
Wer eine individuelle Tankkarte haben möchte, für den eignet sich dieser Beitrag! Hier wird Schritt-für-Schritt gezeigt, wie man mit der Erstellung einer Karte anfängt.
Der Vorteil einer custom:button-card: „es lassen sich so gut wie alle anderen Karten dort implementieren“
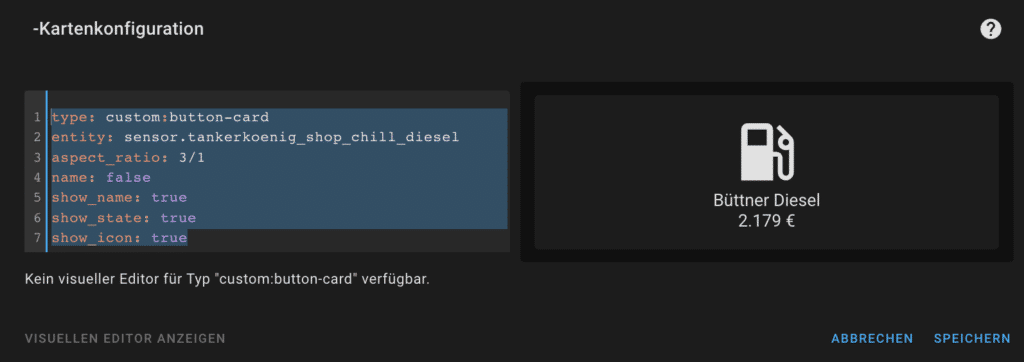
Als erstes benötigen wir also eine custom:button-card aus HACS.
type: custom:button-card
entity: sensor.tankerkoenig_shop_chill_diesel
aspect_ratio: 3/1
name: false
show_name: true
show_state: true
show_icon: true
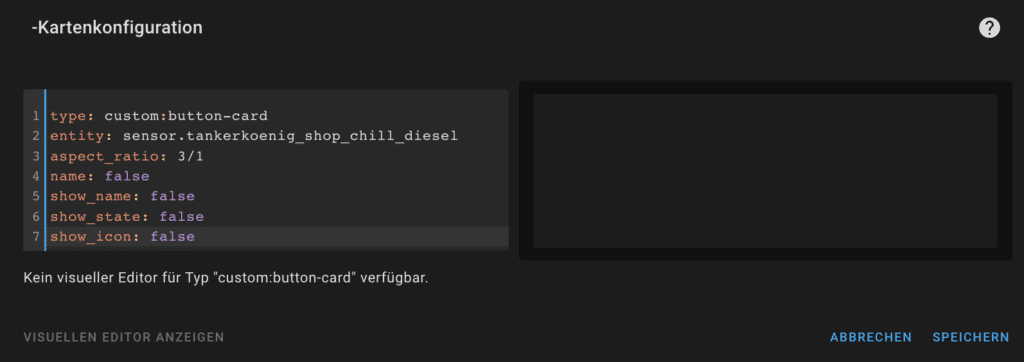
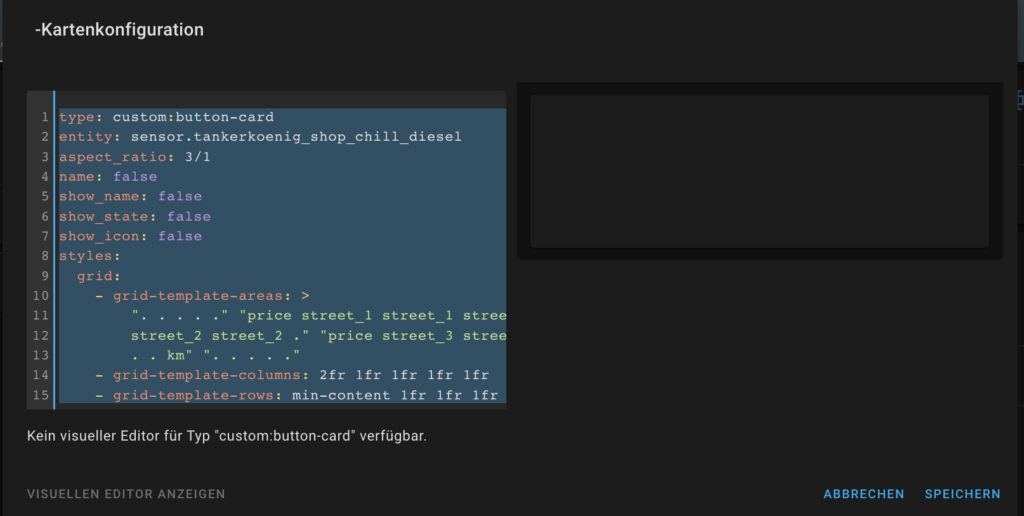
Da wir diese ganzen Informationen aber zum jetzigen Zeitpunkt nicht benötigen, können wir alles auf „false“ ändern.

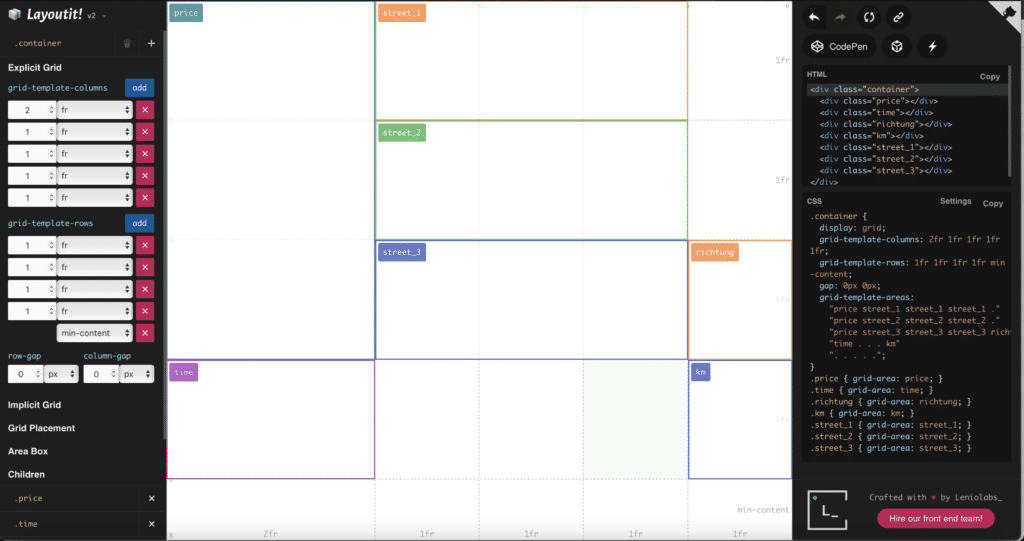
Nun benötigen wir einige sogenannte „custom_fields“. Hierdrin können wir dann mit „neuen“ Karten arbeiten. Außerdem müssen wir diese custom_fields platzieren. Das geht am einfachsten in einer „grid-area“. Hierfür nutze ich gerne die Seite: grid.layoutit.com
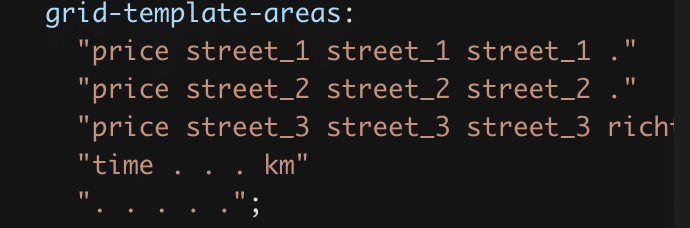
In grid.layoutit.com können wir uns die columns und rows so anpassen, wie wir meinen dass es am besten aussieht.
In der rechten Spalte sehen wir dann auch zugleich den CSS-Code ganz speziell mit den Elementen: grid-template-areas – grid-template-rows und grid-template-columns
Dies fügen wir als erstes unserem Code hinzu…
type: custom:button-card
entity: sensor.tankerkoenig_shop_chill_diesel
aspect_ratio: 3/1
name: false
show_name: false
show_state: false
show_icon: false
styles:
grid:
- grid-template-areas: >
". . . . ." "price street_1 street_1 street_1 ." "price street_2
street_2 street_2 ." "price street_3 street_3 street_3 richtung" "time .
. . km" ". . . . ."
- grid-template-columns: 2fr 1fr 1fr 1fr 1fr
- grid-template-rows: min-content 1fr 1fr 1fr 1fr min-content
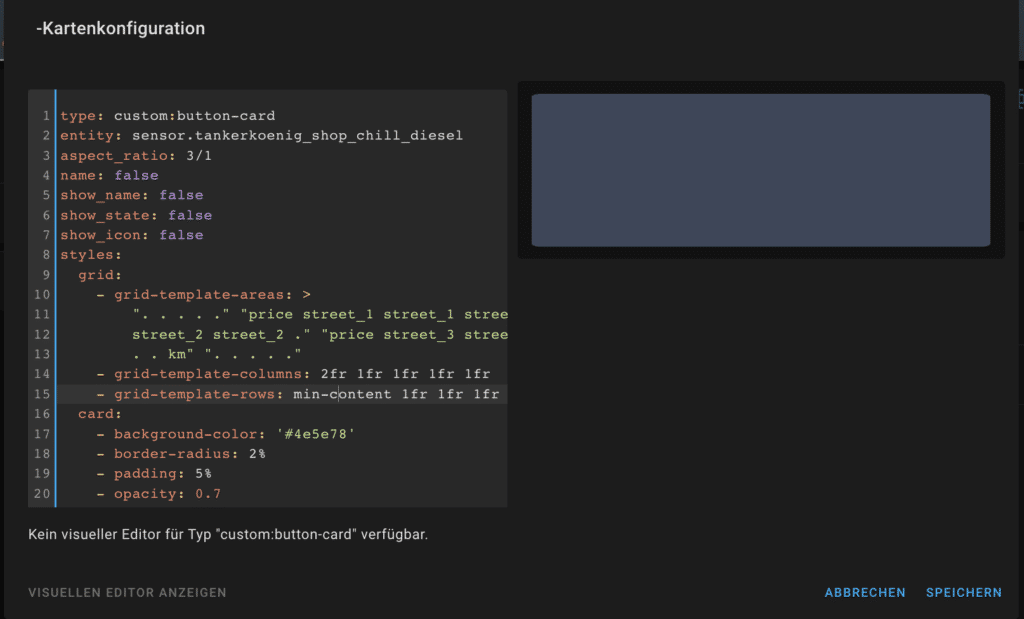
In dem Bereich „styles“ können wir unsere Karte optisch anpassen. Hintergründe können geändert, Schattierungen angepasst und Rahmen hinzugefügt werden. Dies ist jedem selbst überlassen.
Für unsere Karte fügen wir beispielsweise folgendes hinzu:
card:
- background-color: '#4e5e78'
- border-radius: 2%
- padding: 5%
- opacity: 0.7sollte dann so aussehen:

type: custom:button-card
entity: sensor.tankerkoenig_shop_chill_diesel
aspect_ratio: 3/1
name: false
show_name: false
show_state: false
show_icon: false
styles:
grid:
- grid-template-areas: >
". . . . ." "price street_1 street_1 street_1 ." "price street_2
street_2 street_2 ." "price street_3 street_3 street_3 richtung" "time .
. . km" ". . . . ."
- grid-template-columns: 2fr 1fr 1fr 1fr 1fr
- grid-template-rows: min-content 1fr 1fr 1fr 1fr min-content
card:
- background-color: '#4e5e78'
- border-radius: 2%
- padding: 5%
- opacity: 0.7custom_fields:
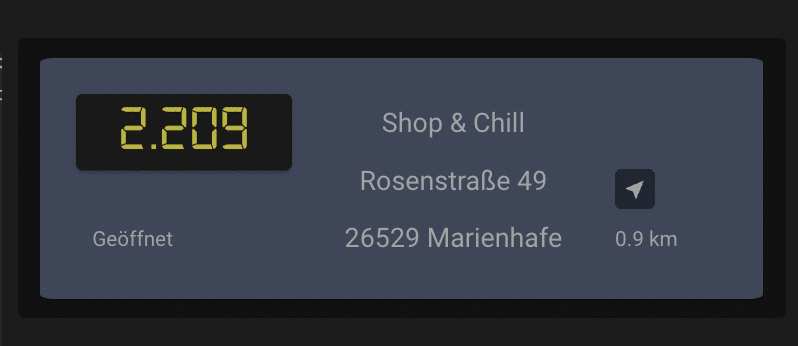
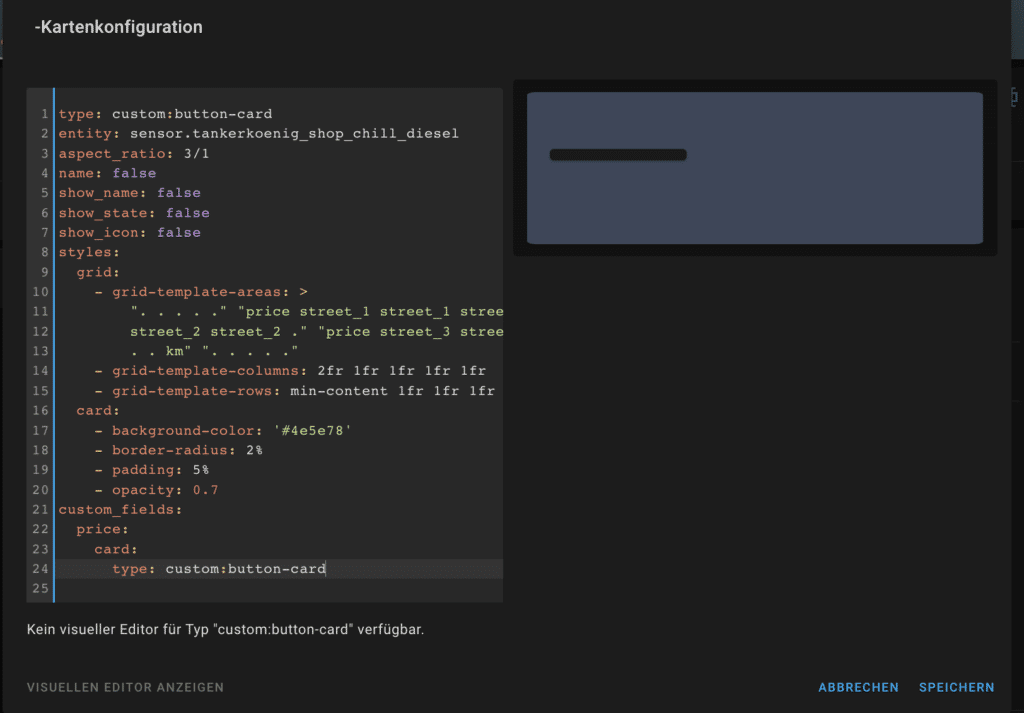
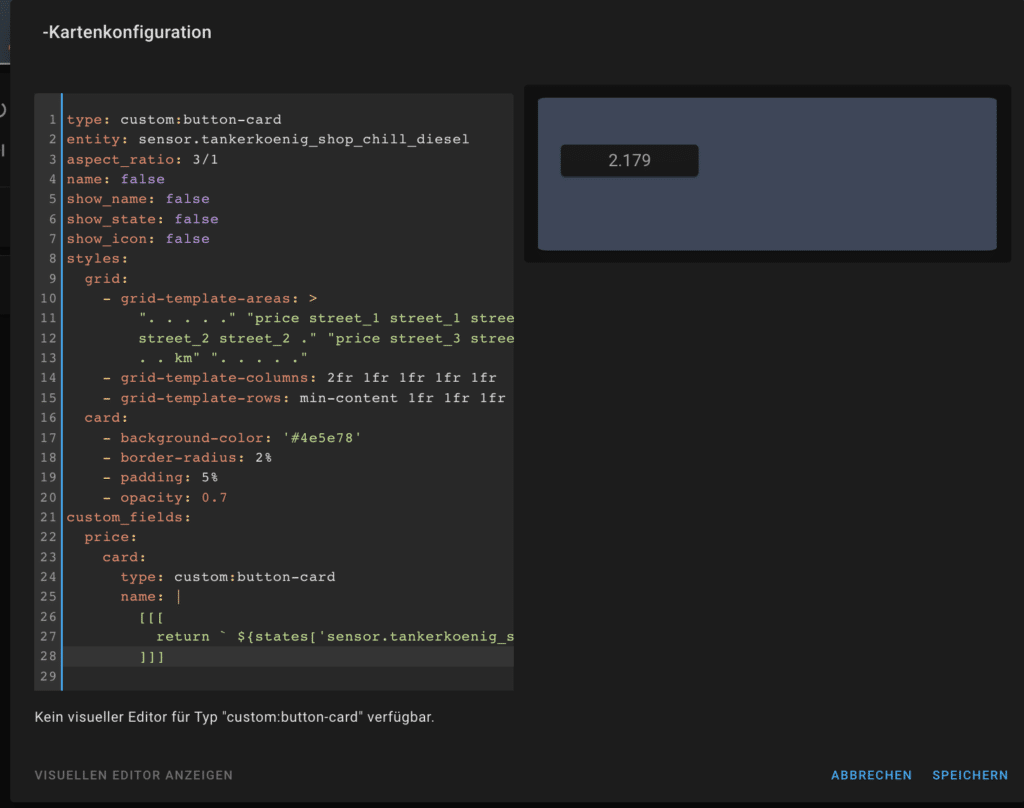
auf grid.layoutit.com haben wir uns verschiedene custom_fields angelegt. In unserer Karte konzentrieren wir uns als erstes auf „price„.
Um den Preis dazustellen verwenden wir eine weitere custom:button-card.
custom_fields:
price:
card:
type: custom:button-card
Wie wir sehen, wir haben wir einen kleinen schwarzen Banner links mittig in der Karte. Dieser platziert sich genau dort, weil wir das custom_field genauso genannt haben, wie unser grid-template.
Zusätzlichen haben wir in grid-template-areas genau gesagt, an welchen Positionen sich unser „Price“ befindet. Nämlich in der ersten Spalte und in den ersten 3 Reihen

Grundsätzlich kann in dieser neuen custom_bard alles verwendet werden, was wir wollen
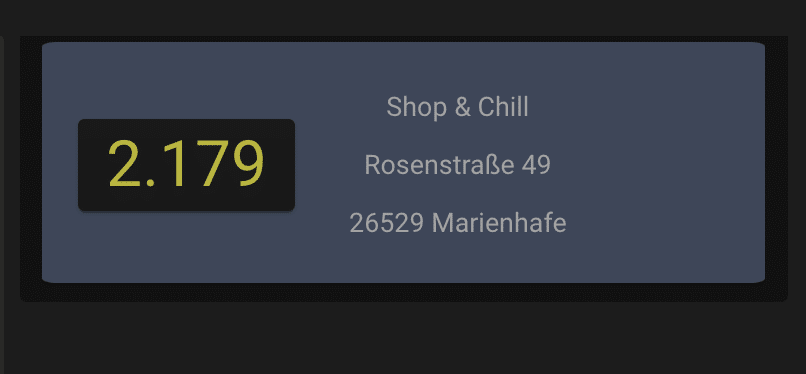
Für unsere Karte benötigen wir aber lediglich den „Namen“. Und als Name der Karte verwenden wir den Zustand unseres Sensors.
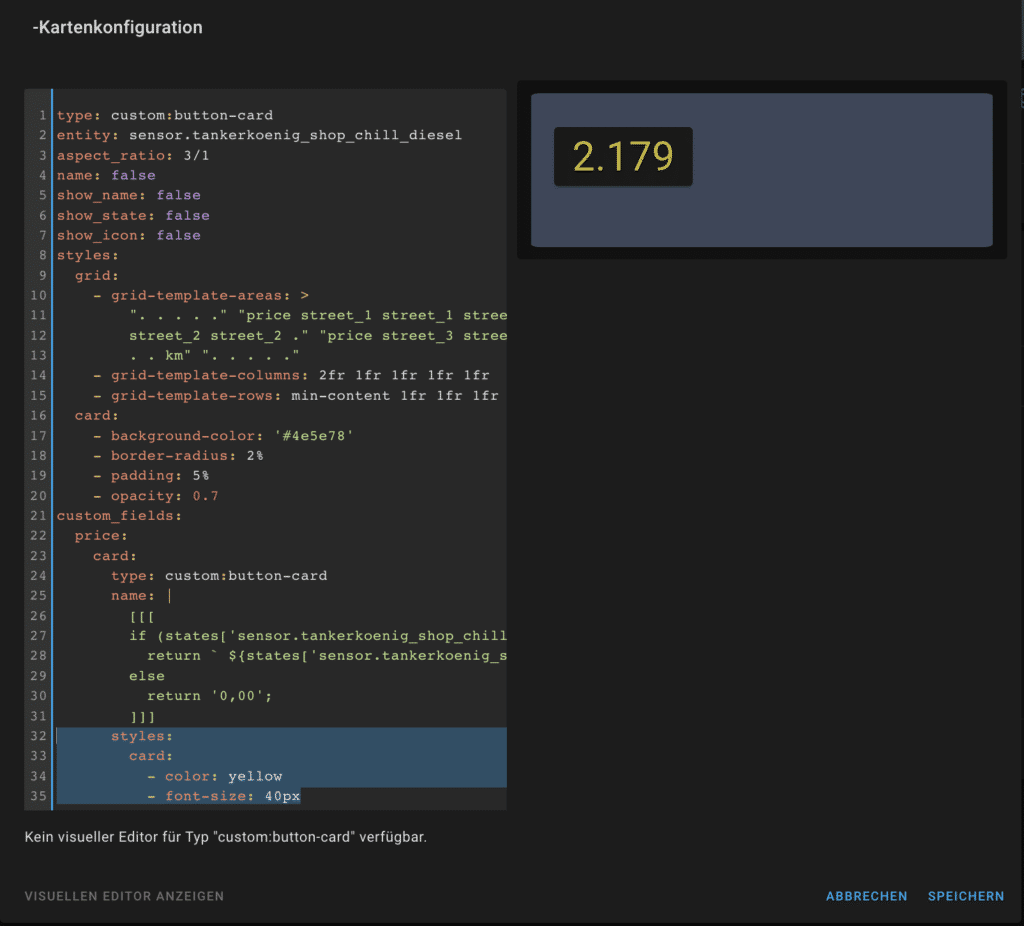
custom_fields:
price:
card:
type: custom:button-card
name: |
[[[
return ` ${states['sensor.tankerkoenig_shop_chill_diesel'].state}`;
]]]
name: |
[[[
if (states['sensor.tankerkoenig_shop_chill_diesel'].state > 1)
return ` ${states['sensor.tankerkoenig_shop_chill_diesel'].state}`;
else
return '0,00';
]]]Wer hier grafische Anpassungen vornehmen möchte, legt hier eine neue Sektion „styles“ an.
styles:
card:
- color: yellow
- font-size: 40pxWichtig ist, dass sich „styles“ in der Spalte einreiht, wo auch bereits „name“ und „type“ stehen.

Wie man seine eigene Schriftart zu Home-Assistant hinzufügen kann, erfahrt ihr hier:
Wiki: Eigene Schriftart in Home-Assistant hinzufügen
custom_field: Street 1 – 3
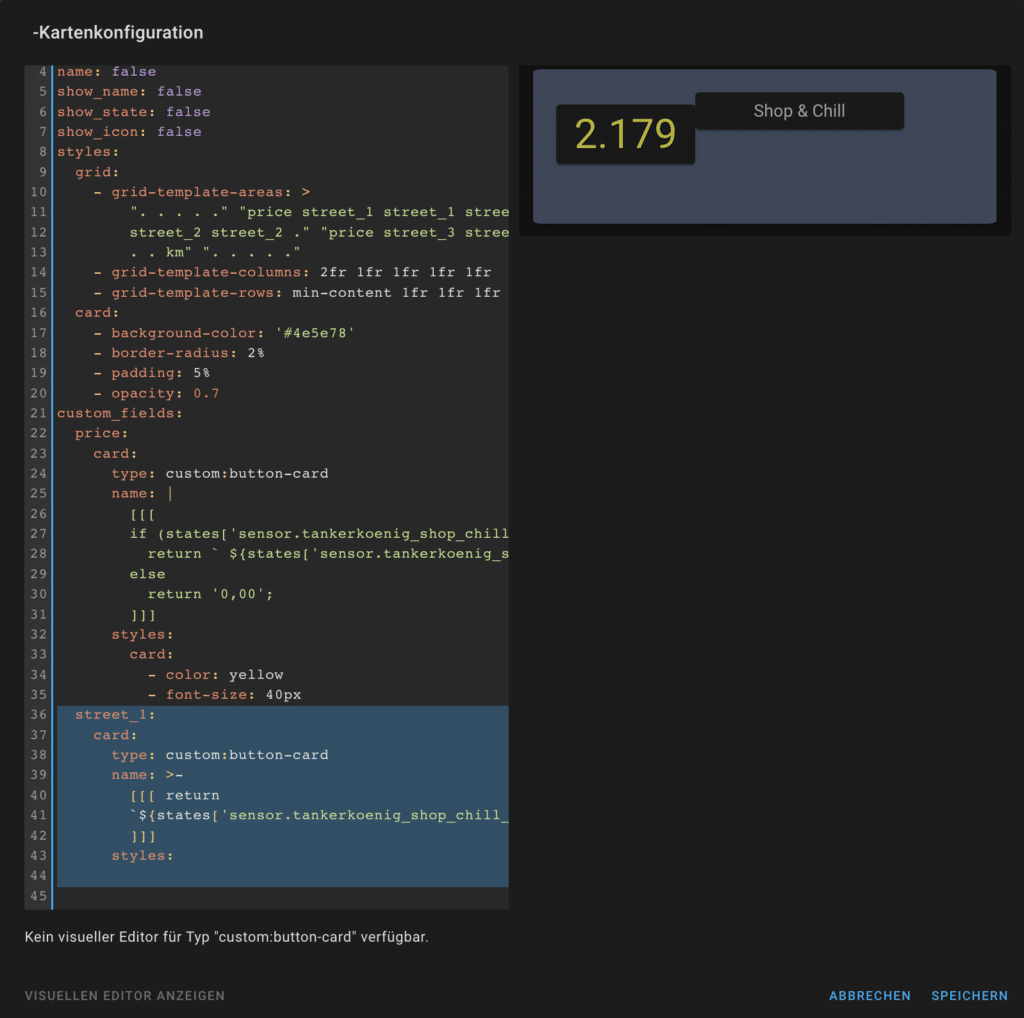
Wie bei dem custom_field für Preis gehen wir vor für unsere Straße. Jedoch aufgeteilt in 3 Bereiche. „street_1“ für den Namen. „street_2“ für Straße und Hausnummer. Und „street_3“ für PLZ + Ort.
In der grid-area haben wir gesagt, dass „street_1,2+3“ jeweils 3 Spalten breit ist und nur 1 Reihe hoch. Außerdem nur neben dem „price“ steht.
Auch hier verwenden wir wieder eine custom:button-card. Als Name nutzen wir jedoch das Attribute: station.name aus unserem Sensor.
Wichtig: street_1 ist in der Reihe einzufügen, wo auch „price“ ist!
street_1:
card:
type: custom:button-card
name: >-
[[[ return
`${states['sensor.tankerkoenig_shop_chill_diesel'].attributes.station_name}`
]]]
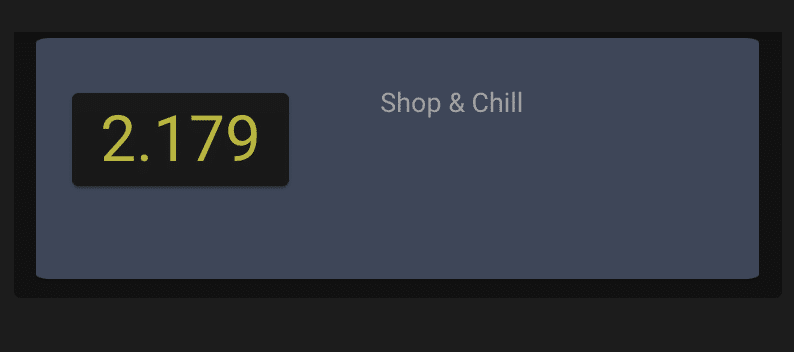
Mit „styles“ passen wir es denn wieder an unsere Karte an.
street_1:
card:
type: custom:button-card
name: >-
[[[ return
`${states['sensor.tankerkoenig_shop_chill_diesel'].attributes.station_name}`
]]]
styles:
card:
- background-color: transparent
- box-shadow: none
Für die anderen beiden custom_fields: „street_2“ und „street_3“ gehen wir ebenso vor.
street_2:
card:
type: custom:button-card
name: >-
[[[ return
`${states['sensor.tankerkoenig_shop_chill_diesel'].attributes.street}
${states['sensor.tankerkoenig_shop_chill_diesel'].attributes.house_number}`
]]]
styles:
card:
- background-color: transparent
- box-shadow: none
street_3:
card:
type: custom:button-card
name: >-
[[[ return
`${states['sensor.tankerkoenig_shop_chill_diesel'].attributes.postcode}
${states['sensor.tankerkoenig_shop_chill_diesel'].attributes.city}` ]]]
styles:
card:
- background-color: transparent
- box-shadow: none
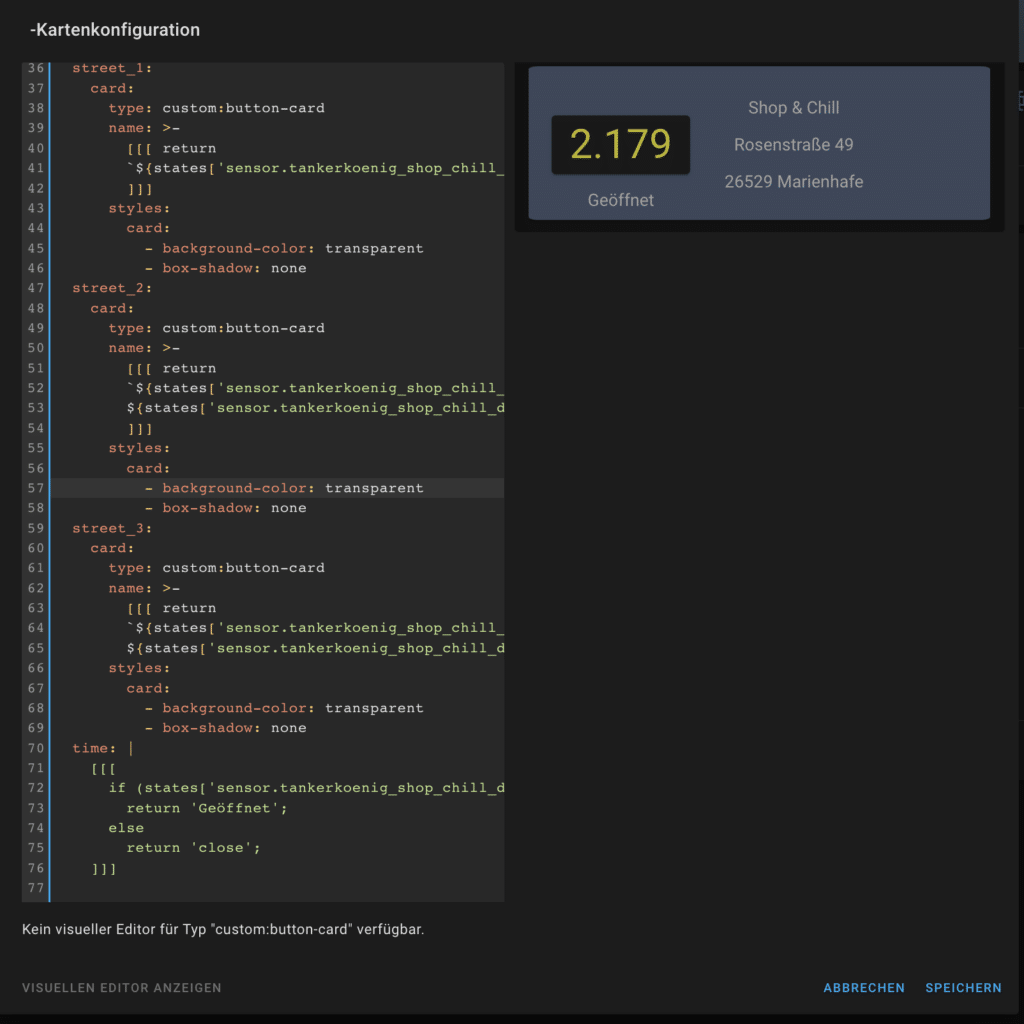
custom_field: time
Unten links in der Ecke möchten wir sehen, ob unsere Tankstelle „geöffnet“ oder „geschlossen“ ist. Auch hier haben wir in der grid-area die Position für festgelegt.
In diesem custom_field nutzen wir nun aber keine weitere Karte, sondern verwenden hierfür einfach einen „Text“. Wir prüfen ob die Tankstelle einen Preis als „state“ übermittelt. Ist dieser größer als 1, dann hat sie geöffnet. Steht dort „false“ oder „unbekannt“, dann hat sie geschlossen
time: |
[[[
if (states['sensor.tankerkoenig_shop_chill_diesel'].state > 1)
return 'Geöffnet';
else
return 'close';
]]]
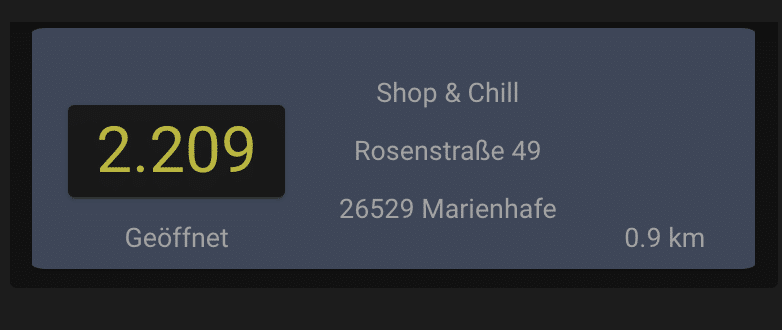
custom_field: km // (optional)
Auf gleicher Höhe wie unser geschlossen/geöffnet möchten wir die Entfernung zur Tankstelle stehen haben. In dieser Karte interessiert mich die Entfernung von meinem Mobiltelefon zu der Tankstelle. Natürlich könnt ihr das auch von eurem Standort (Home) prüfen.
Um dies zu ermitteln müssen wir uns zuerst einen Sensor anlegen.
Den Wert erreichen wir mit {{ distance(LONGITUTE, LATITUDE, ‚device_tracker.DEINMOBILTELEFON‘) | round(1) }}. Am Ende Runden wir das ganze auf eine Nachkommastelle.
- platform: template
sensors:
mobiltelefon_distance_to_buettner:
value_template: "{{ distance(53.519606, 7.278606, 'device_tracker.DEINMOBILTELEFON') | round(1) }}"
unit_of_measurement: 'km'Home Assistant NEUSTARTEN und im Code von unserer Karte folgendes als custom_field einfügen:
km: '[[[ return `${states[''sensor.mobiltelefon_distance_to_buettner''].state} km` ]]]'
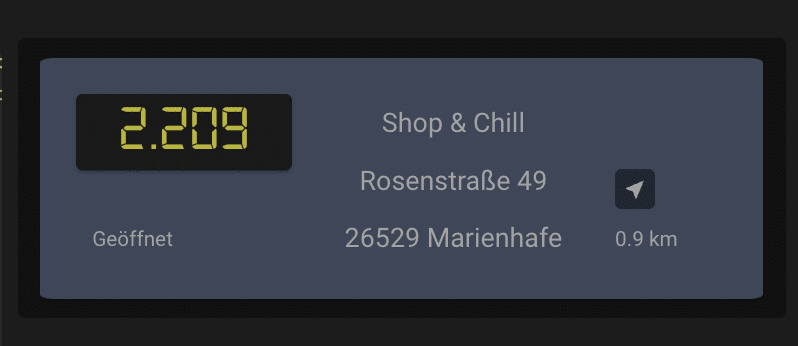
custom_field: icon / richtung
Wer über seiner Kilometer-Anzeige (Entfernung) noch ein kleines Icon haben möchte, der kann das mithilfe einer weiteren custom:button-card einbinden.
Mit dem Befehl „tap_action“ könnten wir dann beispielsweise auch direkt auf unsere Kartenansicht von HomeAssistant switchen
richtung:
card:
type: custom:button-card
icon: mdi:navigation-variant
name: false
show_name: false
tap_action:
action: navigate
navigation_path: /map
styles:
card:
- background-color: '#242e42'
- height: 25px
- width: 25px
- box-shadow: none
icon:
- width: 15px
Vollständiger Code
type: custom:button-card
entity: sensor.tankerkoenig_shop_chill_diesel
show_icon: false
hold_action:
action: more-info
tap_action:
action: toggle
aspect_ratio: 3/1
name: false
show_name: false
show_state: false
styles:
card:
- background-color: '#4e5e78'
- border-radius: 2%
- padding: 5%
- opacity: 0.7
grid:
- grid-template-areas: >
". . . . ." "price street_1 street_1 street_1 ." "price street_2
street_2 street_2 ." "price street_3 street_3 street_3 richtung" "time .
. . km" ". . . . ."
- grid-template-columns: 2fr 1fr 1fr 1fr 1fr
- grid-template-rows: min-content 1fr 1fr 1fr 1fr min-content
custom_fields:
price:
- align-self: start
street_1: null
street_2: null
street_3: null
time:
- justify-self: start
- margin-top: '-35px'
- font-size: 13px
- margin-left: 10px
km:
- align-self: start
- justify-self: start
- margin-top: '-25px'
- font-size: 13px
richtung:
- align-self: start
- justify-self: end
- margin-right: 45px
- margin-top: '-25px'
custom_fields:
price:
card:
type: custom:button-card
name: |
[[[
if (states['sensor.tankerkoenig_shop_chill_diesel'].state > 1)
return ` ${states['sensor.tankerkoenig_shop_chill_diesel'].state}`;
else
return '0,00';
]]]
styles:
card:
- font-family: '-apple-system, digital-7'
- color: yellow
- font-size: 40px
street_1:
card:
type: custom:button-card
name: >-
[[[ return
`${states['sensor.tankerkoenig_shop_chill_diesel'].attributes.station_name}`
]]]
styles:
card:
- background-color: transparent
- box-shadow: none
street_2:
card:
type: custom:button-card
name: >-
[[[ return
`${states['sensor.tankerkoenig_shop_chill_diesel'].attributes.street}
${states['sensor.tankerkoenig_shop_chill_diesel'].attributes.house_number}`
]]]
styles:
card:
- background-color: transparent
- box-shadow: none
street_3:
card:
type: custom:button-card
name: >-
[[[ return
`${states['sensor.tankerkoenig_shop_chill_diesel'].attributes.postcode}
${states['sensor.tankerkoenig_shop_chill_diesel'].attributes.city}` ]]]
styles:
card:
- background-color: transparent
- box-shadow: none
time: |
[[[
if (states['sensor.tankerkoenig_shop_chill_diesel'].state > 1)
return 'Geöffnet';
else
return 'close';
]]]
km: '[[[ return `${states[''sensor.karstens_distance_to_buettner''].state} km` ]]]'
richtung:
card:
type: custom:button-card
icon: mdi:navigation-variant
name: false
show_name: false
tap_action:
action: navigate
navigation_path: /map
styles:
card:
- background-color: '#242e42'
- height: 25px
- width: 25px
- box-shadow: none
icon:
- width: 15px