Diymore ESP32-CAM WiFi Bluetooth-Entwicklungsplatine mit OV2640-Kameramodul und 8 dBi Dualband-Antenne + IPEX-zu-RP-SMA-Pigtail-Kabel
Unverb. Preisempf.: 13,99 €
13,59 €Sie sparen 0,40 €
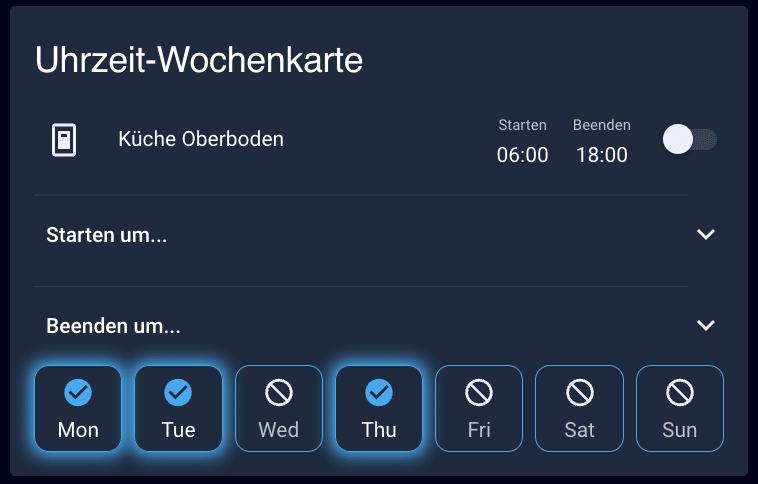
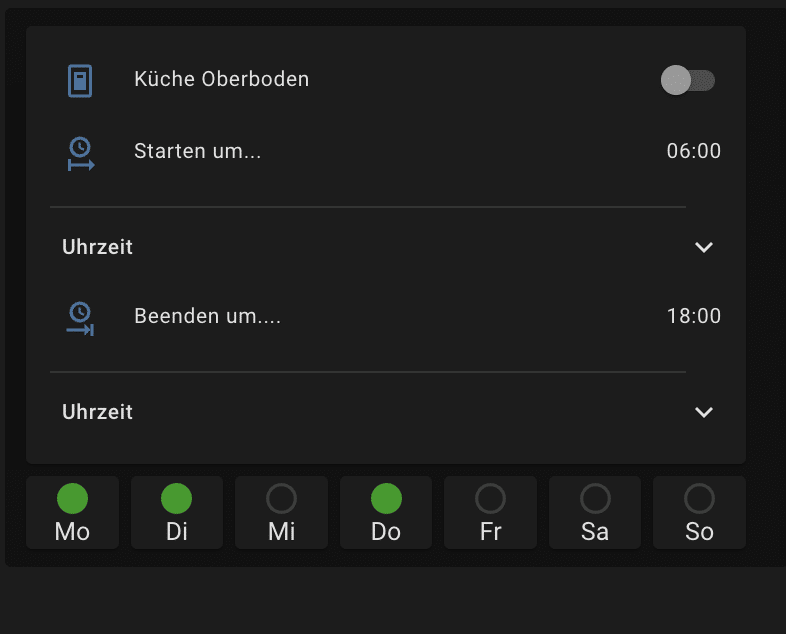
Ähnlich wie beim Lichtwecker zum Aufstehen erstellen wir eine Timercard mit On-Off-Time (ideal für die Gartenbewässerung oder ähnliches)
Als erstes benötigen wir wieder einige Helfer:
#-
# _ _ _ _
# (_)_ __ _ __ _ _| |_ | |__ ___ ___ | | ___ __ _ _ __ ___
# | | '_ \| '_ \| | | | __| | '_ \ / _ \ / _ \| |/ _ \/ _` | '_ \/ __|
# | | | | | |_) | |_| | |_ | |_) | (_) | (_) | | __/ (_| | | | \__ \
# |_|_| |_| .__/ \__,_|\__|___|_.__/ \___/ \___/|_|\___|\__,_|_| |_|___/
# |_| |_____|
#
#-
## DAYS / WEEKENDS ##############################################################
timer_1_mon:
name: Montag
#initial: off
icon: mdi:calendar
timer_1_tue:
name: Dienstag
#initial: off
icon: mdi:calendar
timer_1_wed:
name: Mittwoch
#initial: off
icon: mdi:calendar
timer_1_thu:
name: Donnerstag
#initial: off
icon: mdi:calendar
timer_1_fri:
name: Freitag
#initial: off
icon: mdi:calendar
timer_1_sat:
name: Samstag
#initial: off
icon: mdi:calendar
timer_1_sun:
name: Sonntag
#initial: off
#-
# _ _ _
# (_)_ __ _ __ _ _| |_ _ __ _ _ _ __ ___ | |__ ___ _ __ ___
# | | '_ \| '_ \| | | | __| | '_ \| | | | '_ ` _ \| '_ \ / _ \ '__/ __|
# | | | | | |_) | |_| | |_ | | | | |_| | | | | | | |_) | __/ | \__ \
# |_|_| |_| .__/ \__,_|\__|___|_| |_|\__,_|_| |_| |_|_.__/ \___|_| |___/
# |_| |_____|
#
#-
## START TIME ###################################################################
timer_1_start_hour:
name: Stunden
icon: mdi:timer
#initial: 6
min: 0
max: 23
step: 1
timer_1_start_minutes:
name: Minuten
icon: mdi:timer
#initial: 30
min: 0
max: 59
## FINISH TIME #################################################################
timer_1_finish_hour:
name: Stunden
icon: mdi:timer
#initial: 6
min: 0
max: 23
step: 1
timer_1_finish_minutes:
name: Minuten
icon: mdi:timer
#initial: 30
min: 0
max: 59
step: 1Im Gegensatz zum Lichtwecker benötigen wir hier nun 2 Sensoren – einen für die Startzeit und einen wo Beendet werden soll
#######################################################
# #
# SCRSENSOR #
# #
# #
#######################################################
## START TIME ###################################################################
- platform: template
sensors:
timer_1_start_time:
friendly_name: 'Start Time'
value_template: >-
{{ "%0.02d:%0.02d" | format(states("input_number.timer_1_start_hour") | int, states("input_number.timer_1_start_minutes") | int) }}
## FINISH TIME #################################################################
- platform: template
sensors:
timer_1_finish_time:
friendly_name: 'Finish Time'
value_template: >-
{{ "%0.02d:%0.02d" | format(states("input_number.timer_1_finish_hour") | int, states("input_number.timer_1_finish_minutes") | int) }}Und zum Schluss wieder ein Paar Automatisierung, damit alles funktioniert.
alias: Timer 1 Starttime
description: ''
trigger:
- platform: time
at: '00:01:00'
condition:
- condition: template
value_template: >-
{{ is_state('input_boolean.timer_1_' ~
['mon','tue','wed','thu','fri','sat','sun'][now().weekday()],
'on') }}
- condition: template
value_template: '{{ now().strftime("%H:%M") == states.sensor.timer_1_start_time.state }}'
action:
- service: switch.turn_on
data:
entity_id:
- switch.tp_link_01
hide_entity: true
mode: singlealias: Timer 1 Finishtime
description: ''
trigger:
- platform: time
at: '00:01:00'
condition:
- condition: template
value_template: >-
{{ is_state('input_boolean.timer_1_' ~
['mon','tue','wed','thu','fri','sat','sun'][now().weekday()],
'on') }}
- condition: template
value_template: '{{ now().strftime("%H:%M") == states.sensor.timer_1_finish_time.state }}'
action:
- service: switch.turn_off
data:
entity_id:
- switch.tp_link_01
hide_entity: true
mode: singleZum Schluss alles ins Dashboard….
type: vertical-stack
cards:
- type: entities
show_header_toggle: false
entities:
- entity: switch.tp_link_01
- entity: sensor.timer_1_start_time
icon: mdi:clock-start
name: Starten um...
- type: custom:fold-entity-row
padding: 0
group_config:
toggle: false
type: custom:slider-entity-row
head:
label: Uhrzeit
type: section
items:
- entity: input_number.timer_1_start_hour
- entity: input_number.timer_1_start_minutes
- entity: sensor.timer_1_finish_time
name: Beenden um....
icon: mdi:clock-end
- type: custom:fold-entity-row
padding: 0
group_config:
toggle: false
type: custom:slider-entity-row
head:
label: Uhrzeit
type: section
items:
- entity: input_number.timer_1_finish_hour
- entity: input_number.timer_1_finish_minutes
- type: horizontal-stack
cards:
- type: custom:button-card
name: Mo
entity: input_boolean.timer_1_mon
icon: mdi:checkbox-blank-circle
color: rgb(25, 155, 20)
state:
- value: 'off'
icon: mdi:checkbox-blank-circle-outline
color: rgb(61,61,61)
- type: custom:button-card
name: Di
entity: input_boolean.timer_1_tue
icon: mdi:checkbox-blank-circle
color: rgb(25, 155, 20)
state:
- value: 'off'
icon: mdi:checkbox-blank-circle-outline
color: rgb(61,61,61)
- type: custom:button-card
name: Mi
entity: input_boolean.timer_1_wed
icon: mdi:checkbox-blank-circle
color: rgb(25, 155, 20)
state:
- value: 'off'
icon: mdi:checkbox-blank-circle-outline
color: rgb(61,61,61)
- type: custom:button-card
name: Do
entity: input_boolean.timer_1_thu
icon: mdi:checkbox-blank-circle
color: rgb(25, 155, 20)
state:
- value: 'off'
icon: mdi:checkbox-blank-circle-outline
color: rgb(61,61,61)
- type: custom:button-card
name: Fr
entity: input_boolean.timer_1_fri
icon: mdi:checkbox-blank-circle
color: rgb(25, 155, 20)
state:
- value: 'off'
icon: mdi:checkbox-blank-circle-outline
color: rgb(61,61,61)
- type: custom:button-card
name: Sa
entity: input_boolean.timer_1_sat
icon: mdi:checkbox-blank-circle
color: rgb(25, 155, 20)
state:
- value: 'off'
icon: mdi:checkbox-blank-circle-outline
color: rgb(61,61,61)
- type: custom:button-card
name: So
entity: input_boolean.timer_1_sun
icon: mdi:checkbox-blank-circle
color: rgb(25, 155, 20)
state:
- value: 'off'
icon: mdi:checkbox-blank-circle-outline
color: rgb(61,61,61)