Für alle die einen Drucker besitzen, der seine Sensordaten übermittelt und in Home Assistant integrierbar ist, hat MrThiemann auf unserem Discord eine schöne Lösung geteilt, mit der sich die Tintenfüllstände im Lovelace Dashboard übersichtlich darstellen lassen.
Die Lösung basiert auf der Button-Card aus dem Home Assistant Community Store (HACS).
Wie Ihr HACS installiert könnt Ihr auf der Hacs Homepage unter https://hacs.xyz im Download Bereich Schritt für Schritt nachlesen.
Im HACS könnt Ihr dann unter dem Punkt Frontend die Button-Card installieren.
Nun könnt Ihr den neuen Kartentyp im Lovelace verwenden.
Lovelace Card
type: custom:button-card
entity: sensor.epson_wf_3540_series
name: HL-L3230
color: gray
show_state: true
styles:
card:
- padding: 0 0 5px 0
icon:
- width: 100%
state:
- text-align: left
- width: 100%
grid:
- grid-template-areas: '"i c m y k" "n s s s s"'
- grid-template-columns: 1fr 1fr 1fr 1fr 1fr
- grid-template-rows: auto 1em
custom_fields:
k:
- width: 80%
- margin: auto
c:
- width: 80%
- margin: auto
m:
- width: 80%
- margin: auto
'y':
- width: 80%
- margin: auto
custom_fields:
k:
card:
type: custom:button-card
template: inkwell
entity: sensor.hl_l3230cdw_black_toner_remaining
variables:
color: black
c:
card:
type: custom:button-card
template: inkwell
entity: sensor.hl_l3230cdw_cyan_toner_remaining
variables:
color: cyan
m:
card:
type: custom:button-card
template: inkwell
entity: sensor.hl_l3230cdw_magenta_toner_remaining
variables:
color: magenta
'y':
card:
type: custom:button-card
template: inkwell
entity: sensor.hl_l3230cdw_yellow_toner_remaining
variables:
color: yellow
Button-Card Template
Das Template der Button-Card müsst Ihr im Raw-Modus eures Lovelace Editors eintragen.
ACHTUNG! Hier solltet Ihr vorher ein Backup anlegen, denn wenn Ihr hier etwas falsch macht, kann es schnell dazu führen, dass die gesamte Oberfläche nicht mehr Arbeitet wie gewünscht.
Den Raw-Modus findet Ihr, nachdem Ihr in den Bearbeiten-Modus des Dashboards gewechselt seid über die drei Punkte oben rechts.

Tragt folgenden Template-Code direkt zu Begin des Raw-Codes ein:
button_card_templates:
inkwell:
show_name: false
show_state: true
extra_styles: |
[[[ return `
@keyframes pulse {
5% {
background-color: ${variables.color};
}
}
`]]]
styles:
icon:
- opacity: 0.7
- color: '[[[ return variables.color ]]]'
- filter: drop-shadow( 0 0 2px rgba(0, 0, 0, .7))
state:
- font-size: 1.5em
- font-weight: bold
- text-shadow: 0 0 6px black
- overflow: visible
card:
- border: solid 3px gray
- border-top: none
- background: |
[[[
var level = entity.state;
var color = variables.color;
return `linear-gradient(to top, ${color}, ${color} ${level}%, rgba(255,255,255,0.12) ${level}%)`
]]]
- animation: |
[[[
return (0 + entity.state) < 10
? 'pulse ease-in-out 1s infinite'
: 'none'
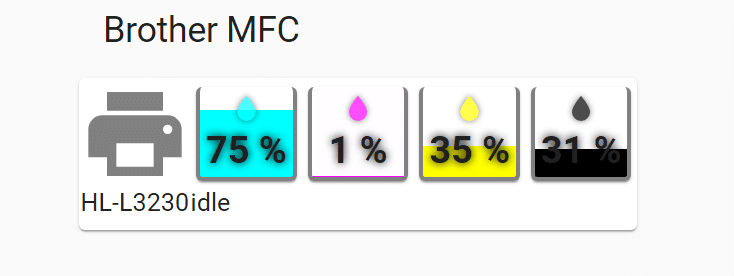
]]]Das ganze sollte dann wie folgt aussehen:

Danke @MrThiemann für das Teilen dieser Lösung