Der Artikel basiert auf den Pollendaten des DWD, deren Einbindung in Home Assistant im folgenden Video Schritt für Schritt erklärt wird.
Wer seine Pollenflug Daten grafisch etwas anders anzeigen lassen möchte, der könnte sich hierfür beispielsweise seine eigenen Icons auswählen.



In dem Artikel „eigene Icons in HomeAssistant hinzufügen“ erfahren wir, wie wir eigene Icons in Home Assistant hinzufügen können.
Nach dem gleichen Prinzip erstellen wir uns hierfür die Icons für unsere Pollenflug Daten.
Anschließend kümmern wir uns um unsere „dwd_pollen_sensoren“
Je nachdem, für welche Karte man sich entschieden hat, muss man dementsprechend auch die Sensoren behandeln. Bewegen wir uns also in unserer configuration zu der Stelle, wo wir auch schon die „DWD Pollen“ hinzugefügt haben.
Dadrunter können wir jetzt ein weiteres Template für jede Pollenart anlegen.
- platform: template
sensors:
dwd_pollen_birke:
icon_template: "fapro:birke"
friendly_name: "Birke"
value_template: >-
{% set dwd_state = state_attr('sensor.dwd_pollen', 'Birke')['today'] %}
{% if dwd_state == "3" %}6{% elif dwd_state == "2-3"%}5{% elif dwd_state == "2"%}4{% elif dwd_state == "1-2"%}3{% elif dwd_state == "1"%}2{% elif dwd_state == "0-1"%}1{% else %}0{% endif %}
attribute_templates:
today: >-
{% set dwd_state = state_attr('sensor.dwd_pollen', 'Birke')['today'] %}
{% if dwd_state == "3" %}6{% elif dwd_state == "2-3"%}5{% elif dwd_state == "2"%}4{% elif dwd_state == "1-2"%}3{% elif dwd_state == "1"%}2{% elif dwd_state == "0-1"%}1{% else %}0{% endif %}
tomorrow: >-
{% set dwd_state = state_attr('sensor.dwd_pollen', 'Birke')['tomorrow'] %}
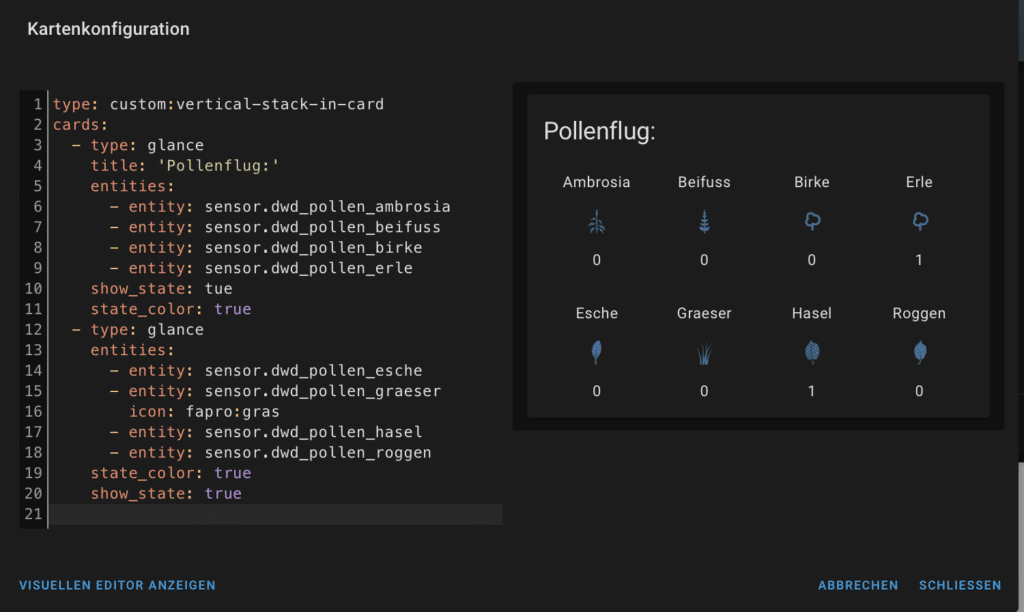
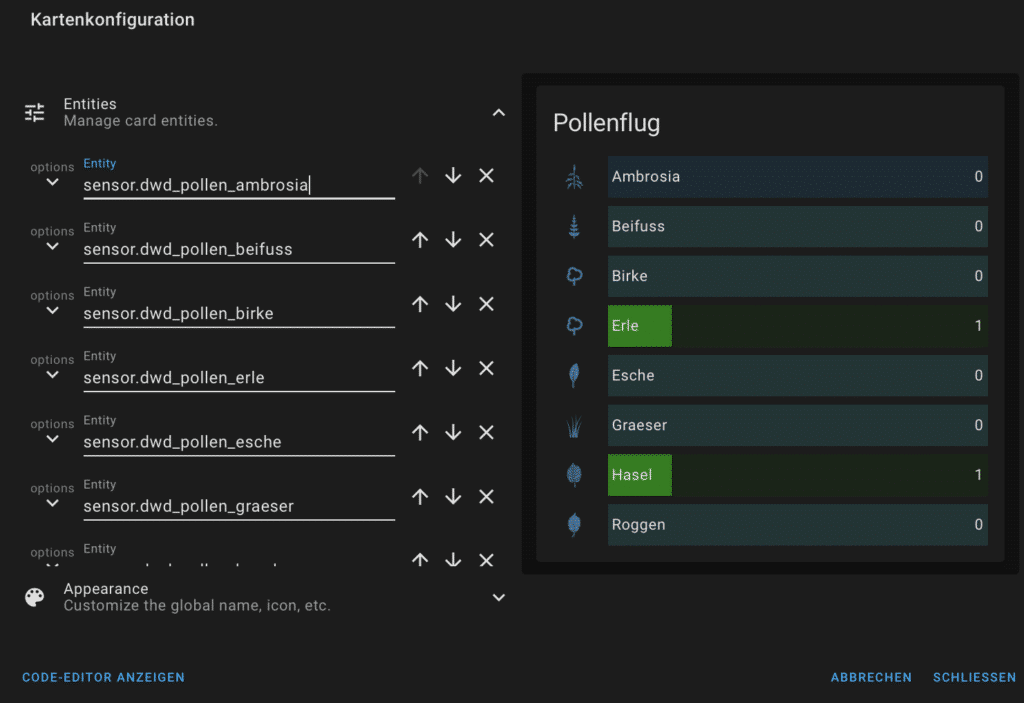
{% if dwd_state == "3" %}6{% elif dwd_state == "2-3"%}5{% elif dwd_state == "2"%}4{% elif dwd_state == "1-2"%}3{% elif dwd_state == "1"%}2{% elif dwd_state == "0-1"%}1{% else %}0{% endif %}Pollenflug Karte als custom:vertical-stack-in-card

type: custom:vertical-stack-in-card
cards:
- type: glance
title: 'Pollenflug:'
entities:
- entity: sensor.dwd_pollen_ambrosia
- entity: sensor.dwd_pollen_beifuss
- entity: sensor.dwd_pollen_birke
- entity: sensor.dwd_pollen_erle
show_state: tue
state_color: true
- type: glance
entities:
- entity: sensor.dwd_pollen_esche
- entity: sensor.dwd_pollen_graeser
icon: fapro:gras
- entity: sensor.dwd_pollen_hasel
- entity: sensor.dwd_pollen_roggen
state_color: true
show_state: true
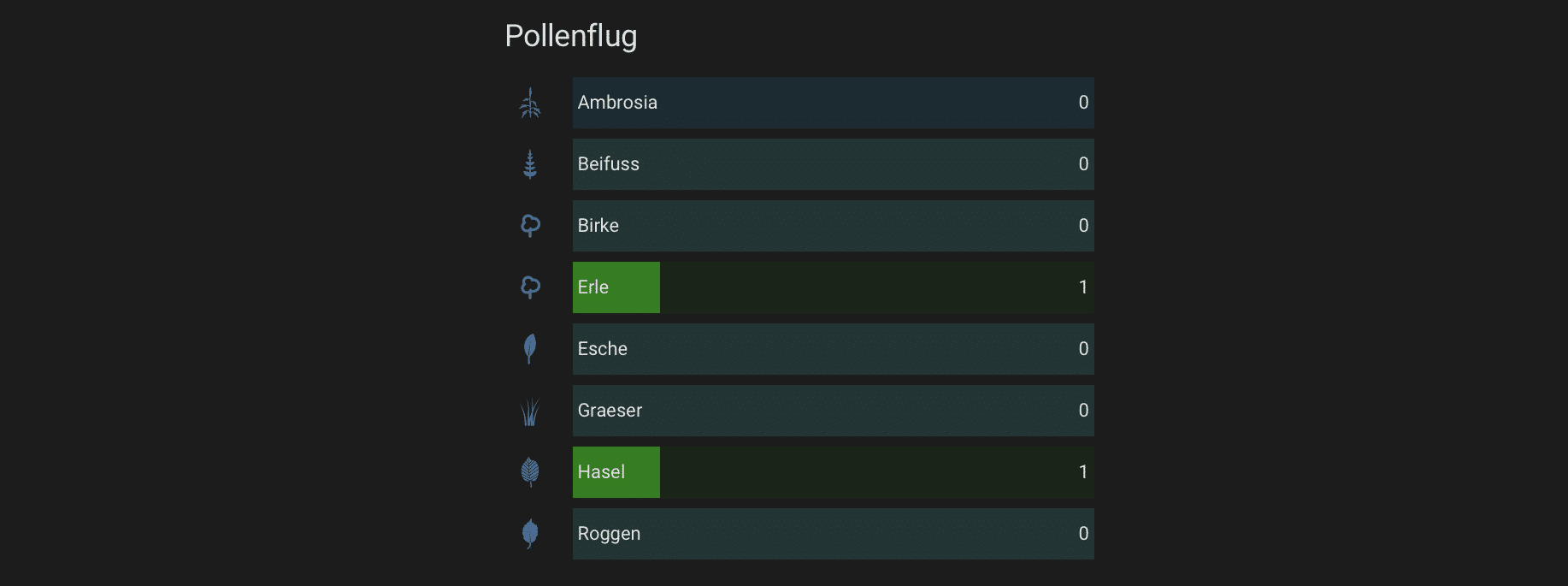
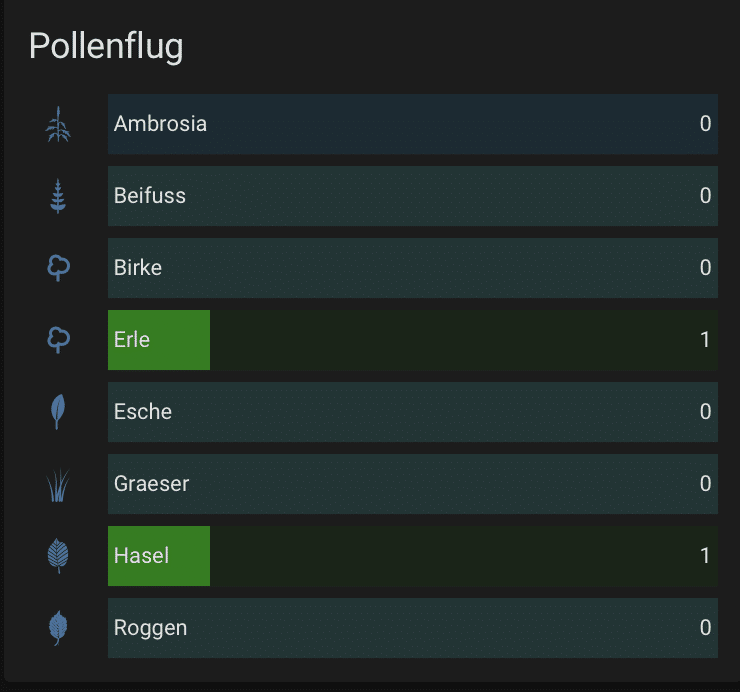
Pollenflug Karte als custom:bar-card

type: custom:bar-card
entities:
- entity: sensor.dwd_pollen_ambrosia
min: 0
max: 6
decimal: 0
severity:
- color: cyan
from: '0'
- from: '1'
to: '1'
color: green
- from: '2'
to: '4'
color: yellow
- from: '5'
to: '6'
color: red
- entity: sensor.dwd_pollen_beifuss
min: 0
max: 6
decimal: 0
severity:
- from: 0
to: 0
color: cyan
- from: 1
to: 1
color: green
- from: 2
to: 4
color: yellow
- from: 5
to: 6
color: red
- entity: sensor.dwd_pollen_birke
min: 0
max: 6
decimal: 0
severity:
- from: 0
to: 0
color: cyan
- from: 1
to: 1
color: green
- from: 2
to: 4
color: yellow
- from: 5
to: 6
color: red
- entity: sensor.dwd_pollen_erle
min: 0
max: 6
decimal: 0
severity:
- from: 0
to: 0
color: cyan
- from: 1
to: 1
color: green
- from: 2
to: 4
color: yellow
- from: 5
to: 6
color: red
- entity: sensor.dwd_pollen_esche
min: 0
max: 6
decimal: 0
severity:
- from: 0
to: 0
color: cyan
- from: 1
to: 1
color: green
- from: 2
to: 4
color: yellow
- from: 5
to: 6
color: red
- entity: sensor.dwd_pollen_graeser
min: 0
max: 6
decimal: 0
severity:
- from: 0
to: 0
color: cyan
- from: 1
to: 1
color: green
- from: 2
to: 4
color: yellow
- from: 5
to: 6
color: red
icon: fapro:gras
- entity: sensor.dwd_pollen_hasel
min: 0
max: 6
decimal: 0
severity:
- from: 0
to: 0
color: cyan
- from: 1
to: 1
color: green
- from: 2
to: 4
color: yellow
- from: 5
to: 6
color: red
icon: fapro:hasel
- entity: sensor.dwd_pollen_roggen
min: 0
max: 6
decimal: 0
severity:
- from: 0
to: 0
color: cyan
- from: 1
to: 1
color: green
- from: 2
to: 4
color: yellow
- from: 5
to: 6
color: red
title: Pollenflug
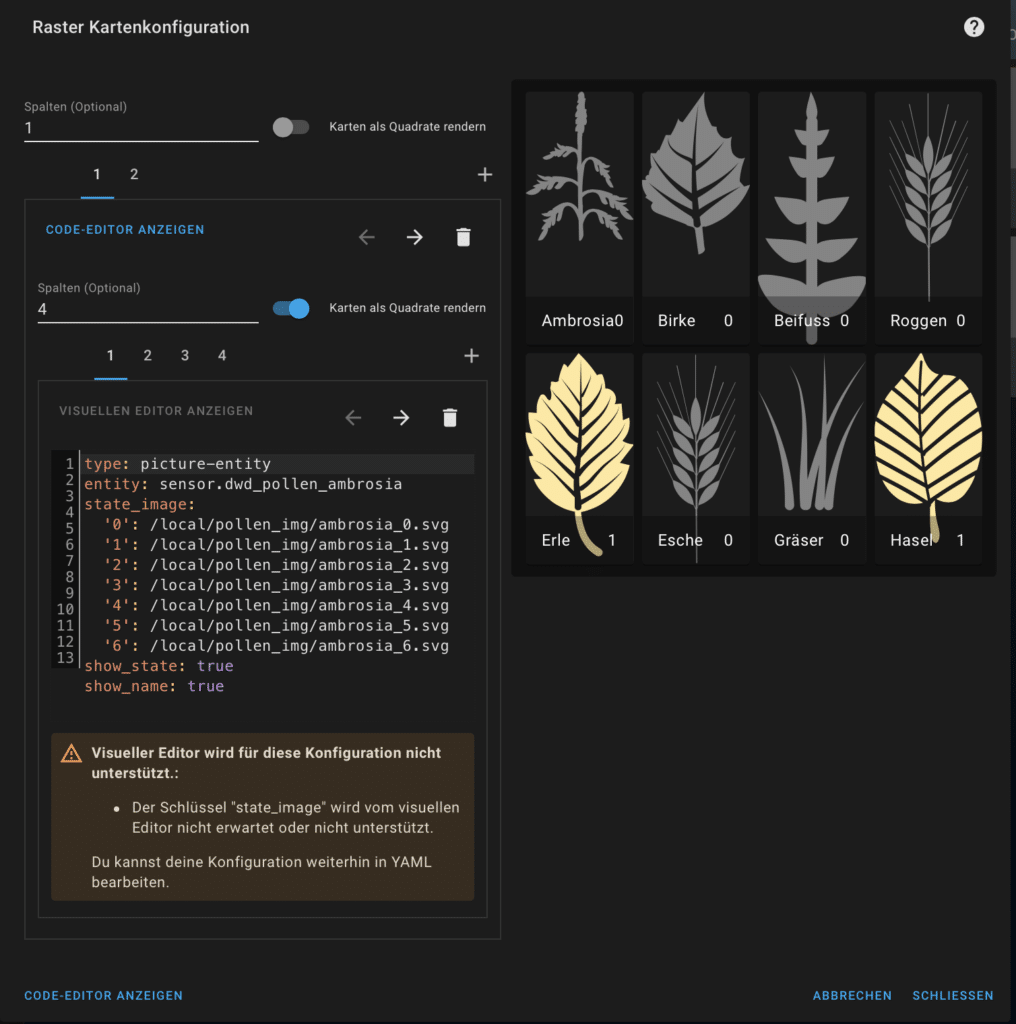
Pollenflug Karte als picture-entity-card

type: grid
cards:
- type: grid
cards:
- type: picture-entity
entity: sensor.dwd_pollen_ambrosia
state_image:
'0': /local/pollen_img/ambrosia_0.svg
'1': /local/pollen_img/ambrosia_1.svg
'2': /local/pollen_img/ambrosia_2.svg
'3': /local/pollen_img/ambrosia_3.svg
'4': /local/pollen_img/ambrosia_4.svg
'5': /local/pollen_img/ambrosia_5.svg
'6': /local/pollen_img/ambrosia_6.svg
show_state: true
show_name: true
- type: picture-entity
entity: sensor.dwd_pollen_birke
state_image:
'0': /local/pollen_img/birke_0.svg
'1': /local/pollen_img/birke_1.svg
'2': /local/pollen_img/birke_2.svg
'3': /local/pollen_img/birke_3.svg
'4': /local/pollen_img/birke_4.svg
'5': /local/pollen_img/birke_5.svg
'6': /local/pollen_img/birke_6.svg
'7': /local/pollen_img/birke_7.svg
show_state: true
show_name: true
- type: picture-entity
entity: sensor.dwd_pollen_beifuss
state_image:
'0': /local/pollen_img/beifuss_0.svg
'1': /local/pollen_img/beifuss_1.svg
'2': /local/pollen_img/beifuss_2.svg
'3': /local/pollen_img/beifuss_3.svg
'4': /local/pollen_img/beifuss_4.svg
'5': /local/pollen_img/beifuss_5.svg
'6': /local/pollen_img/beifuss_6.svg
'7': /local/pollen_img/beifuss_7.svg
'8': /local/pollen_img/beifuss_8.svg
show_state: true
show_name: true
- type: picture-entity
entity: sensor.dwd_pollen_roggen
state_image:
'0': /local/pollen_img/roggen.svg
'1': /local/pollen_img/roggen_1.svg
'2': /local/pollen_img/roggen_2.svg
'3': /local/pollen_img/roggen_3.svg
'4': /local/pollen_img/roggen_4.svg
'5': /local/pollen_img/roggen_5.svg
'6': /local/pollen_img/roggen_6.svg
'7': /local/pollen_img/roggen_7.svg
'8': /local/pollen_img/roggen_8.svg
show_state: true
show_name: true
columns: 4
square: true
- type: grid
cards:
- type: picture-entity
entity: sensor.dwd_pollen_erle
state_image:
'0': /local/pollen_img/erle_0.svg
'1': /local/pollen_img/erle_1.svg
'2': /local/pollen_img/erle_2.svg
'3': /local/pollen_img/erle_3.svg
'4': /local/pollen_img/erle_4.svg
'5': /local/pollen_img/erle_5.svg
'6': /local/pollen_img/erle_6.svg
'7': /local/pollen_img/erle_7.svg
show_state: true
show_name: true
- type: picture-entity
entity: sensor.dwd_pollen_esche
state_image:
'0': /local/pollen_img/alm_1.svg
'1': /local/pollen_img/alm_1.svg
'2': /local/pollen_img/alm_2.svg
'3': /local/pollen_img/alm_3.svg
'4': /local/pollen_img/alm_4.svg
'5': /local/pollen_img/alm_5.svg
'6': /local/pollen_img/alm_6.svg
'7': /local/pollen_img/alm_7.svg
show_state: true
show_name: true
- type: picture-entity
entity: sensor.dwd_pollen_graeser
state_image:
'0': /local/pollen_img/gras_0.svg
'1': /local/pollen_img/gras_1.svg
'2': /local/pollen_img/gras_2.svg
'3': /local/pollen_img/gras_3.svg
'4': /local/pollen_img/gras_4.svg
'5': /local/pollen_img/gras_5.svg
'6': /local/pollen_img/gras_6.svg
'7': /local/pollen_img/gras_7.svg
show_state: true
show_name: true
name: Gräser
- type: picture-entity
entity: sensor.dwd_pollen_hasel
state_image:
'0': /local/pollen_img/hassel_0.svg
'1': /local/pollen_img/hassel_1.svg
'2': /local/pollen_img/hassel_2.svg
'3': /local/pollen_img/hassel_3.svg
'4': /local/pollen_img/hassel_4.svg
'5': /local/pollen_img/hassel_5.svg
'6': /local/pollen_img/hassel_6.svg
'7': /local/pollen_img/hassel_7.svg
show_state: true
show_name: true
columns: 4
square: true
columns: 1
square: false