Wie es der Name schon sagt, verknüpfen wir heute unsere Bring! Einlaufsliste mit Home Assistant.
Vorrausetzung hierfür ist natürlich ein Benutzerkonto auf getbring.com
Weiterlesen: Bring! Shopping List in HomeAssistant
Dies war der Start der Anleitung….. leider funktioniert dieser Weg nicht mehr. Also brauchen wir einen Plan B 😉
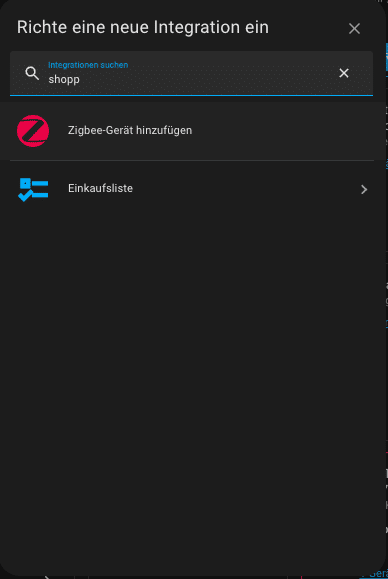
Um erfolgreich Bring! Einkaufsliste in unser HomeAssistant einbinden zu können, nutzen wir jetzt die Integration: Shopping List
Zuvor benötigen wir aber eine HACS-Integration: shopping_list
Diese fügen wir uns als benutzerdefiniertes Repository hinzu
Anschließend starten wir Home Assistant einmal neu.
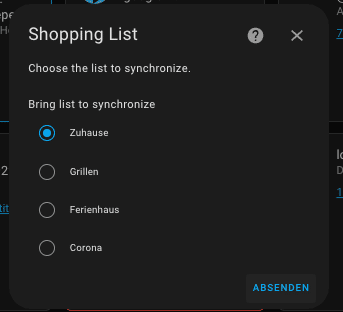
Weiter geht es dann mit der Integration Shopping List direkt aus Home Assistant. Hiermit wird unsere neue Einkaufsliste generiert

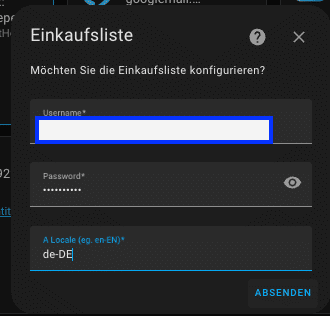
Wir melden uns mit unserem Benutzernamen und Passwort an, welches wir auch bei Bring! verwenden.



Damit haben wir unsere Bring! Einkaufsliste schon einmal in unser Home Assistant integriert!
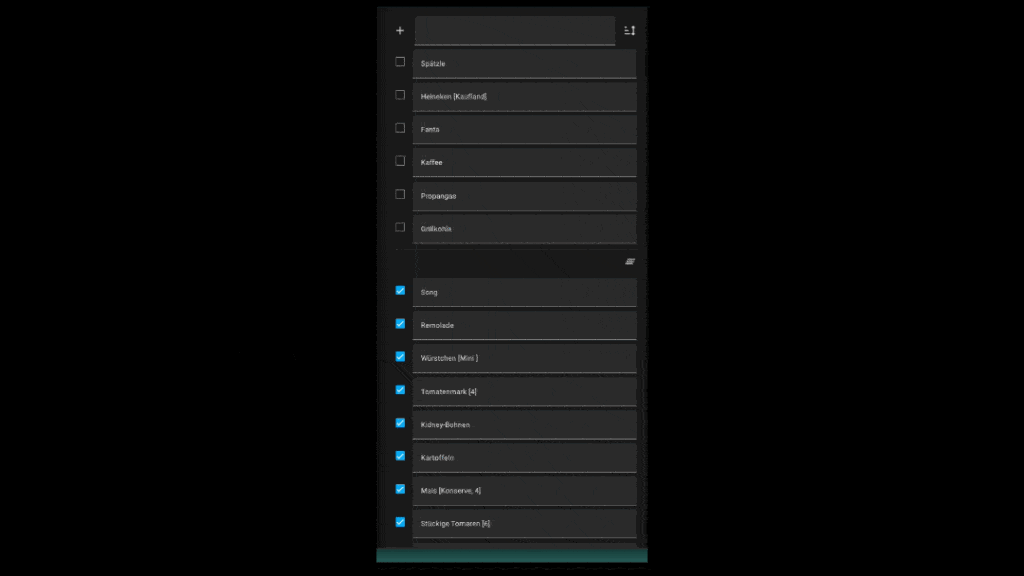
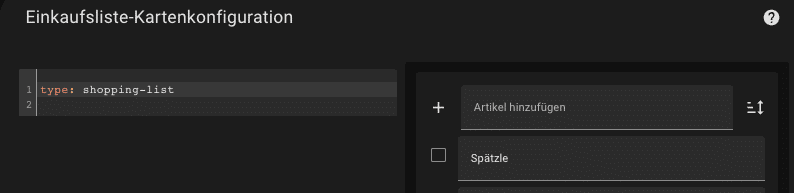
Diese ist aber zum jetzigen Standpunkt ausschließlich über die Board-Eigene Shopping-Card zu erreichen, oder links im Menü über den Punkt: Einkaufsliste – wir wollen aber mehr!

Was uns jetzt auf jedenfall fehlt ist noch ein passender Sensor. Dafür wenden wir phyton an und erstellen uns unsere eigene shopping_list_json.py
Also erstellen wir uns eine neue Datei: /config/python_scripts/shopping_list_json.py
#!/usr/local/bin/python
# coding: utf8
import json
with open('/config/.shopping_list.json') as data_file:
shoppingListData = json.load(data_file)
class shoppingList:
content = u""
not_complete = 0
state = u""
myList = shoppingList()
myList.not_complete = 0
myList.state = ""
myList.content = ""
for entry in shoppingListData:
if not entry['complete']:
myList.content += u"- %s\n" % entry['name']
myList.not_complete += 1
if myList.not_complete == 0:
myList.state = u"empty"
else:
myList.state = u"not_empty"
print(json.dumps(myList.__dict__))Diese binden wir wie folgt ein:
sensor:
- platform: command_line
name: Shopping List
command: python3 /config/python_scripts/shopping_list_json.py
json_attributes:
- not_complete
- content
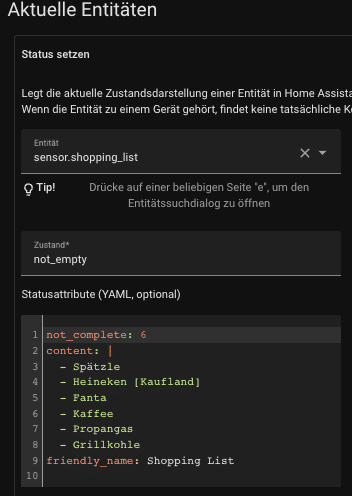
value_template: "{{ value_json.state }}"Anschließend steht uns ein neuer Sensor zur Verfügung.

Auf jeden Fall ist die Reise hier noch nicht zu Ende. Wir werden unter anderem noch an einer Karte basteln, damit wir von der klassischen Ansicht weg kommen.