boolean.wecker_kind_aktiv
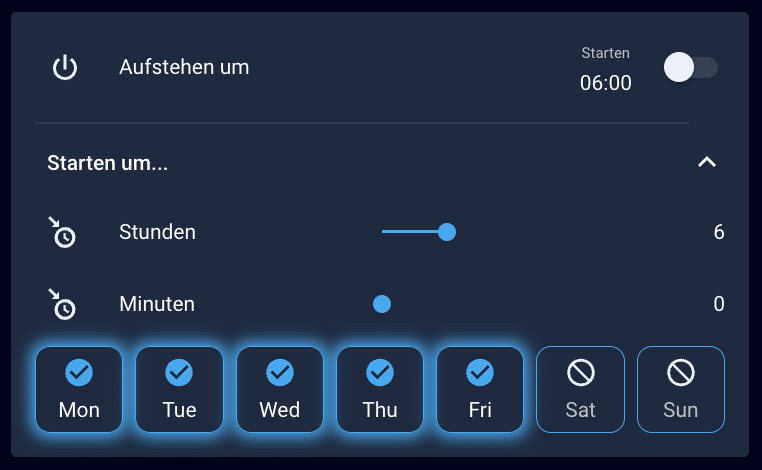
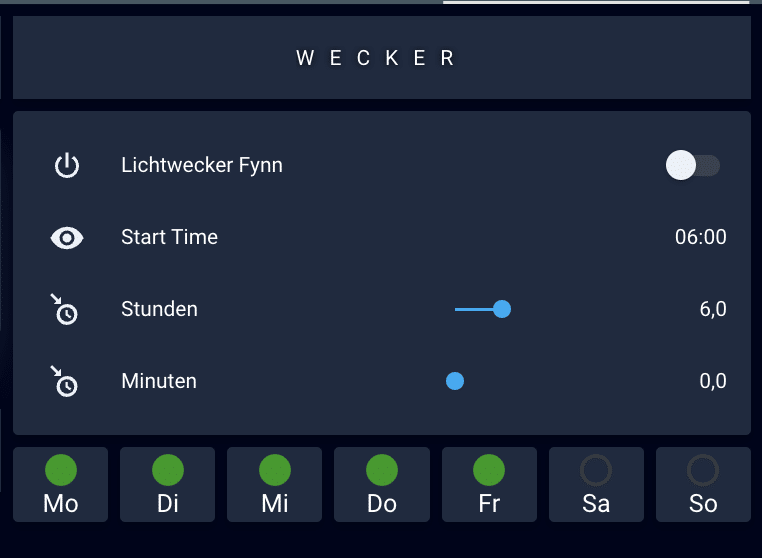
Zu guter letzt fügen wir eine Karte unserem Dashboard hinzu und haben können so den Wecker einstellen. Auch hier gibt es wieder diverse Möglichkeiten. Sei es durch einen Slider (die zuvor angelegte input_number) oder durch flip-downs, etc…
type: vertical-stack
cards:
- type: entities
entities:
- entity: input_boolean.wakeup_kind
name: Lichtwecker kind
- entity: sensor.timer_kind_wakeup_start_time
- entity: input_number.slider_kind_wakeup_hour
- entity: input_number.slider_kind_wakeup_minutes
- type: horizontal-stack
cards:
- type: custom:button-card
name: Mo
entity: input_boolean.wakeup_kind_monday
icon: mdi:checkbox-blank-circle
color: rgb(25, 155, 20)
state:
- value: 'off'
icon: mdi:checkbox-blank-circle-outline
color: rgb(61,61,61)
- type: custom:button-card
name: Di
entity: input_boolean.wakeup_kind_tuesday
icon: mdi:checkbox-blank-circle
color: rgb(25, 155, 20)
state:
- value: 'off'
icon: mdi:checkbox-blank-circle-outline
color: rgb(61,61,61)
- type: custom:button-card
name: Mi
entity: input_boolean.wakeup_kind_wednesday
icon: mdi:checkbox-blank-circle
color: rgb(25, 155, 20)
state:
- value: 'off'
icon: mdi:checkbox-blank-circle-outline
color: rgb(61,61,61)
- type: custom:button-card
name: Do
entity: input_boolean.wakeup_kind_thursday
icon: mdi:checkbox-blank-circle
color: rgb(25, 155, 20)
state:
- value: 'off'
icon: mdi:checkbox-blank-circle-outline
color: rgb(61,61,61)
- type: custom:button-card
name: Fr
entity: input_boolean.wakeup_kind_friday
icon: mdi:checkbox-blank-circle
color: rgb(25, 155, 20)
state:
- value: 'off'
icon: mdi:checkbox-blank-circle-outline
color: rgb(61,61,61)
- type: custom:button-card
name: Sa
entity: input_boolean.wakeup_kind_saturday
icon: mdi:checkbox-blank-circle
color: rgb(25, 155, 20)
state:
- value: 'off'
icon: mdi:checkbox-blank-circle-outline
color: rgb(61,61,61)
- type: custom:button-card
name: So
entity: input_boolean.wakeup_kind_sunday
icon: mdi:checkbox-blank-circle
color: rgb(25, 155, 20)
state:
- value: 'off'
icon: mdi:checkbox-blank-circle-outline
color: rgb(61,61,61)