Shelly Plug S Smart Wifi Stecker
19,69 €
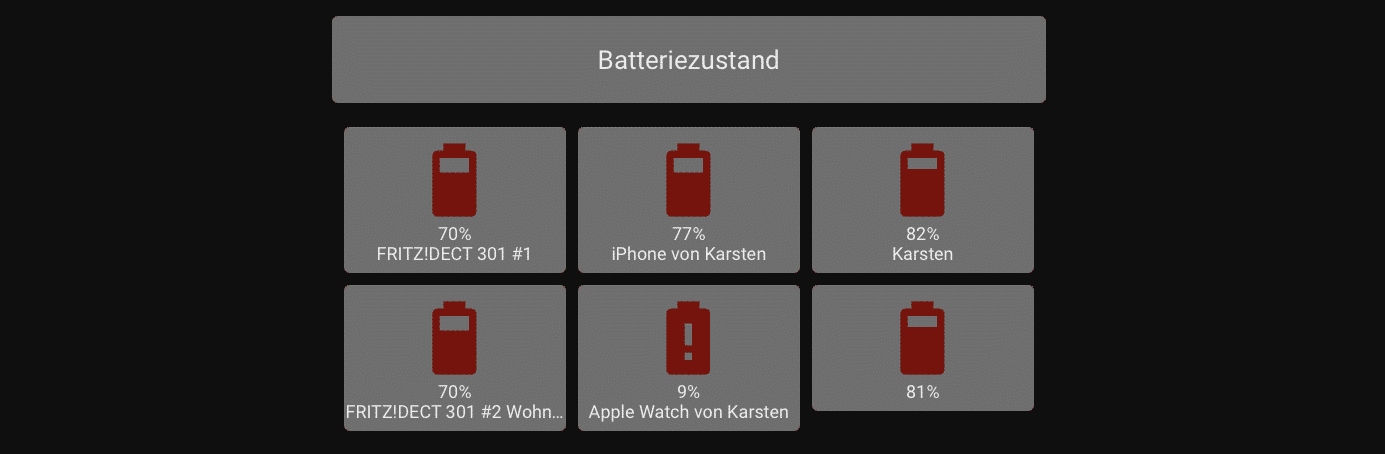
Es gibt viele Möglichkeiten sich den Batteriezustand seiner Endgeräte im Dashboard anzeigen zu lassen… hier ist eine weitere.
Diese Variante basiert auf der Button-Card aus dem HACS:
https://github.com/custom-cards/button-card
cards:
- cards:
- color: var(--disabled-text-color)
color_type: label-card
name: Batteriezustand
type: custom:button-card
- card:
column_width: 26%
justify_content: left
layout: horizontal
min_columns: 4
type: custom:layout-card
filter:
include:
- attributes:
battery_level: < 90
options:
color: var(--disabled-text-color)
color_type: label-card
icon: |
[[[
var battery_level = states['this.entity_id'].attributes.battery_level;
var battery_round = parseInt(battery_level / 10) * 10;
if (battery_round >= 100) return 'mdi:battery';
else if (battery_round > 0) return 'mdi:battery-' + battery_round;
else return 'mdi:battery-alert';
]]]
label: |
[[[
var bri = states['this.entity_id'].attributes.friendly_name;
return bri ;
]]]
layout: vertical
name: |
[[[
var bri = states['this.entity_id'].attributes.battery_level;
return bri + '%';
]]]
show_icon: true
show_label: true
styles:
card:
- background-color: var(--disabled-text-color)
icon:
- color: maroon
label:
- font-size: 10px
name:
- font-size: 12px
type: custom:button-card
type: custom:auto-entities
type: vertical-stack
layout: horizontal
type: custom:layout-card