LIFX Tile Kit (International), Einstellbar, Mehrfarbig, Dimmbar, Kein hub notwendig, Kompatibel mit Alexa, Apple HomeKit und Google Assistant
--

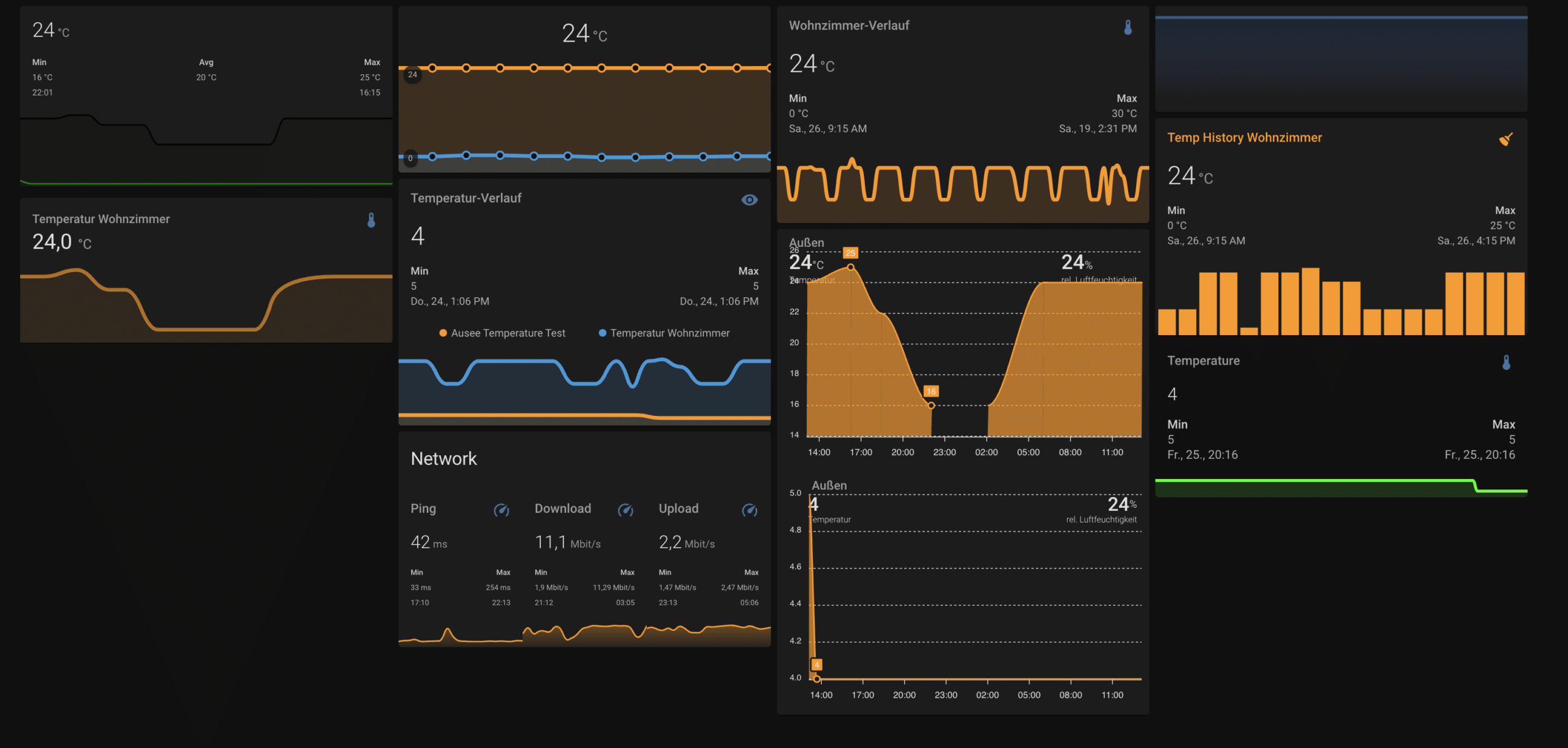
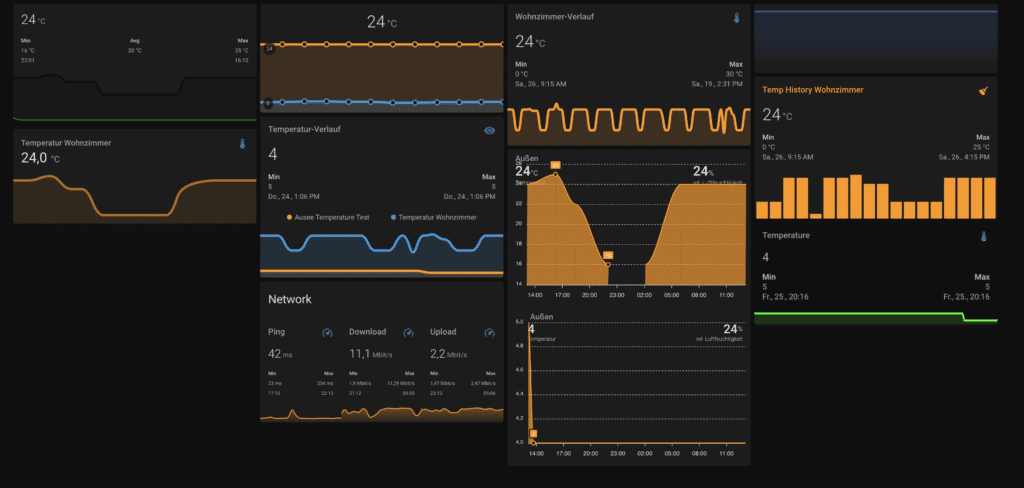
Es gibt eine vielzahl von Möglichkeiten seine Sensoren in Graphen anzeigen zu lassen…
Dieser Beitrag gibt einen kleinen Überblick über die verschiedensten Varianten

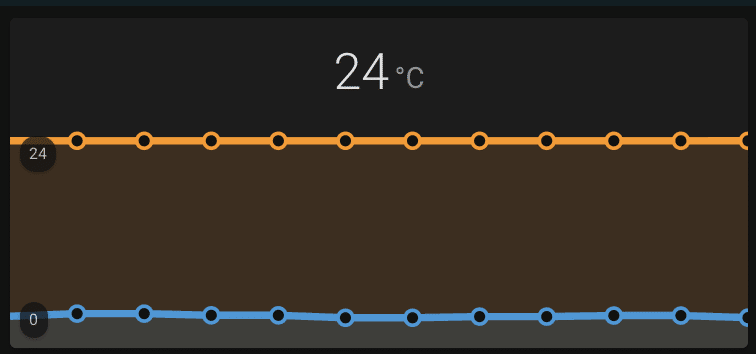
entities:
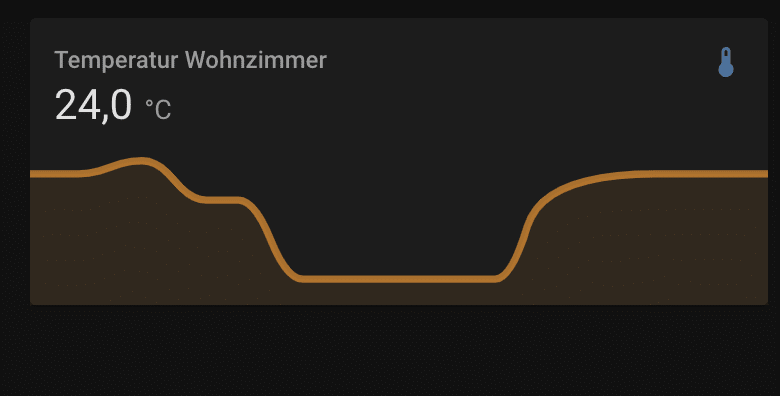
- entity: sensor.ku_temp
name: Temperatur (24h)
color: var(--dwains-theme-accent)
show_fill: true
- entity: sensor.ausee_temperature_test
color: green
show_fill: false
font_size: 80
hours_to_show: 24
line_width: 2
hour24: true
points_per_hour: 2
decimals: 0
show:
animate: true
icon: false
labels: false
legend: false
name: false
graph: line
extrema: true
average: true
theme: ios-dark-mode-blue-red
type: custom:mini-graph-card

type: grid
cards:
- type: grid
cards:
- type: sensor
entity: sensor.wz_temp
graph: line
columns: 1
square: false
columns: 1
square: false

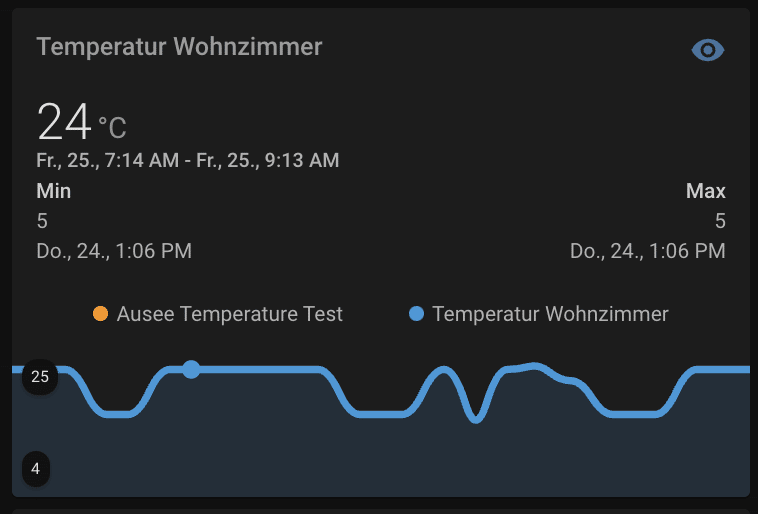
cards:
- aggregate_func: max
align_state: center
animate: true
decimals: 0
entities:
- entity: sensor.wz_temp
index: 0
name: Download
- entity: sensor.speedtest_upload
index: 1
name: Upload
font_size: 100
font_size_header: 14
group_by: interval
height: 150
hour24: true
hours_to_show: 6
lower_bound: 0
points_per_hour: 2
show:
graph: line
icon: false
labels: true
legend: false
name: false
points: true
state: true
smoothing: false
type: custom:mini-graph-card
title: false
type: custom:vertical-stack-in-card


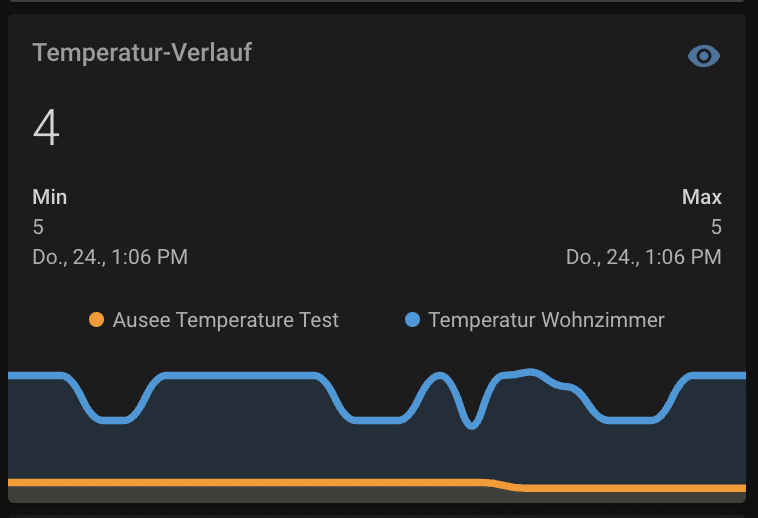
entities:
- sensor.ausee_temperature_test
- sensor.wz_temp
graph: line
hour24: false
hours_to_show: 72
name: Temperatur-Verlauf
show:
extrema: true
icon: true
name: true
type: custom:mini-graph-card

cards:
- cards:
- color_thresholds_transition: smooth
entities:
- entity: sensor.speedtest_ping
index: 0
name: Ping
font_size: 70
group: false
hour24: true
line_width: 6
lower_bound: 0
points_per_hour: 1
show:
extrema: true
fill: fade
icon: true
labels: false
name: true
state: true
style: |
ha-card {
box-shadow: none;
--ha-card-background: 'rgba(0, 0, 0, 0)';
}
type: custom:mini-graph-card
- color_thresholds_transition: smooth
entities:
- entity: sensor.speedtest_download
index: 0
name: Download
font_size: 70
group: false
hour24: true
line_width: 6
lower_bound: 0
points_per_hour: 1
show:
extrema: true
fill: fade
icon: true
labels: false
name: true
state: true
style: |
ha-card {
box-shadow: none;
--ha-card-background: 'rgba(0, 0, 0, 0)';
}
type: custom:mini-graph-card
- color_thresholds_transition: smooth
entities:
- entity: sensor.speedtest_upload
index: 0
name: Upload
font_size: 70
group: false
hour24: true
line_width: 6
lower_bound: 0
points_per_hour: 1
show:
extrema: true
fill: fade
icon: true
labels: false
name: true
state: true
style: |
ha-card {
box-shadow: none;
--ha-card-background: 'rgba(0, 0, 0, 0)';
}
type: custom:mini-graph-card
horizontal: true
name: Speedtest
style: |
ha-card {
box-shadow: none;
--ha-card-background: 'rgba(0, 0, 0, 0)';
}
type: custom:vertical-stack-in-card
style: |
ha-card {
box-shadow: none;
--ha-card-background: var(--ha-card-background);
}
title: Network
type: custom:vertical-stack-in-card

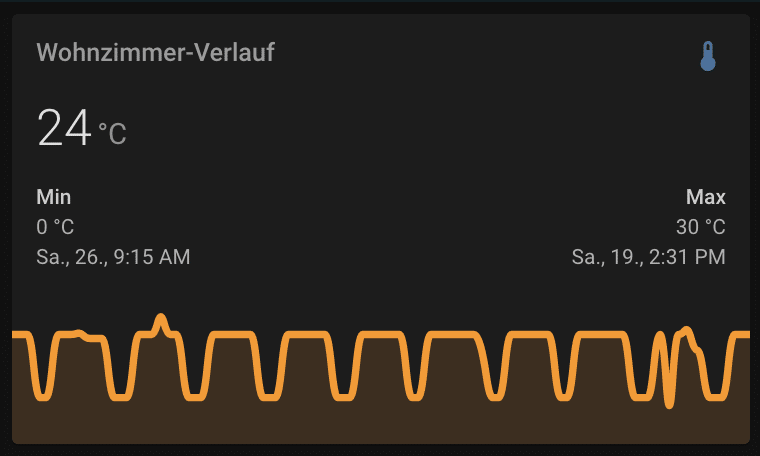
entities:
- sensor.wz_temp
graph: line
hour24: false
hours_to_show: 240
name: Wohnzimmer-Verlauf
show:
extrema: true
icon: true
name: true
type: custom:mini-graph-card

type: custom:stack-in-card
cards:
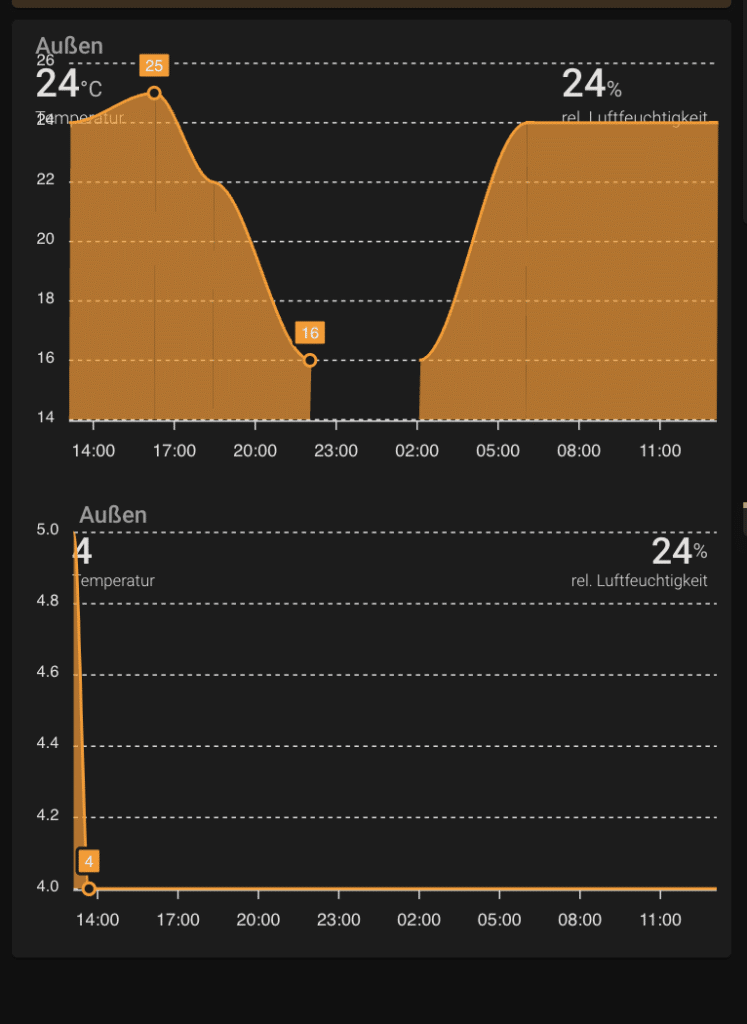
- type: custom:apexcharts-card
header:
show: true
title: Außen
floating: true
show_states: true
series:
- entity: sensor.wz_temp
name: Temperatur
- entity: sensor.humiditiy_sensor
name: rel. Luftfeuchtigkeit
show:
in_chart: false
all_series_config:
type: area
show:
extremas: true
apex_config:
legend:
show: false
stroke:
width: 2
yaxis:
- decimalsInFloat: 0
style: |
ha-card {
font-size: 15px;
}
- type: custom:apexcharts-card
header:
show: true
title: Außen
floating: true
show_states: true
series:
- entity: sensor.ausee_temperature_test
name: Temperatur
- entity: sensor.humiditiy_sensor
name: rel. Luftfeuchtigkeit
show:
in_chart: false
all_series_config:
type: area
show:
extremas: true
apex_config:
legend:
show: false
stroke:
width: 2
yaxis:
- decimalsInFloat: 0
style: |
.wrapper div#header div#states__state:nth-child(2) div#state__value {
justify-content: end;
}
.wrapper div#header div#states__state div#state__value {
display: flex;
}
.wrapper div#header div#states__state:nth-child(1),
.wrapper div#header div#header__title {
margin-left: 30px;
}

type: custom:apexcharts-card
layout: minimal
locale: de
graph_span: 8h
show:
loading: false
apex_config:
plotOptions:
area:
fillTo: end
grid:
padding:
top: -15
fill:
type: gradient
gradient:
type: vertical
opacityFrom: 0.8
opacityTo: 0
stops:
- 0
- 99
- 100
stroke:
width: 4
tooltip:
style:
fontSize: 14px
x:
format: dddd HH:mm
chart:
height: 140px
offsetY: '-20px'
xaxis:
crosshairs:
show: false
series:
- entity: sensor.wz_temp
name: Temp
color: '#385581'
type: area
fill_raw: last
group_by:
func: avg
duration: 1h

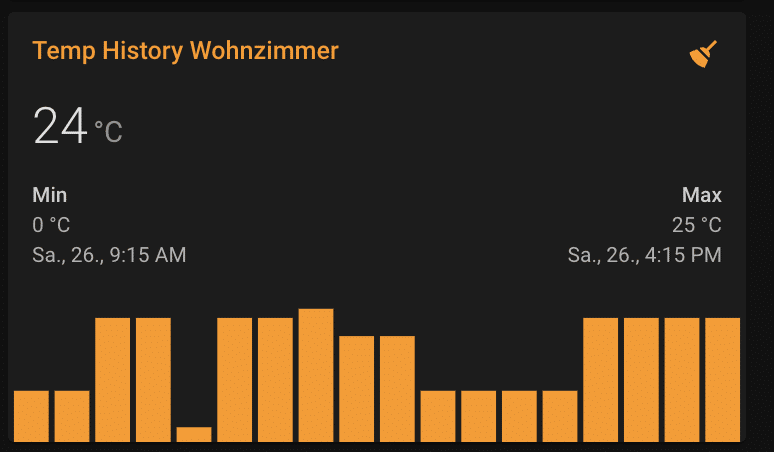
entities:
- sensor.wz_temp
icon: hass:broom
hour24: false
hours_to_show: 36
name: Temp History Wohnzimmer
show:
extrema: true
graph: bar
icon: true
name: true
name_adaptive_color: true
icon_adaptive_color: true
type: custom:mini-graph-card

type: custom:mini-graph-card
height: 30
line_width: 4
font_size: 70
hours_to_show: 168
points_per_hour: 1
show:
extrema: true
fill: true
labels: false
icon: true
hour24: true
icon: mdi:thermometer
style: |
ha-card {
--ha-card-background: "rgba(0, 0, 0, 0.0)";
--ha-card-box-shadow: 'none';
border-radius: 5px;
}
.info.flex {
font-size: 16px !important;
}
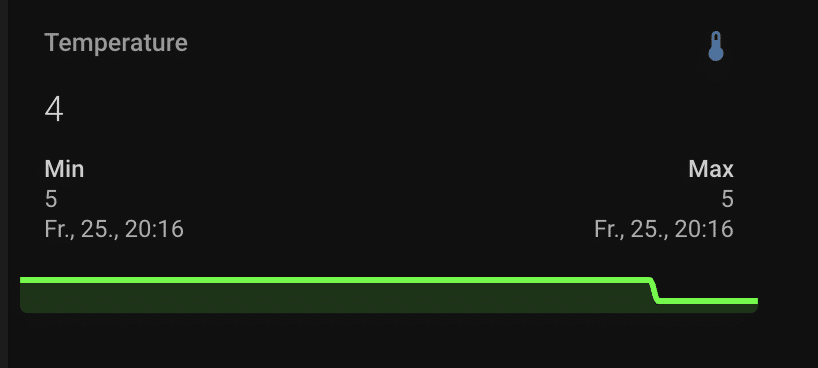
entities:
- sensor.ausee_temperature_test
name: Temperature
color_thresholds:
- value: 30
color: '#00ff00'
- value: 60
color: '#ffa500'
- value: 80
color: '#ff0000'
color_thresholds_transition: smooth

type: history-graph
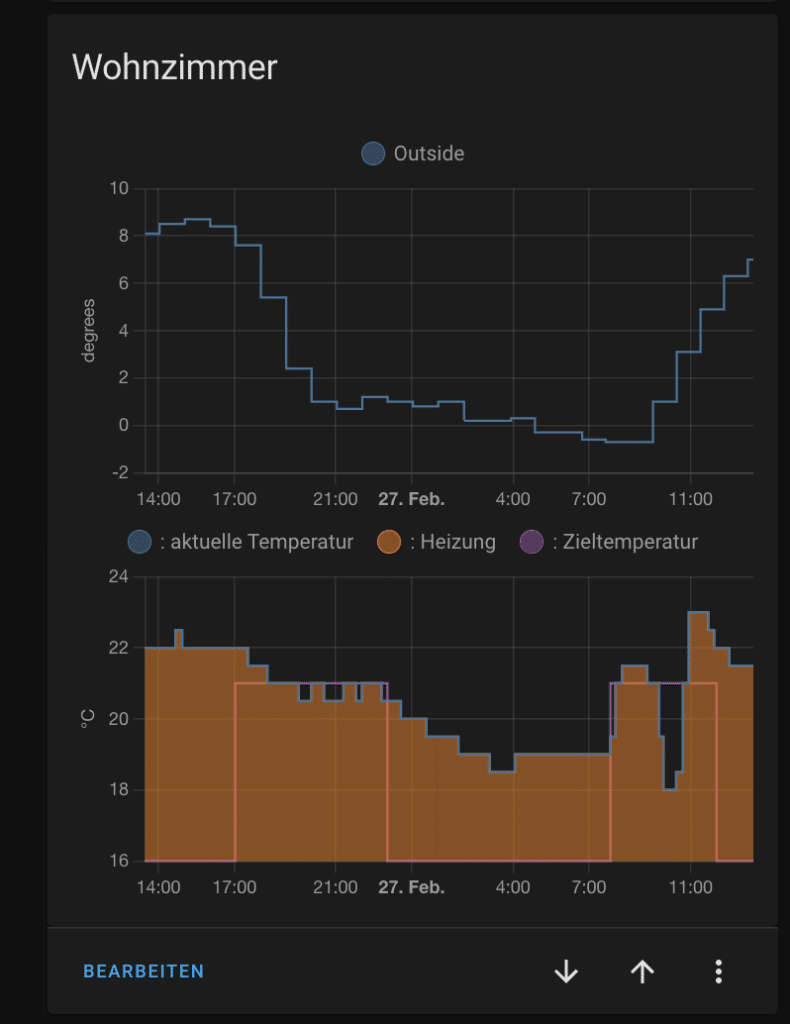
title: Wohnzimmer
entities:
- entity: sensor.weather_temperature
name: Outside
- entity: climate.fritz_dect_301_1
name: ':'
hours_to_show: 24
refresh_interval: 0

type: entities
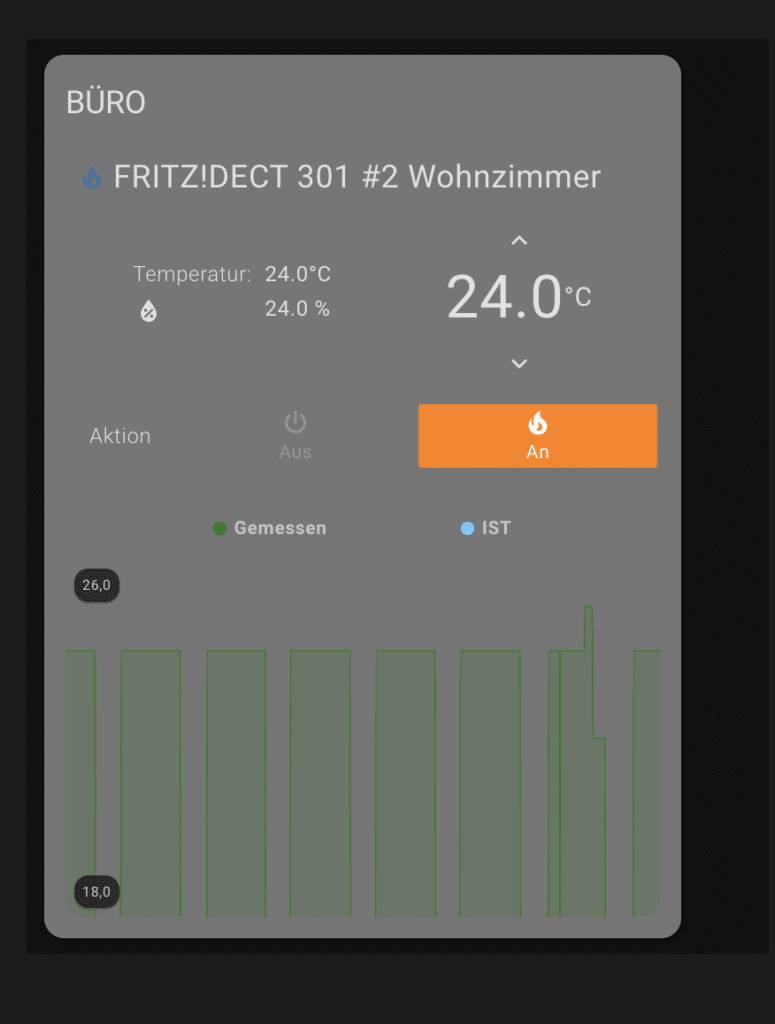
title: BÜRO
show_header_toggle: false
style: |
ha-card {
border-radius: 15px;
background-color: rgba(220,220,220,0.5);
box-shadow: 1px 1px 2px 0px rgba(0,0,0,0.50);
font-weight: bold
}
entities:
- type: custom:simple-thermostat
entity: climate.fritz_dect_301_2_wohnzimmer
name: false
icon: false
fallback: AUS
decimals: 1
step_size: 0.5
step_layout: column
label:
temperature: Temperatur
state: Status
hide:
temperature: false
state: true
control:
_headings: false
_names: true
_icons: true
hvac:
heat:
name: An
icon: mdi:fire
'off':
name: Aus
icon: mdi:power
sensors:
- entity: sensor.humiditiy_sensor
name: Luftfeuchtigkeit
icon: mdi:water-percent
style: |
ha-card {
border-radius: 15px;
background-color: rgba(000,000,000,0.0);
box-shadow: 1px 1px 2px 0px rgba(000,000,000,0.0);
font-weight: bold;
--st-spacing: 2px;
}
ha-card .mode-item {
background: rgba(000,000,000,0.0);
color: rgba(150,150,150, 1.0);
}
ha-card .mode-item.active {
background: rgba(002,136,209,1.0);
}
ha-card .mode-item:hover {
background: rgba(220,220,220,0.5);
}
- type: custom:mini-graph-card
hours_to_show: 168
points_per_hour: 10
animate: false
decimals: 1
lower_bound: 18
upper_bound: 26
height: 300
show:
icon: false
name: false
state: false
fill: true
labels: true
extrema: false
line_width: 1
hour24: true
entities:
- entity: sensor.wz_temp
name: Gemessen
color: green
- entity: sensor.ausee_temperature_test
name: IST
color: rgba(106,201,254,1.0)
style: |
ha-card {
border-radius: 15px;
background-color: rgba(000,000,000,0.0);
box-shadow: 1px 1px 2px 0px rgba(000,000,000,0.0);
font-weight: bold
}

type: custom:button-card
aspect_ratio: 1/1
icon: mdi:chair-rolling
entity: sensor.wz_temp
name: Büro
hold_action:
haptic: heavy
action: call-service
service: browser_mod.command
service_data:
command: popup
title: |
[[[ return entity.attributes.friendly_name ]]]
style:
position: fixed
z-index: 999
top: 0
left: 0
height: 100%
width: 100%
display: block
align-items: center
justify-content: center
background: rgba(0, 0, 0, 0.8)
color: var(--primary-color)
flex-direction: column
margin: 0
'--iron-icon-fill-color': '#FFF'
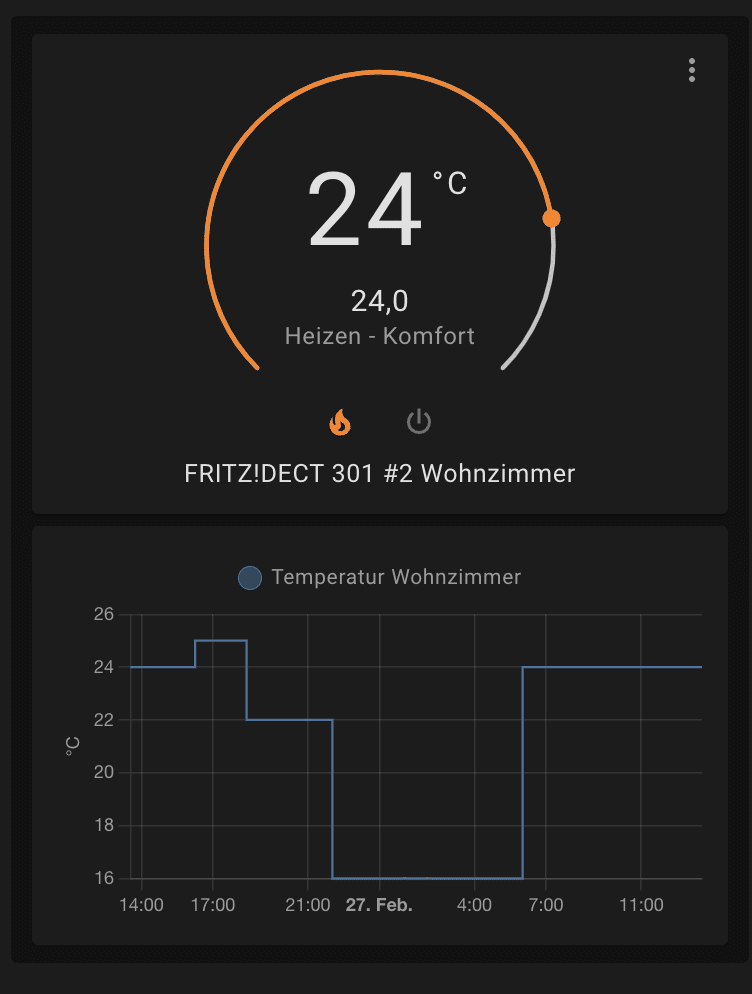
card:
type: custom:thermostat-popup-card
entity: climate.fritz_dect_301_2_wohnzimmer
brightnessWidth: 150px
brightnessHeight: 400px
switchWidth: 150px
switchHeight: 400px
fullscreen: false
custom_fields:
graph:
card:
type: custom:mini-graph-card
entities:
- sensor.wz_temp
show:
icon: false
name: false
state: false
line_width: 5
hu: |
[[[
return `<ha-icon
icon="mdi:water-percent:"
style="width:20px;color: skyblue;">
</ha-icon><span style="color: var(--text-color-sensor);">${states['sensor.wz_temp'].state}%</span>`
]]]
temp: |
[[[
return `<ha-icon
icon="mdi:thermometer:"
style="width:20px;color:var(--accent-color);">
</ha-icon><span>${entity.state}°C</span>`
]]]
styles:
custom_fields:
graph:
- overflow: unset
card:
- overflow: unset
grid:
- grid-template-areas: '"n i" "temp hu" "graph graph"'
- grid-template-columns: 50% 50%
- grid-template-rows: 1fr 1fr 1fr
- overflow: unset
name:
- font-size: 16px
- color: white
state:
- font-size: 10px
- color: white

entity: input_select.home
states:
Home:
cards:
- entity: climate.fritz_dect_301_2_wohnzimmer
type: thermostat
- entities:
- entity: sensor.wz_temp
hours_to_show: 24
refresh_interval: 0
type: history-graph
type: vertical-stack
Away:
cards:
- entity: climate.fritz_dect_301_2_wohnzimmer
type: thermostat
- entities:
- entity: sensor.wz_temp
hours_to_show: 24
refresh_interval: 0
type: history-graph
type: vertical-stack
type: custom:state-switch