Ihr wollt die aktuellen Daten der Fußball-Bundesliga auf eurem Dashboard anzeigen lassen?
Unser Team hat dies für euch umgesetzt!
Was benötigt wird ist die custom:flex-table-card (HACS)
Auf espn.co.uk können wir uns mit Hilfe der REST-API alle nötigen Daten finden.
BTW: Dies funktioniert ebenso für NFL, Tennis oder Fußball. Alle Informationen können ausgewertet werden!
Sensor:
- platform: rest
name: BUND Scoreboard2
resource: https://site.web.api.espn.com/apis/v2/sports/soccer/ger.1/standings
value_template: "{{ now() }}"
json_attributes_path: "$['children'][0]['standings']"
json_attributes:
- entrieskarte (custom:flex-table-card)
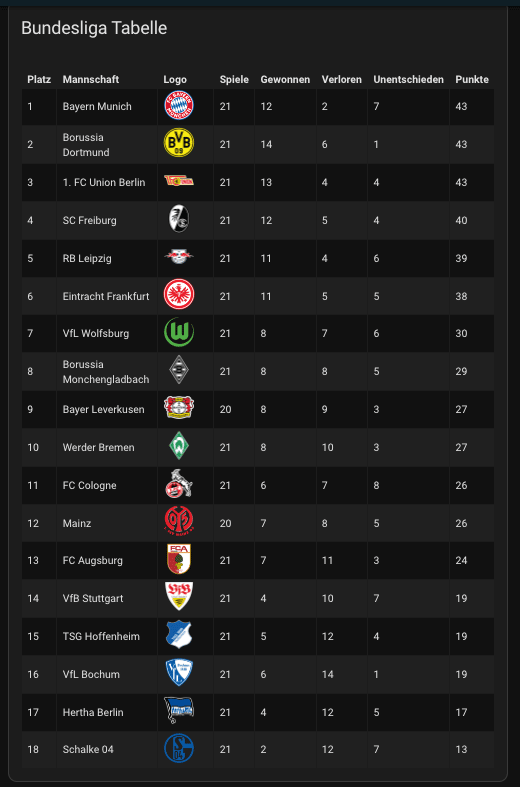
type: custom:flex-table-card
title: Bundesliga Tabelle
entities:
include: sensor.bund_scoreboard2
exclude: zwave.unknown_node*
columns:
- name: Platz
data: entries
modify: x.stats[10].value
- name: Mannschaft
data: entries
modify: x.team.name
- name: Spiele
data: entries
modify: x.stats[0].value
- name: gewonnen
data: entries
modify: x.stats[6].value
- name: verloren
data: entries
modify: x.stats[1].value
- name: unentschieden
data: entries
modify: x.stats[5].value
- name: Punkte
data: entries
modify: x.stats[2].value
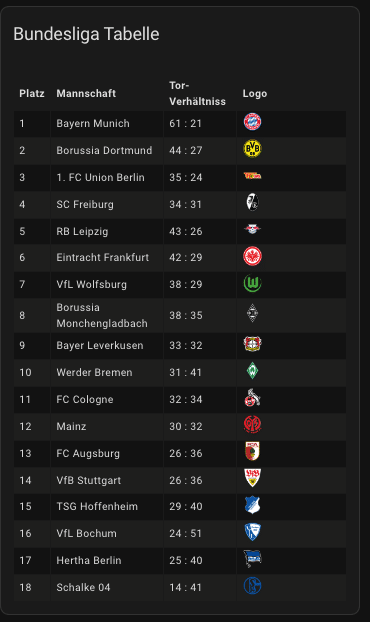
Die Karte bietet extrem viele Möglichkeiten! Wen ihr euch beispielweise die Tor-Verhältnisse anzeigen lassen wollt, dann hat man die Möglichkeit mehrere Werte ausgeben zu lassen.
type: custom:flex-table-card
title: Bundesliga Tabelle
entities:
include: sensor.bund_scoreboard3
columns:
- name: Platz
data: entries
modify: x.stats[10].value
- name: Mannschaft
data: entries
modify: x.team.name
- name: Tor- Verhältniss
data: entries
modify: |-
{
x.stats[4].value +
" : " +
x.stats[3].value
}
- name: Logo
data: entries
modify: '''<img src="'' + x.team.logos[0].href + ''"style="width: 20%">'''

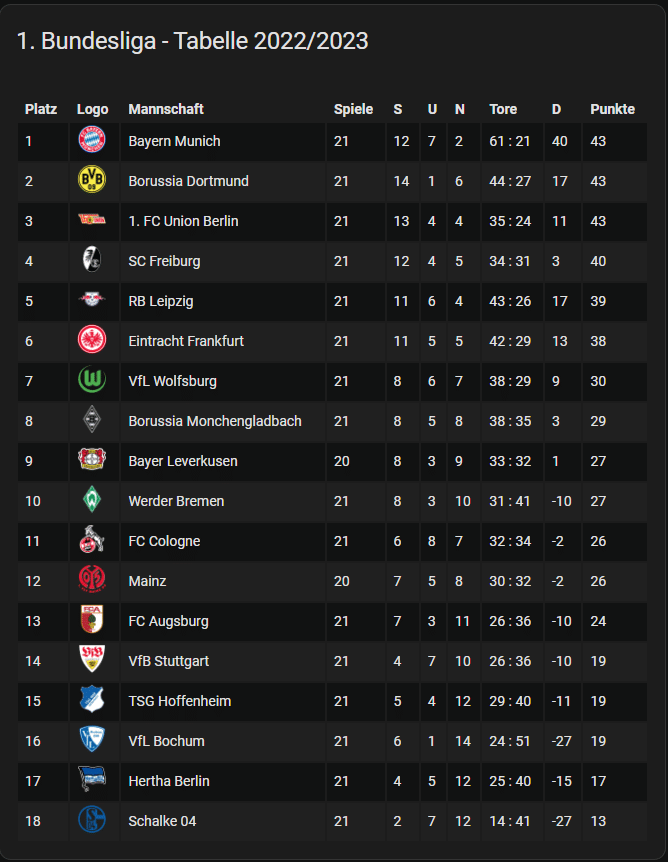
Oder ihr kombiniert dieses in einen Code. Hier stehen euch alle Möglichkeiten offen!

Als weitere Ergänzung können wir euch die Integration TeamTracker und die dazugehörige Lovelave-Erweiterung TeamTracker-Card empfehlen!
Die Einrichtung der einzelnen Vereine Erfolgt über Einstellungen –> Integration –> Integration hinzufügen –> TeamTracker
Hier legt mann für jeden seiner Vereine einen einzelnen Eintrag an.
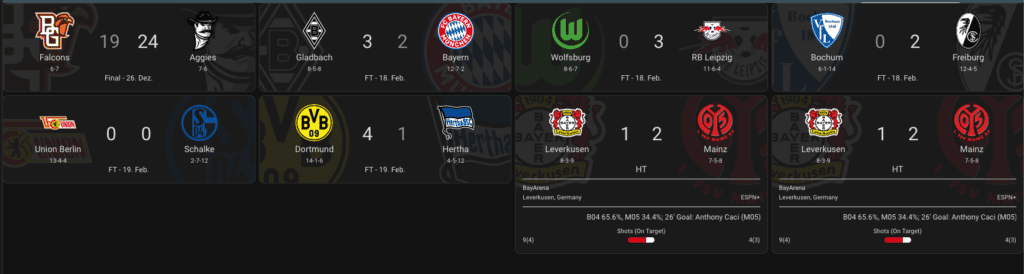
Alles miteinander kombiniert könnte dann so aussehen:

type: custom:auto-entities
unique: true
show_empty: false
card:
type: grid
square: false
columns: 4
card_param: cards
filter:
template: |
{%- for team in integration_entities("teamtracker") -%}
{%- if state_attr(team, "team_homeaway") == "home" -%}
{{{"type": "custom:teamtracker-card",
"entity": team }}},
{%- endif -%}
{%- endfor -%}
exclude:
- entity_id: team_tracker*
sort:
method: attribute
attribute: date

