innr Zigbee GU10 Lampe, Color, kompatibel mit Philips Hue, Alexa, Hey Google, SmartThings (Bridge erforderlich) GU10 Smart LED, dimmbar, RGB, 16 Millionen Farben, 2-Pack, RS 230 C-2
--
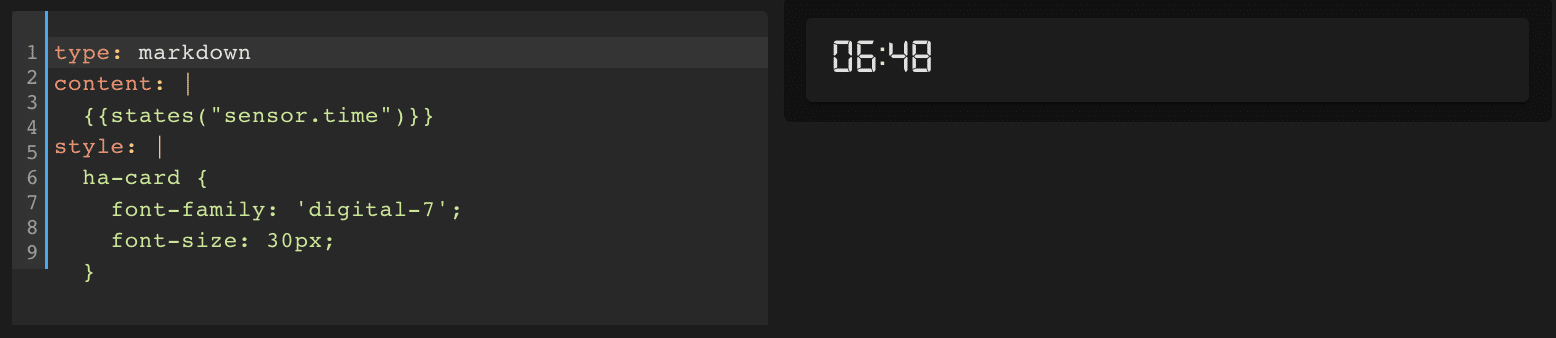
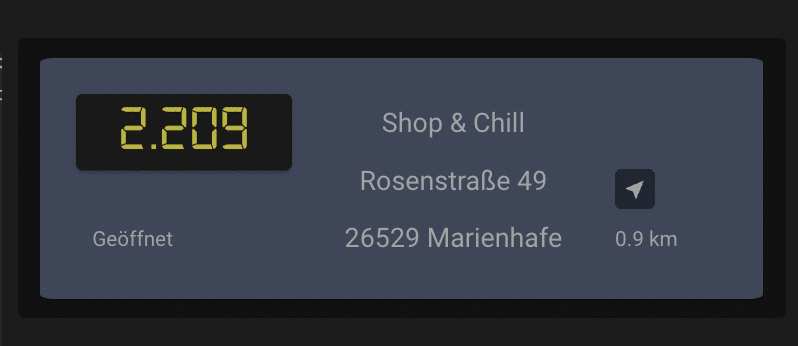
In einer custom:button-card (Tankerkarte) möchten wir eine eigene Schriftart verwendet.
Wie man diese hinzufügen kann erfahren wir hier.
- Als erstes müsst ihr euch eure gewünschte Font downloaden. Dazu gibt es diverse Möglichkeiten!
- Anschließend muss die Font (meist in ttf-Format) umgewandelt werden in ein woff2-Format. Das geht am besten mit einem online-Converter: fontconverter.io
- Datei downloaden und in
config/wwwablegen - Jetzt müssen noch zwei weitere Dateien in
config/wwwangelegt werden:
fonts.css
@font-face {
font-family: "digital-7";
src: url(/local/digital-7.woff2) format('woff2');
}loadfonts.js
function loadcss() {
let css = '/local/fonts.css?v=0.005'
let link = document.createElement('link');
let head = document.getElementsByTagName('head')[0];
let tmp;
link.rel = 'stylesheet';
link.type = 'text/css';
tmp = link.cloneNode(true);
tmp.href = css;
head.appendChild(tmp);
console.info('%c Font Style sheet loaded', 'color: white; background: #000; font-weight: 700;');
}
loadcss();- Zum Schluss müssen wir nur noch die
loadfonts.jszu unseren Ressourcen hinzufügen.- Einstellungen –> Dashboards –> Ressourcen –> Ressource hinzufügen
URL: /local/loadfonts.js
ResourceType: JavaScript Module
- Jetzt löschen wir den Browser-Cache und können die neue Font verwenden.
type: custom:button-card
name: |
[[[
var b = states['sensor.tankerkoenig_shop_chill_diesel'].attributes.is_open;
if (b = 'false' ) return '0,00';
else return ` ${states['sensor.tankerkoenig_shop_chill_diesel'].state}`
]]]
styles:
card:
- font-family: digital-7
- color: yellow
- font-size: 40px