AZDelivery 3 x 1-Relais 5V KY-019 Modul High-Level-Trigger kompatibel mit Arduino und Raspberry Pi inklusive E-Book!
Unverb. Preisempf.: 8,99 €
6,99 €Sie sparen 2,00 €
Wie wir die Benzinpreise in HomeAssistant hinzufügen finden wir bereits in diesem Wiki.
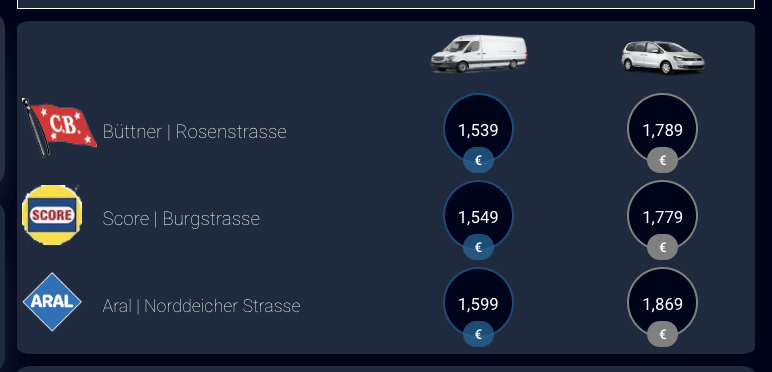
Wer seine Ansicht etwas anders gestalten möchte, der kann sich zum Beispiel die Icons für sein Fahrzeugmodell und die jeweils beliebtesten Tankstellen (in diesem Beispiel sind es 3 Stück) raussuchen und eine für sich individuelle Tankkarte erstellen.
type: custom:stack-in-card
card_mod:
style: |
ha-card {
--ha-card-background: rgb(30, 42, 64);
#color: white;
#text-transform: uppercase;
#font-size: 125%;
#font-weight: 100;
#letter-spacing: 10px;
background-color: '#242e42';
border-radius: 2%;
#opacity: 0.7;
#text-shadow: 0px 0px 5px black;
#text-transform: capitalize
}
style:
.: |
ha-card {
padding-left: 10px;
padding-bottom: 10px;
padding-top: 10px;
background-color: #242e42;
}
cards:
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: markdown
content: ' '
style:
.: |
ha-card {
background-color: transparent !important;
box-shadow: none !important;
}
- type: horizontal-stack
cards:
- type: picture
image: /local/images/tankstation_logos/sprinter.png
style:
.: |
ha-card {
background-color: transparent !important;
box-shadow: none !important;
margin-bottom: 5px;
margin-left: 0px;
margin-right: 0px;
}
ha-card img{
height: 43px;
width: 70px;
margin: auto;
}
- type: picture
image: /local/images/tankstation_logos/sharan.png
style:
.: |
ha-card {
padding: auto;
background-color: transparent !important;
box-shadow: none !important;
margin-bottom: 5px;
margin-left: 0px;
margin-right: 0px;
}
ha-card img{
height: 43px;
width: 70px;
margin: auto;
}
- type: horizontal-stack
cards:
- type: markdown
content: |
<table>
<tr>
<td width="50px;">
<img src = '/local/images/tankstation_logos/buettner.png' align='top' height='40'></img>
</td>
<td>
Büttner | Rosenstrasse
</td>
</tr>
</table>
style:
.: |
ha-card {
max-height:51px;
padding-top: 0px;
background-color: transparent !important;
box-shadow: none !important;
}
ha-markdown {
font-size: 90%;
font-weight: 100;
color: white;
}
.no-header {
padding: 0px !important;
}
- type: horizontal-stack
cards:
- type: custom:badge-card
badges:
- entity: sensor.none_rosenstrasse_49_diesel
name: ' '
style: |
:host {
--label-badge-text-color: white;
--label-badge-red: #069B;
#--label-badge-background-color: gray;
--ha-label-badge-label-color: white;
}
- type: custom:badge-card
badges:
- entity: sensor.none_rosenstrasse_49_super
name: ' '
style: |
:host {
--label-badge-text-color: white;
--label-badge-red: gray;
#--label-badge-background-color: red;
--ha-label-badge-label-color: white;
}
- type: horizontal-stack
cards:
- type: markdown
content: |
<table>
<tr>
<td width="50px;">
<img src = '/local/images/tankstation_logos/score.png' align='top' height='40'></img>
</td>
<td>
Score | Burgstrasse
</td>
</tr>
</table>
style:
.: |
ha-card {
max-height:51px;
padding-top: 0px;
background-color: transparent !important;
box-shadow: none !important;
}
ha-markdown {
font-size: 90%;
font-weight: 100;
color: white;
}
.no-header {
padding: 0px !important;
}
- type: horizontal-stack
cards:
- type: custom:badge-card
badges:
- entity: sensor.score_burgstr_50_b_diesel
name: ' '
style: |
:host {
--label-badge-text-color: white;
--label-badge-red: #069B;
#--label-badge-background-color: gray;
--ha-label-badge-label-color: white;
}
- type: custom:badge-card
badges:
- entity: sensor.score_burgstr_50_b_super
name: ' '
style: |
:host {
--label-badge-text-color: white;
#--label-badge-text-weight: bold;
--label-badge-red: gray;
#--label-badge-background-color: red;
--ha-label-badge-label-color: white;
}
- type: horizontal-stack
cards:
- type: markdown
content: |
<table>
<tr>
<td width="50px;">
<img src = '/local/images/tankstation_logos/aral.png' align='top' height='40'></img>
</td>
<td>
Aral | Norddeicher Strasse
</td>
</tr>
</table>
style:
.: |
ha-card {
max-height:51px;
padding-top: 0px;
background-color: transparent !important;
box-shadow: none !important;
}
ha-markdown {
font-size: 85%;
font-weight: 100;
color: white;
}
.no-header {
padding: 0px !important;
}
- type: horizontal-stack
cards:
- type: custom:badge-card
badges:
- entity: sensor.aral_norddeicher_strasse_31_32_diesel
name: ' '
style: |
:host {
--label-badge-text-color: white;
--label-badge-red: #069B;
#--label-badge-background-color: gray;
--ha-label-badge-label-color: white;
}
- type: custom:badge-card
badges:
- entity: sensor.aral_norddeicher_strasse_31_32_super
name: ' '
style: |
:host {
--label-badge-text-color: white;
--label-badge-red: gray;
#--label-badge-background-color: red;
--ha-label-badge-label-color: white;
}