Shelly Wall Display Schwarz + Blu H&T Schwarz (Bundle), Smarte Steuerung und Umweltüberwachung Starterpaket, WLAN & Bluetooth, Thermostat, Integriertes 5-A-Relais, Neutralleiter erforderlich
Unverb. Preisempf.: 147,56 €
119,99 €Sie sparen 27,57 €
Eine der mächtigsten Karten in Home Assistant ist eindeutig die custom:button-card!
In diesem Wiki zeigen wir die gängigsten Beispiele.
- Schaltfläche
- Schaltfläche – Icon und Rahmen in Entitätsfarbe
- Schaltfläche – rotierendes Icon
- Schaltfläche – eigenes Icon
- Schaltfläche – show_state & change-color
- Schaltfläche – grid-layout
- Schaltfläche – grid-layout v2
- Schaltfläche – grid-layout v3
- Schaltfläche – state in Karte anzeigen
- Schaltfläche – mehrere Aktionen mit einer tap_action ausführen
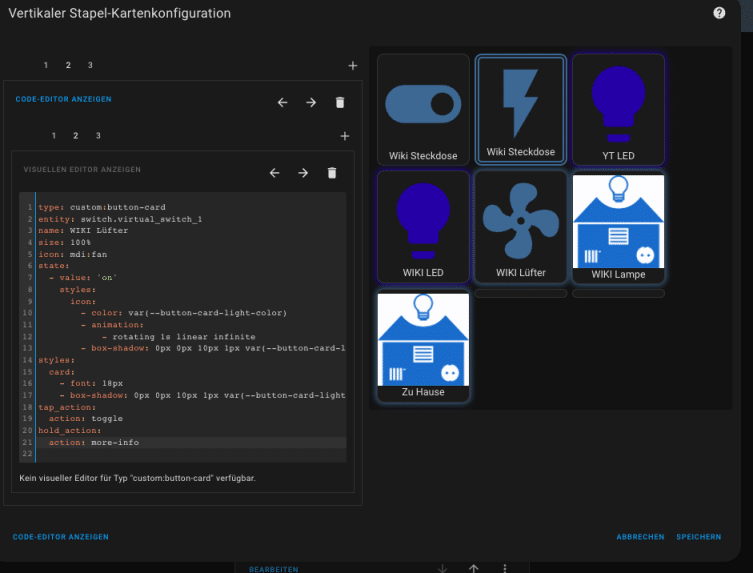
- Schaltfläche – vertical stacks mit Buttons
- Schaltfläche – Aspect Ratio
- Schaltfläche – Navigation
- Schaltfläche – Temperatur-Karte mit custom-fields
- Schaltfläche – custom:auto-entities und button-card == was ist an?
- Schaltfläche – Bewegungssensoren
- Schaltfläche – Verbrauchsanzeige / change color
- Schaltfläche – nächster Sonnenstand
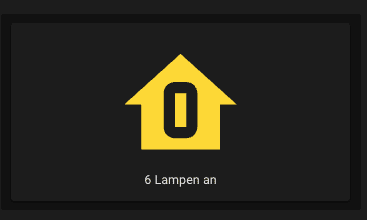
- Schaltfläche – Anzahl eingeschalteter Lampen
- Schaltfläche – Button ohne action
- Schaltfläche – Mouseover
- Schaltfläche – mehrere Zeilen im Namen verwenden
- Schaltfläche – Attribute auslesen
- Schaltfläche – Attribute für Cover Card
- Schaltfläche – Motion Sensor | Bewegungsmelder
- Climate-Card
Schaltfläche – Icon und Rahmen in Entitätsfarbe
type: custom:button-card
entity: light.virtual_light_1
name: WIKI LED
size: 100%
state:
- value: 'on'
styles:
icon:
- color: var(--button-card-light-color)
styles:
card:
- box-shadow: 0px 0px 10px 1px var(--button-card-light-color)
tap_action:
action: toggle
hold_action:
action: more-infoSchaltfläche – rotierendes Icon
type: custom:button-card
entity: switch.virtual_switch_1
name: WIKI Lüfter
size: 100%
icon: mdi:fan
state:
- value: 'on'
styles:
icon:
- animation:
- rotating 1s linear infinite
tap_action:
action: toggle
hold_action:
action: more-info
Schaltfläche – eigenes Icon
type: custom:button-card
entity: switch.virtual_switch_1
name: WIKI Lampe
show_entity_picture: true
size: 100%
state:
- value: 'on'
entity_picture: /local/images/shys_on.png
- value: 'off'
entity_picture: /local/images/shys_aus.png
styles:
card:
- font: 18px
- box-shadow: 0px 0px 10px 1px var(--button-card-light-color)
tap_action:
action: toggle
Schaltfläche – show_state & change-color
type: custom:button-card
entity: binary_sensor.virtual_binary_sensor_door
name: WIKI TÜR
aspect_ratio: 1/1
show_state: true
state:
- value: 'on'
styles:
icon:
- color: red
- value: 'off'
styles:
icon:
- color: var(--button-card-light-color)Schaltfläche – grid-layout
type: custom:button-card
name: WIKI Licht
icon: mdi:ceiling-light
entity: light.virtual_light_1
color: auto
size: 30%
show_state: true
show_label: true
tap_action:
action: toggle
hold_action:
action: more-info
styles:
card:
- border-radius: 12px
- width: 105px
- height: 105px
grid:
- grid-template-areas: '"i" "n" "s" "l"'
- grid-template-columns: 1fr
- grid-template-rows: 1fr min-content min-content
state:
- value: 'on'
styles:
name:
- color: white
state:
- color: gray
- value: 'off'
style:
- opacity: 0.4
styles:
icon:
- color: gray
name:
- color: gray
state:
- color: gray
- value: unavailable
style:
- opacity: 0.2
- color: red
Schaltfläche – grid-layout v2
type: custom:button-card
name: WIKI Licht
icon: mdi:ceiling-light
entity: light.virtual_light_1
color: auto
size: 30%
show_state: true
show_label: true
tap_action:
action: toggle
haptic: light
hold_action:
action: more-info
haptic: success
styles:
card:
- border-radius: 12px
- width: 105px
- height: 105px
label:
- color: gray
- font-size: 11px
- font-family: Helvetica
- padding: 0px 10px
- justify-self: start
state:
- font-size: 11px
- padding: 0px 10px
- justify-self: start
- text-transform: capitalize
- font-weight: bold
- padding-left: 10px
grid:
- grid-template-areas: '"i" "n" "s" "l"'
- grid-template-columns: 1fr
- grid-template-rows: 1fr min-content min-content
img_cell:
- align-self: center
- text-align: start
- margin-left: 10px
name:
- justify-self: start
- padding-left: 10px
- font-weight: bold
- font-family: Helvetica
- font-size: 13px
state:
- value: 'on'
styles:
name:
- color: white
state:
- color: gray
- value: 'off'
style:
- opacity: 0.4
styles:
icon:
- color: gray
name:
- color: gray
state:
- color: gray
- value: unavailable
style:
- opacity: 0.2
- color: red
Schaltfläche – grid-layout v3
type: custom:button-card
name: WIKI Licht
icon: mdi:ceiling-light
entity: light.virtual_light_1
color: auto
size: 50%
show_state: true
show_label: true
tap_action:
action: toggle
hold_action:
action: more-info
styles:
card:
- border-radius: 12px
- width: 105px
- height: 105px
- background-color: white
label:
- color: gray
- font-size: 11px
- font-family: Helvetica
- padding: 0px 10px
- justify-self: start
state:
- font-size: 11px
- padding: 0px 10px
- justify-self: start
- text-transform: capitalize
- font-weight: bold
- padding-left: 10px
grid:
- grid-template-areas: '"i" "n" "s" "l"'
- grid-template-columns: 1fr
- grid-template-rows: 1fr min-content min-content
img_cell:
- align-self: center
- text-align: start
- margin-left: 10px
name:
- justify-self: start
- padding-left: 10px
- font-weight: bold
- font-family: Helvetica
- font-size: 13px
state:
- value: 'on'
styles:
name:
- color: black
state:
- color: gray
- value: 'off'
style:
- opacity: 0.4
styles:
icon:
- color: gray
name:
- color: gray
state:
- color: gray
- value: unavailable
style:
- opacity: 0.2
- color: red
Schaltfläche – state in Karte anzeigen
type: custom:button-card
name: '[[[ return `Küche - ${states[''sensor.virtual_temperature_1''].state}°` ]]]'Schaltfläche – mehrere Aktionen mit einer tap_action ausführen
type: custom:button-card
tap_action:
action: nothing
multi_calls: |
[[[
hass.callService(
"light",
"toggle",
{ entity_id: "light.virtual_light_1" }
);
hass.callService(
"switch",
"toggle",
{ entity_id: "switch.virtual_switch_1" }
);
]]]
icon: mdi:toggle-switch-outline
name: ToggleSchaltfläche – current state | operator
type: custom:button-card
entity: sensor.virtual_temperature_1
name: WIKI TEMP
show_state: true
show_units: true
styles:
card:
- filter: opacity (70%)
- height: 100px
name:
- font-size: 12px
- color: white
state:
- value: 27
operator: '<='
styles:
card:
- background-color: red
- filter: opacity (100%)
- height: 100px
- animation: blink 2s ease innfinite
icon:
- color: yellow
name:
- color: yellow
type: custom:button-card
entity: sensor.virtual_temperature_1
name: WIKI TEMP
show_state: true
show_units: true
styles:
card:
- filter: opacity (70%)
- height: 100px
name:
- font-size: 12px
- color: white
state:
- value: 27
operator: '<='
styles:
card:
- background-color: red
- filter: opacity (100%)
- height: 100px
- animation: blink 2s ease innfinite
icon:
- color: yellow
name:
- color: yellow
operator für state
| Operator | value | Beschreibung |
|---|---|---|
| < | 5 | Aktueller Zustand ist unterwertig |
<= | 4 | Aktueller Zustand ist unter- oder gleichwertig |
| == | 42 oder ‚on‘ | Dies ist die Standardeinstellung, wenn kein Operator angegeben ist. Der aktuelle Zustand ist gleich (== Javascript) dem Wert |
| >= | 32 | Der aktuelle Zustand ist höher oder gleich dem Wert |
| > | 12 | Der aktuelle Zustand ist dem Wert überlegen |
| != | ’normal‘ | Aktueller Zustand ist nicht gleich (!= Javascript) Wert |
| regex | ‚^norm.*$‘ | Der auf den aktuellen Zustand angewendete Wert-Regex stimmt überein |
| template | value muss ein Javascript-Ausdruck sein, der einen booleschen Wert zurückgibt. Wenn der boolesche Wert wahr ist, stimmt er mit diesem Zustand überein | |
| normal | N/A | Wenn nichts passt, wird dies verwendet |
Schaltfläche – vertical stacks mit Buttons
type: vertical-stack
cards:
- type: custom:button-card
color_type: label-card
color: rgb(44, 109, 214)
name: Spots
- type: horizontal-stack
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
entity: switch.virtual_switch_1
icon: mdi:spotlight
show_name: false
show_label: true
label: 1
layout: custom
styles:
grid:
- display: flex
- position: relative
label:
- position: absolute
- left: 0
- right: 0
- top: 0
- bottom: 0
- text-align: right
- padding: 0px 5px
img_cell:
- align-items: center
- justify-content: center
- type: custom:button-card
entity: switch.virtual_switch_1
icon: mdi:spotlight
show_name: false
show_label: true
label: 2
layout: custom
styles:
grid:
- display: flex
- position: relative
label:
- position: absolute
- left: 0
- right: 0
- top: 0
- bottom: 0
- text-align: right
- padding: 0px 5px
img_cell:
- align-items: center
- justify-content: center
- type: custom:button-card
entity: switch.virtual_switch_1
icon: mdi:spotlight
show_name: false
show_label: true
label: 3
layout: custom
styles:
grid:
- display: flex
- position: relative
label:
- position: absolute
- left: 0
- right: 0
- top: 0
- bottom: 0
- text-align: right
- padding: 0px 5px
img_cell:
- align-items: center
- justify-content: center
- type: custom:button-card
entity: switch.virtual_switch_1
icon: mdi:spotlight
show_name: false
show_label: true
label: 4
layout: custom
styles:
grid:
- display: flex
- position: relative
label:
- position: absolute
- left: 0
- right: 0
- top: 0
- bottom: 0
- text-align: right
- padding: 0px 5px
img_cell:
- align-items: center
- justify-content: center
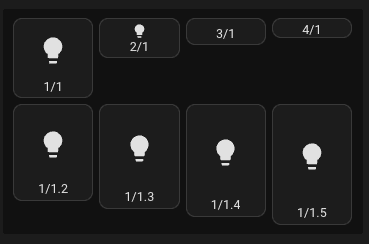
Schaltfläche – Aspect Ratio
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
name: 1/1
icon: mdi:lightbulb
aspect_ratio: 1/1
- type: custom:button-card
name: 2/1
icon: mdi:lightbulb
aspect_ratio: 2/1
- type: custom:button-card
name: 3/1
icon: mdi:lightbulb
aspect_ratio: 3/1
- type: custom:button-card
name: 4/1
icon: mdi:lightbulb
aspect_ratio: 4/1
- type: horizontal-stack
cards:
- type: custom:button-card
name: 1/1.2
icon: mdi:lightbulb
aspect_ratio: 1/1.2
- type: custom:button-card
name: 1/1.3
icon: mdi:lightbulb
aspect_ratio: 1/1.3
- type: custom:button-card
name: 1/1.4
icon: mdi:lightbulb
aspect_ratio: 1/1.4
- type: custom:button-card
name: 1/1.5
icon: mdi:lightbulb
aspect_ratio: 1/1.5Schaltfläche – Navigation
name: Erdgeschoss
tap_action:
action: navigate
navigation_path: /lovelace/eg
type: custom:button-cardSchaltfläche – Temperatur-Karte mit custom-fields
type: custom:button-card
aspect_ratio: 1/1
icon: phu:wiser-thermostat-on
entity: sensor.wz_temp
name: Flur
show_state: false
custom_fields:
graph:
card:
type: custom:mini-graph-card
entities:
- sensor.wz_temp
show:
icon: false
name: false
state: false
animate: true
fill: false
line_width: 5
color_thresholds:
- value: 20
color: '#f39c12'
- value: 21
color: '#d35400'
- value: 21.5
color: '#c0392b'
style: |
ha-card {
background: rgb(36, 46, 66);
border-radius: 10px;
padding: 12%;
color: ivory;
opacity: 0.7;
font-size: 10px;
text-shadow: 0px 0px 5px black;
text-transform: capitalize;
font-weight: bold;
box-shadow: none;
overflow: hidden;
position: relative;
overflow: hidden;
}
[style*="--aspect-ratio"] > :first-child {
position: absolute;
top: 0;
left: 0;
height: 100%;
}
:element {
--aspect-ratio: 1/1;
}
temp: |
[[[
return `<ha-icon
icon="mdi:thermometer:"
style="width:20px;color:var(--accent-color);">
</ha-icon><span>${Math.round(entity.state)}°C</span>`
]]]
styles:
custom_fields:
graph:
- overflow: unset
card:
- overflow: unset
- background-color: '#242e42'
- border-radius: 10%
- color: ivory
- text-transform: capitalize
grid:
- grid-template-areas: '"n i" "temp hu" "graph graph"'
- grid-template-columns: 50% 50%
- grid-template-rows: 1fr 1fr 1fr
- overflow: unset
name:
- font-size: 16px
- color: white
- font-weight: 300
state:
- font-size: 2.4em
- color: white
- font-weight: bold
- color: white
- align-self: middle
- justify-self: start
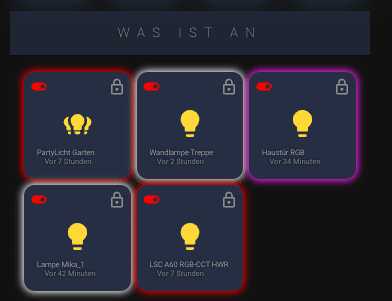
Schaltfläche – custom:auto-entities und button-card == was ist an?
type: custom:auto-entities
card:
type: custom:layout-card
layout_type: horizontal
layout_options:
width: 100
filter:
include:
- domain: light
options:
type: custom:button-card
entity_id: this.entity_id
layout: vertical
lock:
enabled: true
hold_action:
action: more-info
show_last_changed: true
aspect_ratio: 1/1
custom_fields:
type_icon: |
[[[ return `<ha-icon
icon="mdi:toggle-switch"
style="width: 25px; height: 25px; color: red;">
`
]]]
timer:
card:
type: custom:button-card
name: Timer
show_name: false
show_icon: false
show_state: true
styles:
card:
- font-size: 12px
style: |
.t { padding: 0px; }
.flex { padding: 0px; }
styles:
custom_fields:
timer:
- color: gray
- font-size: 15px
- position: absolute
- left: 25%
- top: 8%
type_icon:
- color: gray
- font-size: 15px
- position: absolute
- left: 5%
- top: 5%
card:
- box-shadow: 0px 0px 10px 1px var(--button-card-light-color)
- background-color: '#242e42'
- border-radius: 10%
- padding: 12%
- color: ivory
- opacity: 1
- font-size: 10px
- text-shadow: 0px 0px 5px black
- text-transform: capitalize
icon:
- width: 40%
- padding-top: 20px
label:
- color: gray
- font-size: 10px
- justify-self: start
- padding-left: 10px
- padding-top: 0px
name:
- padding-left: 0px
- white-space: normal
- font-weight: 300
- font-size: 10px
- color: white
- opacity: 0.7
- align-self: middle
- justify-self: start
tap_action:
action: toggle
exclude:
- entity_id: light.alle_lampen
- entity_id: light.innenbeleuchtung
- entity_id: light.urlaubslichter
- entity_id: switch.test1
- entity_id: '*browser*'
- state: 'off'
- state: '0'
- state: unavailable
- state: docked
sort:
method: none
reverse: false
numeric: false
show_empty: false
view_layout:
column: 1
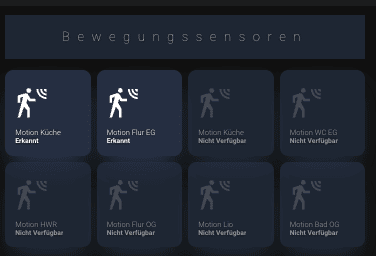
Schaltfläche – Bewegungssensoren
type: horizontal-stack
cards:
- type: custom:button-card
entity: binary_sensor.ty20401777d8bfc0da0b91_2
icon: >-
[[[ if (entity.state == "off") return "mdi:motion-sensor-off"; else return
"mdi:motion-sensor" ]]]
show_icon: true
show_last_changed: false
aspect_ratio: 1/1
hold_action:
action: more-info
name: Motion Küche
show_state: true
state:
- styles:
card:
- background-color: '#242e42'
- border-radius: 10%
- padding: 12%
- color: ivory
- opacity: 0.7
- font-size: 10px
- text-shadow: 0px 0px 5px black
- text-transform: capitalize
grid:
- grid-template-areas: '"i bright" "n n" "s s"'
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content
name:
- font-weight: 300
- font-size: 10px
- color: white
- opacity: 0.7
- align-self: middle
- justify-self: start
state:
- font-weight: bold
- font-size: 9px
- opacity: 0.7
- color: white
- align-self: middle
- justify-self: start
img_cell:
- justify-content: start
- align-items: start
- margin: none
icon:
- width: 100%
- opacity: 0.2
- color: white
custom_fields:
bright:
- align-self: start
- justify-self: end
- border-radius: 20px
- border-style: solid
- border-width: 1px
- font-size: 10px
- font-weight: 300
- box-shadow: 2px 2px rgba(0,0,0,0.7)
- border-color: '#67727e'
- padding: 15%
value: 'off'
- styles:
card:
- background-color: '#242e42'
- border-radius: 10%
- padding: 12%
- color: ivory
- font-size: 10px
- text-shadow: 0px 0px 5px black
- text-transform: capitalize
- box-shadow: rgb(38, 57, 77) 0px 20px 30px -10px
grid:
- grid-template-areas: '"i bright" "n n" "s s"'
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content
name:
- font-weight: 300
- font-size: 10px
- color: white
- align-self: middle
- justify-self: start
state:
- font-weight: bold
- font-size: 9px
- color: white
- align-self: middle
- justify-self: start
img_cell:
- justify-content: start
- align-items: start
- margin: none
icon:
- width: 100%
- color: white
custom_fields:
bright:
- align-self: start
- justify-self: end
- border-radius: 20px
- border-style: solid
- border-width: 1px
- font-size: 10px
- font-weight: 300
- box-shadow: 2px 2px rgba(0,0,0,0.7)
- border-color: '#67727e'
- padding: 15%
value: 'on'
- styles:
card:
- background-color: '#242e42'
- border-radius: 10%
- padding: 12%
- color: ivory
- opacity: 0.7
- font-size: 10px
- text-shadow: 0px 0px 5px black
- text-transform: capitalize
- box-shadow: rgb(38, 57, 77) 0px 20px 30px -10px
grid:
- grid-template-areas: '"i bright" "n n" "s s"'
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content
name:
- font-weight: 300
- font-size: 10px
- opacity: 0.7
- color: white
- align-self: middle
- justify-self: start
state:
- font-weight: bold
- opacity: 0.7
- font-size: 9px
- color: white
- align-self: middle
- justify-self: start
img_cell:
- justify-content: start
- align-items: start
- margin: none
icon:
- width: 100%
- opacity: 0.2
- color: white
custom_fields:
bright:
- align-self: start
- justify-self: end
- border-radius: 20px
- border-style: solid
- border-width: 1px
- font-size: 10px
- font-weight: 300
- box-shadow: 2px 2px rgba(0,0,0,0.7)
- border-color: '#67727e'
- padding: 15%
value: unavailable
- type: custom:button-card
entity: binary_sensor.ty20401777d8bfc0da6c43_4
icon: >-
[[[ if (entity.state == "off") return "mdi:motion-sensor-off"; else return
"mdi:motion-sensor" ]]]
show_icon: true
show_last_changed: false
aspect_ratio: 1/1
hold_action:
action: more-info
name: Motion Flur EG
show_state: true
state:
- styles:
card:
- background-color: '#242e42'
- border-radius: 10%
- padding: 12%
- color: ivory
- opacity: 0.7
- font-size: 10px
- text-shadow: 0px 0px 5px black
- text-transform: capitalize
grid:
- grid-template-areas: '"i bright" "n n" "s s"'
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content
name:
- font-weight: 300
- font-size: 10px
- color: white
- opacity: 0.7
- align-self: middle
- justify-self: start
state:
- font-weight: bold
- font-size: 9px
- opacity: 0.7
- color: white
- align-self: middle
- justify-self: start
img_cell:
- justify-content: start
- align-items: start
- margin: none
icon:
- width: 100%
- opacity: 0.2
- color: white
custom_fields:
bright:
- align-self: start
- justify-self: end
- border-radius: 20px
- border-style: solid
- border-width: 1px
- font-size: 10px
- font-weight: 300
- box-shadow: 2px 2px rgba(0,0,0,0.7)
- border-color: '#67727e'
- padding: 15%
value: 'off'
- styles:
card:
- background-color: '#242e42'
- border-radius: 10%
- padding: 12%
- color: ivory
- font-size: 10px
- text-shadow: 0px 0px 5px black
- text-transform: capitalize
- box-shadow: rgb(38, 57, 77) 0px 20px 30px -10px
grid:
- grid-template-areas: '"i bright" "n n" "s s"'
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content
name:
- font-weight: 300
- font-size: 10px
- color: white
- align-self: middle
- justify-self: start
state:
- font-weight: bold
- font-size: 9px
- color: white
- align-self: middle
- justify-self: start
img_cell:
- justify-content: start
- align-items: start
- margin: none
icon:
- width: 100%
- color: white
custom_fields:
bright:
- align-self: start
- justify-self: end
- border-radius: 20px
- border-style: solid
- border-width: 1px
- font-size: 10px
- font-weight: 300
- box-shadow: 2px 2px rgba(0,0,0,0.7)
- border-color: '#67727e'
- padding: 15%
value: 'on'
- styles:
card:
- background-color: '#242e42'
- border-radius: 10%
- padding: 12%
- color: ivory
- opacity: 0.7
- font-size: 10px
- text-shadow: 0px 0px 5px black
- text-transform: capitalize
- box-shadow: rgb(38, 57, 77) 0px 20px 30px -10px
grid:
- grid-template-areas: '"i bright" "n n" "s s"'
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content
name:
- font-weight: 300
- font-size: 10px
- opacity: 0.7
- color: white
- align-self: middle
- justify-self: start
state:
- font-weight: bold
- opacity: 0.7
- font-size: 9px
- color: white
- align-self: middle
- justify-self: start
img_cell:
- justify-content: start
- align-items: start
- margin: none
icon:
- width: 100%
- opacity: 0.2
- color: white
custom_fields:
bright:
- align-self: start
- justify-self: end
- border-radius: 20px
- border-style: solid
- border-width: 1px
- font-size: 10px
- font-weight: 300
- box-shadow: 2px 2px rgba(0,0,0,0.7)
- border-color: '#67727e'
- padding: 15%
value: unavailable
- type: custom:button-card
entity: binary_sensor.presence_12
icon: >-
[[[ if (entity.state == "off") return "mdi:motion-sensor-off"; else return
"mdi:motion-sensor" ]]]
show_icon: true
show_last_changed: false
aspect_ratio: 1/1
hold_action:
action: more-info
name: Motion Küche
show_state: true
state:
- styles:
card:
- background-color: '#242e42'
- border-radius: 10%
- padding: 12%
- color: ivory
- opacity: 0.7
- font-size: 10px
- text-shadow: 0px 0px 5px black
- text-transform: capitalize
grid:
- grid-template-areas: '"i bright" "n n" "s s"'
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content
name:
- font-weight: 300
- font-size: 10px
- color: white
- opacity: 0.7
- align-self: middle
- justify-self: start
state:
- font-weight: bold
- font-size: 9px
- opacity: 0.7
- color: white
- align-self: middle
- justify-self: start
img_cell:
- justify-content: start
- align-items: start
- margin: none
icon:
- width: 100%
- opacity: 0.2
- color: white
custom_fields:
bright:
- align-self: start
- justify-self: end
- border-radius: 20px
- border-style: solid
- border-width: 1px
- font-size: 10px
- font-weight: 300
- box-shadow: 2px 2px rgba(0,0,0,0.7)
- border-color: '#67727e'
- padding: 15%
value: 'off'
- styles:
card:
- background-color: '#242e42'
- border-radius: 10%
- padding: 12%
- color: ivory
- font-size: 10px
- text-shadow: 0px 0px 5px black
- text-transform: capitalize
- box-shadow: rgb(38, 57, 77) 0px 20px 30px -10px
grid:
- grid-template-areas: '"i bright" "n n" "s s"'
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content
name:
- font-weight: 300
- font-size: 10px
- color: white
- align-self: middle
- justify-self: start
state:
- font-weight: bold
- font-size: 9px
- color: white
- align-self: middle
- justify-self: start
img_cell:
- justify-content: start
- align-items: start
- margin: none
icon:
- width: 100%
- color: white
custom_fields:
bright:
- align-self: start
- justify-self: end
- border-radius: 20px
- border-style: solid
- border-width: 1px
- font-size: 10px
- font-weight: 300
- box-shadow: 2px 2px rgba(0,0,0,0.7)
- border-color: '#67727e'
- padding: 15%
value: 'on'
- styles:
card:
- background-color: '#242e42'
- border-radius: 10%
- padding: 12%
- color: ivory
- opacity: 0.7
- font-size: 10px
- text-shadow: 0px 0px 5px black
- text-transform: capitalize
- box-shadow: rgb(38, 57, 77) 0px 20px 30px -10px
grid:
- grid-template-areas: '"i bright" "n n" "s s"'
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content
name:
- font-weight: 300
- font-size: 10px
- opacity: 0.7
- color: white
- align-self: middle
- justify-self: start
state:
- font-weight: bold
- opacity: 0.7
- font-size: 9px
- color: white
- align-self: middle
- justify-self: start
img_cell:
- justify-content: start
- align-items: start
- margin: none
icon:
- width: 100%
- opacity: 0.2
- color: white
custom_fields:
bright:
- align-self: start
- justify-self: end
- border-radius: 20px
- border-style: solid
- border-width: 1px
- font-size: 10px
- font-weight: 300
- box-shadow: 2px 2px rgba(0,0,0,0.7)
- border-color: '#67727e'
- padding: 15%
value: unavailable
- type: custom:button-card
entity: binary_sensor.presence_12
icon: >-
[[[ if (entity.state == "off") return "mdi:motion-sensor-off"; else return
"mdi:motion-sensor" ]]]
show_icon: true
show_last_changed: false
aspect_ratio: 1/1
hold_action:
action: more-info
name: Motion WC EG
show_state: true
state:
- styles:
card:
- background-color: '#242e42'
- border-radius: 10%
- padding: 12%
- color: ivory
- opacity: 0.7
- font-size: 10px
- text-shadow: 0px 0px 5px black
- text-transform: capitalize
grid:
- grid-template-areas: '"i bright" "n n" "s s"'
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content
name:
- font-weight: 300
- font-size: 10px
- color: white
- opacity: 0.7
- align-self: middle
- justify-self: start
state:
- font-weight: bold
- font-size: 9px
- opacity: 0.7
- color: white
- align-self: middle
- justify-self: start
img_cell:
- justify-content: start
- align-items: start
- margin: none
icon:
- width: 100%
- opacity: 0.2
- color: white
custom_fields:
bright:
- align-self: start
- justify-self: end
- border-radius: 20px
- border-style: solid
- border-width: 1px
- font-size: 10px
- font-weight: 300
- box-shadow: 2px 2px rgba(0,0,0,0.7)
- border-color: '#67727e'
- padding: 15%
value: 'off'
- styles:
card:
- background-color: '#242e42'
- border-radius: 10%
- padding: 12%
- color: ivory
- font-size: 10px
- text-shadow: 0px 0px 5px black
- text-transform: capitalize
- box-shadow: rgb(38, 57, 77) 0px 20px 30px -10px
grid:
- grid-template-areas: '"i bright" "n n" "s s"'
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content
name:
- font-weight: 300
- font-size: 10px
- color: white
- align-self: middle
- justify-self: start
state:
- font-weight: bold
- font-size: 9px
- color: white
- align-self: middle
- justify-self: start
img_cell:
- justify-content: start
- align-items: start
- margin: none
icon:
- width: 100%
- color: white
custom_fields:
bright:
- align-self: start
- justify-self: end
- border-radius: 20px
- border-style: solid
- border-width: 1px
- font-size: 10px
- font-weight: 300
- box-shadow: 2px 2px rgba(0,0,0,0.7)
- border-color: '#67727e'
- padding: 15%
value: 'on'
- styles:
card:
- background-color: '#242e42'
- border-radius: 10%
- padding: 12%
- color: ivory
- opacity: 0.7
- font-size: 10px
- text-shadow: 0px 0px 5px black
- text-transform: capitalize
- box-shadow: rgb(38, 57, 77) 0px 20px 30px -10px
grid:
- grid-template-areas: '"i bright" "n n" "s s"'
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content
name:
- font-weight: 300
- font-size: 10px
- opacity: 0.7
- color: white
- align-self: middle
- justify-self: start
state:
- font-weight: bold
- opacity: 0.7
- font-size: 9px
- color: white
- align-self: middle
- justify-self: start
img_cell:
- justify-content: start
- align-items: start
- margin: none
icon:
- width: 100%
- opacity: 0.2
- color: white
custom_fields:
bright:
- align-self: start
- justify-self: end
- border-radius: 20px
- border-style: solid
- border-width: 1px
- font-size: 10px
- font-weight: 300
- box-shadow: 2px 2px rgba(0,0,0,0.7)
- border-color: '#67727e'
- padding: 15%
value: unavailable
Schaltfläche – Verbrauchsanzeige / change color
type: custom:button-card
entity: sensor.waschmaschine_power
state_display: '[[[ return Math.round(entity.state) + " W" ]]]'
margin: none
show_name: false
show_icon: false
show_state: true
styles:
card:
- box-shadow: none
- font-size: 12px
state:
- color: |
[[[
if (states['sensor.waschmaschine_power'].state > 2)
return "red";
else
return "white";
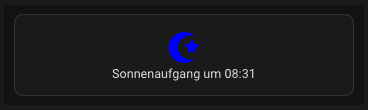
]]]Schaltfläche – nächster Sonnenstand
type: custom:button-card
entity: sun.sun
show_name: false
show_state: false
show_label: true
size: 50px
label: |
[[[
var next_event = states['sun.sun'].attributes.next_setting;
var text = "Sonnnenutergang";
if (states['sun.sun'].state == 'below_horizon'){
next_event = states['sun.sun'].attributes.next_rising;
text = "Sonnenaufgang";
}
var time = new Date(next_event).toLocaleTimeString('en',
{ timeStyle: 'short', hour12: false, timeZone: 'Europe/Stockholm' });
return text + " um " + time;
]]]
state:
- value: above_horizon
color: yellow
icon: mdi:white-balance-sunny
- value: below_horizon
color: blue
icon: mdi:star-crescent
Schaltfläche – Anzahl eingeschalteter Lampen
type: custom:button-card
entity: light.alle_lampen
icon: mdi:home-floor-0
action: toggle
show_name: false
show_label: true
label: |
[[[
if(states['sensor.count_lights_on'].state == 1){
return states['sensor.count_lights_on'].state + " light on"
}
return states['sensor.count_lights_on'].state + " Lampen an"
]]]
Sensor für Zähler „wieviele Lampen eingeschaltet sind“.
Hier werden die Lampen gezählt, die in der Gruppe „Alle Lampen“sind.
- platform: template
sensors:
count_lights_on:
friendly_name: "# Lights on"
unit_of_measurement: "on"
value_template: >
{% set reject = ['light.alle_lampen', ] %}
{{ states.light | rejectattr('entity_id', 'in', reject) | selectattr('state','equalto','on')| list | length }}Schaltfläche – Button ohne action
type: custom:button-card
entity: switch.virtual_switch_1
name: Wiki Steckdose
size: 100%
icon: mdi:toggle-switch
show_name: true
show_icon: true
tap_action:
action: none
hold_action:
action: noneSchaltfläche – Mouseover
type: custom:button-card
entity: light.virtual_light_1
layout: icon_label
color: auto
show_state: true
show_name: falase
name: WIKI Mouseover
icon: mdi:lightbulb-group-outline
show_label: false
label_template: >
var bri = Math.round(entity.attributes.brightness / 2.55); return (bri ? bri :
'0') + '%';
style:
.: |
ha-card:hover {
background: rgba(147, 130, 51, 1);
border-radius: 0px;
hover: solid 2px var(--primary-color);
margin: 0 auto;
padding-top: 0px;
}
'#states div':
fold-entity-row:
$: |
#items {
padding: 0 0 0 0px;
margin: 0;
}
styles:
grid:
- grid-template-rows: 35px 50px 35px
- grid-template-columns: 35px auto
card:
- border-radius: 0px
- margin: 0px 0px 0px 0px
- padding: 0px 0px
icon:
- align-self: end
- height: 30px
- width: 30px
name:
- justify-self: start
- padding: 0px 10px
- font-size: 13px
label:
- align-self: end
- padding: 7px
- font-size: 11px
- font-weight: bold
- font-family: Helvetica
state:
- font-size: 11px
- font-family: Helvetica
- text-transform: capitalize
- font-weight: bold
- align-self: end
- justify-self: start
- padding: 9px 10px
lock:
- align-items: flex-end
tap_action:
action: toggle
state:
- value: 'on'
styles:
card:
- '--paper-card-background-color': rgba(50, 50, 50)
- box-shadow: inset 0 0 1em var(--button-card-light-color)
- border-radius: 10px
name:
- color: white
state:
- color: white
label:
- color: white
- value: 'off'
styles: null
hold_action:
action: more-infoSchaltfläche – mehrere Zeilen im Namen verwenden
type: custom:button-card
entity: light.virtual_light_1
layout: icon_label
color: auto
show_state: true
show_name: true
name: <p align="left">Deckenlampe<br>Wohnzimmer</p>
icon: mdi:lightbulb-on-outline
show_label: false
Schaltfläche – Attribute auslesen
type: custom:button-card
entity: sensor.aral_norddeicher_strasse_31_32_diesel
name: "[[[ return entity.attributes['street'] ]]]"Schaltfläche – Attribute Cover Card
Eine weitere Möglichkeit die Attribute in der Karte anzeigen lassen… ist die entity_id bereits unter entity: vergeben, kann hier natürlich auch wieder mittels entity.attributes.current_position der Wert bezogen werden.
type: custom:button-card
entity: cover_control.my_cover
name: >-
[[[ return ` ${states['cover_control.my_cover'].attributes.current_position}%`
]]]Schaltfläche – Motion Sensor | Bewegungsmelder
type: custom:button-card
entity: light.virtual_light_1
icon: hue:wall-appear
name: Wandlampe Virtual
custom_fields:
bm:
card:
entity: binary_sensor.virtual_binary_sensor_motion
styles:
card:
- background-color: '#242e42'
- height: 25px
- width: 25px
icon: null
layout: vertical
name: []
state:
- value: 'on'
styles:
state:
- color: green
card:
- filter: drop-shadow(0 0 1.0rem rgb(243,156,15))
- border: 0px
icon:
- color: rgb(255,0,0)
- width: 15px;
- value: 'off'
styles:
name: null
icon:
- color: green
- icon: mdi:security
- width: 15px;
type: custom:button-card
Schaltfläche – Climate Card
type: custom:button-card
entity: climate.fritz_dect_301_2_wohnzimmer
triggers_update: all
show_icon: false
show_label: false
show_name: false
styles:
grid:
- grid-template-areas: '"zone1 zone2 zone3 zone4 zone5 " "zone1 zone2 zone3 zone4 zone6"'
- grid-template-columns: 2.8fr 0.5fr 0.6fr 0.5fr 0.5fr
- grid-template-rows: min-content min-content
card:
- border-radius: var(--border-radius)
- box-shadow: var(--box-shadow)
- text-transform: uppercase
- font-size: 100%
- letter-spacing: 10px
#- background-color: rgba(30,42,64,1)
- padding: 4%
- color: white
- opacity: 1.7
- text-shadow: 0px 0px 5px black
- border: none
custom_fields:
zone1:
card:
name: '[[[ return `Ankleidezimmer Moesthermostat ` ]]]'
type: custom:button-card
styles:
grid:
- grid-template-areas: '"n i"'
- grid-template-columns: 1.5fr min-content
- grid-template-rows: 1fr min-content
zone2:
card:
type: custom:button-card
entity: '[[[ return entity.entity_id ]]]'
label: |
[[[
const result = states['climate.fritz_dect_301_1'].state.split(':').slice(0, 2).join(':');
return `${result}`
]]]
show_label: false
show_name: false
show_icon: true
icon: |
[[[
if (entity.state === 'heat') return 'mdi:sun-compass';
return 'mdi:sun-snowflake-variant';
]]]
styles:
card:
- box-shadow: none
- padding: 0px
- border-radius: 14px
- place-self: center
- height: 42px
state:
- value: heat
styles:
card: null
name:
- color: black
icon:
- color: yellow
- opacity: 0.5
- value: 'off'
styles:
card: null
icon:
- color: red
zone3:
card:
type: custom:button-card
entity: '[[[ return entity.entity_id ]]]'
label: '[[[ return ` ${entity.attributes.current_temperature} °C /` ]]]'
show_label: true
show_name: false
show_icon: false
tap_action:
action: more-info
service: more_info
service_data:
entity_id: '[[[ return entity.entity_id ]]]'
icon: mdi:arrow-up
styles:
card:
- box-shadow: none
- padding: 0px
- border-radius: 14px
- place-self: center
- height: 42px
zone4:
card:
type: custom:button-card
entity: '[[[ return entity.entity_id ]]]'
label: '[[[ return ` ${entity.attributes.temperature} °C` ]]]'
show_label: true
show_name: false
show_icon: false
tap_action:
action: more-info
service: more_info
service_data:
entity_id: '[[[ return entity.entity_id ]]]'
styles:
card:
- box-shadow: none
- padding: 0px
- border-radius: 14px
- place-self: center
- height: 42px
zone5:
card:
type: custom:button-card
tap_action:
action: call-service
service: climate.set_temperature
service_data:
entity_id: '[[[ return entity.entity_id ]]]'
temperature: >
[[[ var temp =
((states['climate.fritz_dect_301_2_wohnzimmer'].attributes.temperature)
+ 0.5);
return temp; ]]]
icon: mdi:thermometer-plus
styles:
card:
- box-shadow: none
- padding: 0px
- border-radius: 14px
- place-self: center
- height: 20px
zone6:
card:
type: custom:button-card
tap_action:
action: call-service
service: climate.set_temperature
service_data:
entity_id: '[[[ return entity.entity_id ]]]'
temperature: >
[[[ var temp =
((states['climate.fritz_dect_301_2_wohnzimmer'].attributes.temperature)
- 0.5);
return temp; ]]]
icon: mdi:thermometer-minus
styles:
card:
- box-shadow: none
- padding: 0px
- border-radius: 14px
- place-self: center
- height: 20px