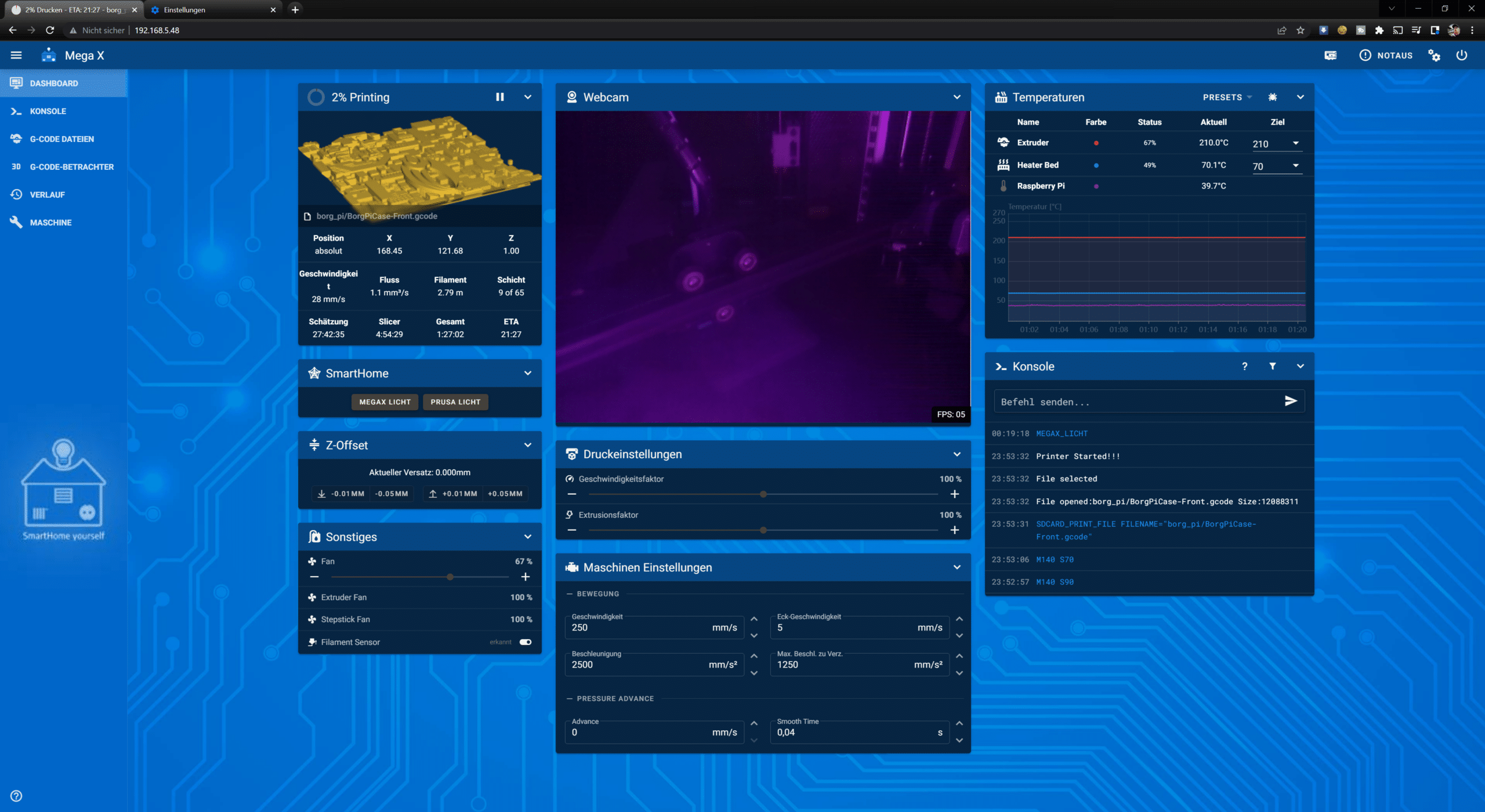
Das WebUI von Mainsail kommt standardmäßig in einer schlichten dunklen Optik daher. Über die Einstellungen lässt sich z.B. die Anordnung der einzelnen Blöcke in der Oberfläche Gerätespezifisch arrangieren. Zusätzlich bietet es aber auch die Möglichkeit seine Oberfläche mit Hilfe eines Mainsail Theme (also CSS und Grafiken) nach eigenen Wünschen zu gestalten. Wer hier sein ganz eigenes Layout erstellen will, sollte mindestens Grundkenntnisse in CSS besitzen. Ansonsten gibt es aber auch fertige Vorlagen, die man einfach herunterladen und in den entsprechenden Ordner kopieren kann.
Diese vorgefertigten Themes kann man dann entweder so nutzen wie sie sind, oder natürlich auch an die eigenen Vorstellungen anpassen.
Mainsail erwartet sein Theme im Unterordner „.theme“ des „config„-Verzeichnisses.
In der aktuellen Variante gehört das „.theme“ Verzeichnis nach „/home/pi/printer_data/config„.
(Früher war es „/home/pi/klipper_config„)
Falls es noch nicht existiert, muss der Ordner angelegt werden!
In diesen Ordner kopiert Ihr den Inhalt des gewünschten Themes hinein, so dass die Datei custom.css sich direkt im „.theme“ Ordner befindet. Sollte das heruntergeladene Theme also noch in einem eigenen Ordner liegen, kopiert nur den Inhalt aus diesem Ordner mit allen Unterordnern in den „.theme„-Ordner.
Nach Neustart von Mainsail sollte die Oberfläche nun sofort die optischen Anpassungen des Themes übernommen haben.
Weitere Informationen zu Themes für Mainsail, und welche Möglichkeiten Ihr habt dieses anzupassen findet Ihr unter: https://docs.mainsail.xyz/features/theming
Ebenfalls bietet Mainsail auch direkt einige Beispiel-Themes: https://docs.mainsail.xyz/features/theming/themes