Aqara Wassersensor, Erfordert Aqara Hub, Drahtloser Flutdetektor für Alarmanlage und Smart Home, Wassersensor-Alarm für Küche, Badezimmer, Keller
Unverb. Preisempf.: 25,99 €
19,99 €Sie sparen 6,00 € (23%)
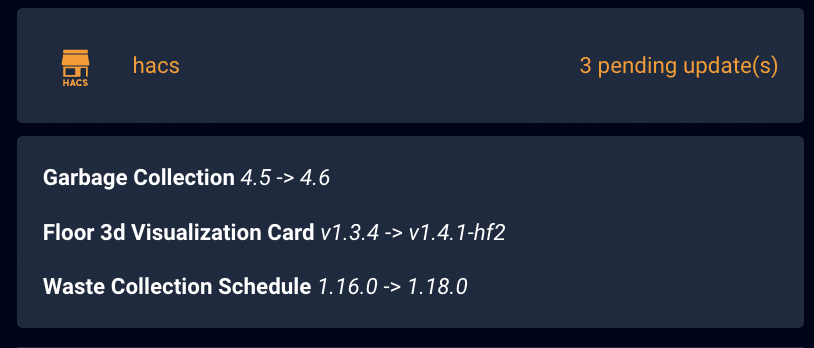
Mithilfe einer “bedingten Elemente-Karte” (type:conditional) ist es möglich, sich direkt in seinem Dashboard über neue HACS-Updates informieren zu lassen. In Kombination mit der “custom:auto-entities” werden auch gleich die jeweiligen Updates aufgelistet.


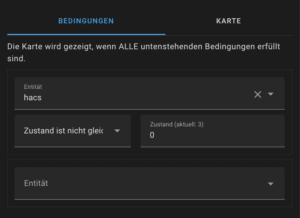
type: conditional
conditions:
- entity: sensor.hacs
state: '0'
card:
type: vertical-stack
cards:
- type: conditional
conditions:
- entity: sensor.hacs
state_not: '0'
card:
type: markdown
content: >-
{% for repo in state_attr('sensor.hacs', 'repositories') %}
**{{ repo.display_name }}** _{{ repo["installed_version"] }}_ -> _{{
repo["available_version"] }}_
{% endfor %}
- type: vertical-stack
cards:
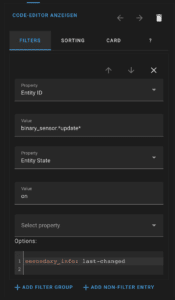
- type: custom:auto-entities
card:
type: entities
title: Add-on Updates
show_header_toggle: false
filter:
include:
- entity_id: binary_sensor.*update*
state: 'on'
options:
secondary_info: last-changed
exclude: []
sort:
method: entity_id
show_empty: false
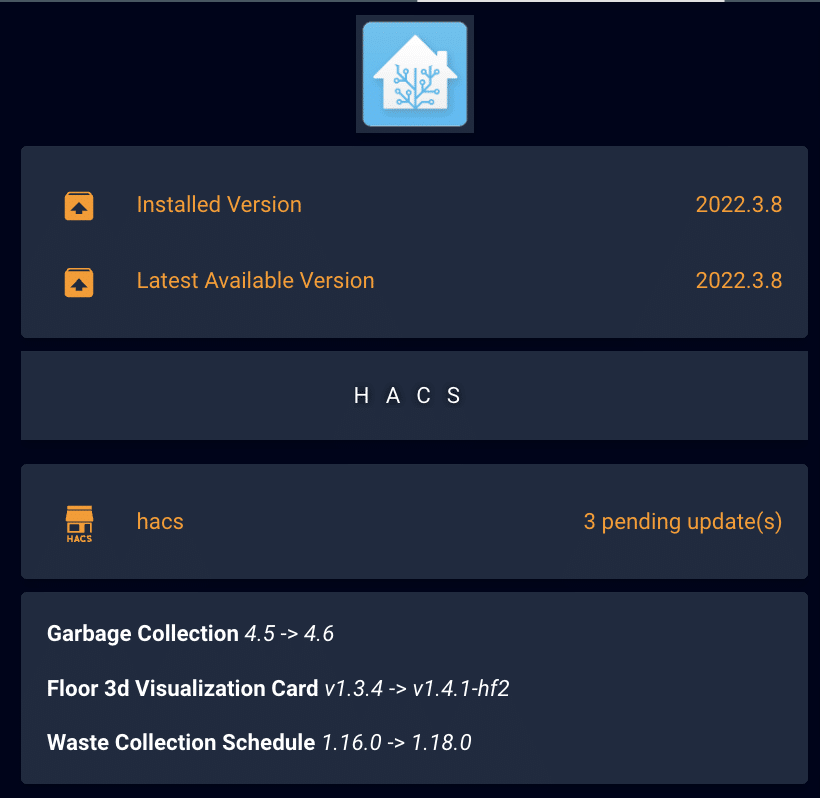
Mit ein wenig Fantasie und spaß am Code lassen sich dann tolle Übersichten erzeugen!

type: conditional
conditions:
- entity: sensor.hacs
state_not: '0'
card:
type: vertical-stack
cards:
- type: entities
entities:
- sensor.hacs
style: |
ha-card {
color: var(--color-orange-1);
--paper-item-icon-color: var(--color-orange-1);
}
- type: vertical-stack
cards:
- type: conditional
conditions:
- entity: sensor.hacs
state_not: '0'
card:
type: markdown
content: >-
{% for repo in state_attr('sensor.hacs', 'repositories') %}
**{{ repo.display_name }}** _{{ repo["installed_version"] }}_ ->
_{{ repo["available_version"] }}_
{% endfor %}
- type: custom:auto-entities
card:
type: entities
title: Add-on Updates
show_header_toggle: false
filter:
include:
- entity_id: binary_sensor.*update*
state: 'on'
options:
secondary_info: last-changed
exclude: []
sort:
method: entity_id
show_empty: false
style: |
ha-card {
color: var(--color-orange-1);
--paper-item-icon-color: var(--color-orange-1);
}