Heute machen wir uns an ein Dashboard für eine Steuerung unserer Heizkörper.
Gedacht ist dies, um es auf seinem Tablet anzeigen zu lassen. Auf einem PC oder Notebook ist dies natürlich auch möglich. Mobil leider nicht. Dafür ist diese Karte **nicht** optimiert!
Was wir benötigen:
- input_boolen.waerme_RAUMNAME_an_und_aus
- input_select.modus_waerme
- input_number.gewunschte_temperatur_THERMOSTATNAME_zu_hause
- input_number.gewunschte_temperatur_THERMOSTATNAME_zu_abwesend
- input_number.gewunschte_temperatur_THERMOSTATNAME_zu_nacht
Das Dashboard besteht aus:
- lovelace-layout-card
- custom:button-card
- custom:mod-card
- custom:gap-card
- custom:state-switch
- type: custom:mini-graph-card
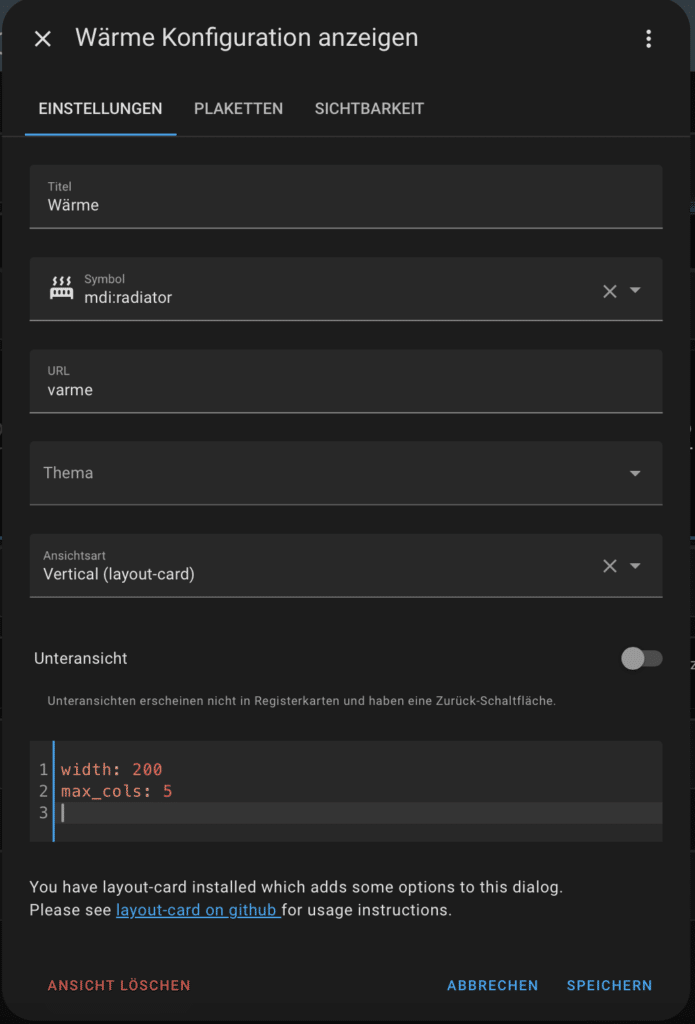
Das „Grundgerüst“ ist als Ansichtsart: Vertical (Layout-Card)

Mit „max_cols: 5“ sagen wir, das unser Dashboard 5 Spalten hat. Unsere einzelnen Karten weisen wir gleich verschiedenen Spalten zu.
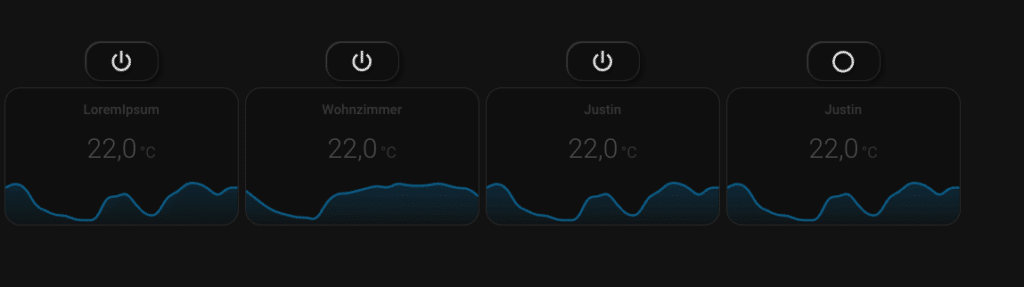
Anschließend beginnen wir mit einem leeren Dashboard und fangen an, dies zu bestücken.
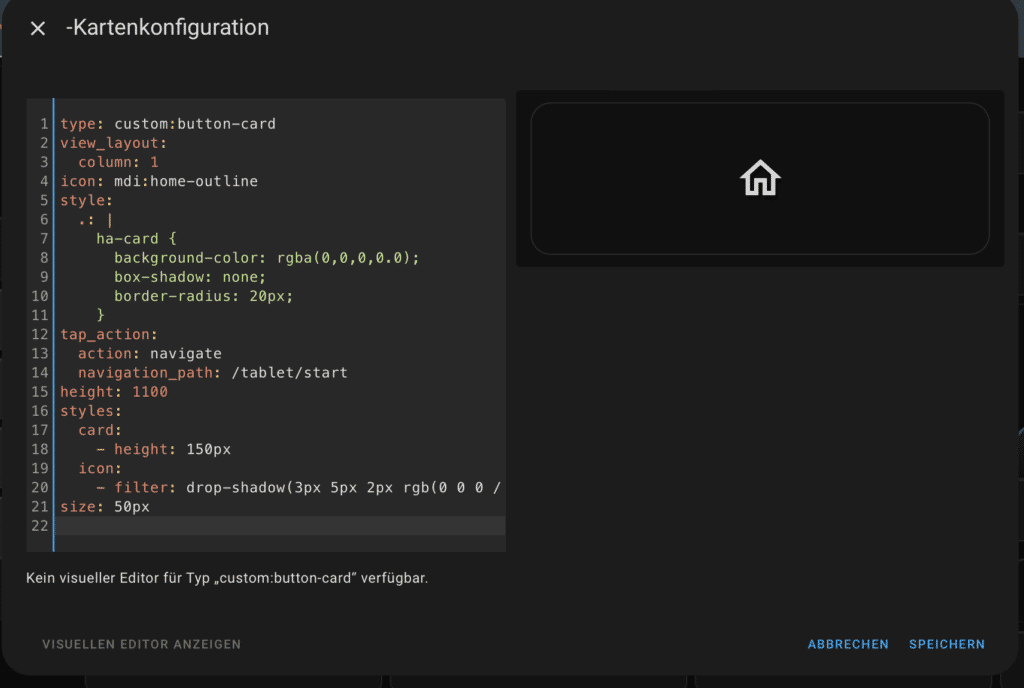
Oben links in der Ecke haben wir unseren Short-Button um immer auf die gewünschte Startseite zu gelangen.
type: custom:button-card
view_layout:
column: 1
icon: mdi:home-outline
style:
.: |
ha-card {
background-color: rgba(0,0,0,0.0);
box-shadow: none;
border-radius: 20px;
}
tap_action:
action: navigate
navigation_path: /tablet/start
height: 1100
styles:
card:
- height: 150px
icon:
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
size: 50px
Hier finden wir den Parameter „view_layout“ mit „column: 1“
Dies wird wichtig um die Spalten zu definieren, in den wir unsere Karten positionieren wollen. In unserem Fall „Spalte 1“. Da noch keine Karte vorhanden ist, beginnen wir somit „oben links“.
Angenommen wir fügen jetzt eine weitere Karte unter „column: 1“ hinzu, wird diese automatisch **unter** die zuletzt vorhandene positioniert…uws…
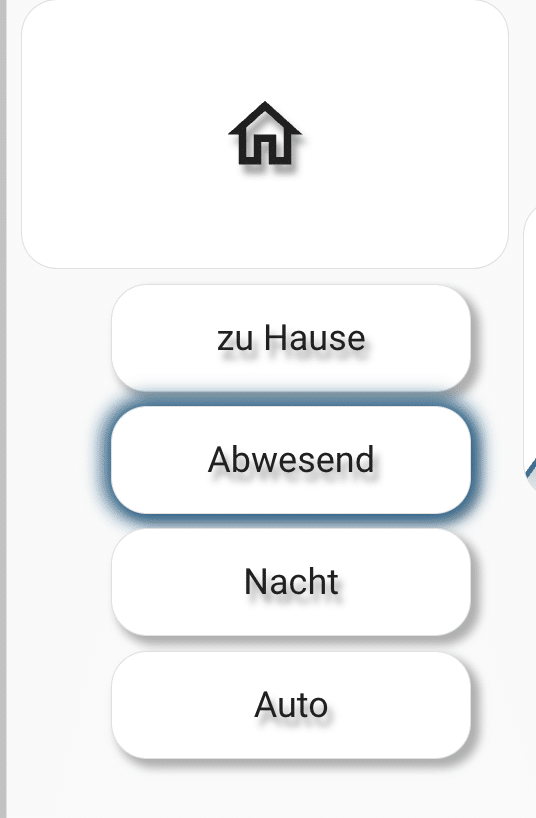
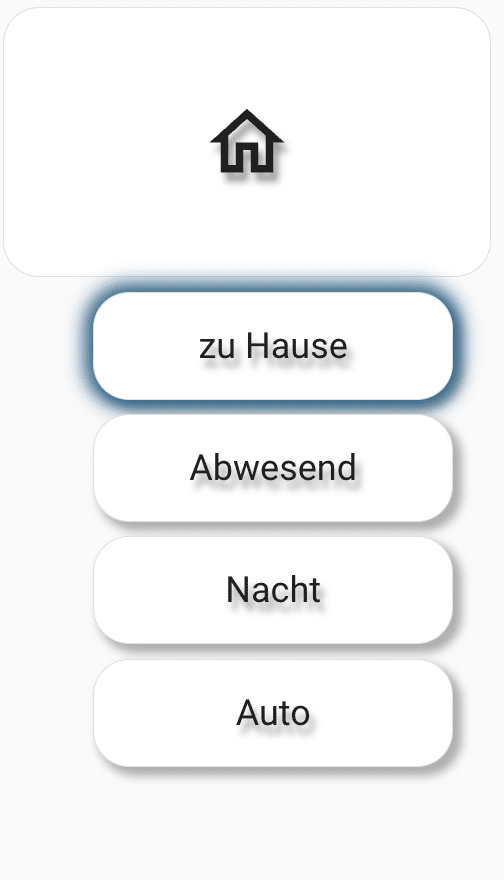
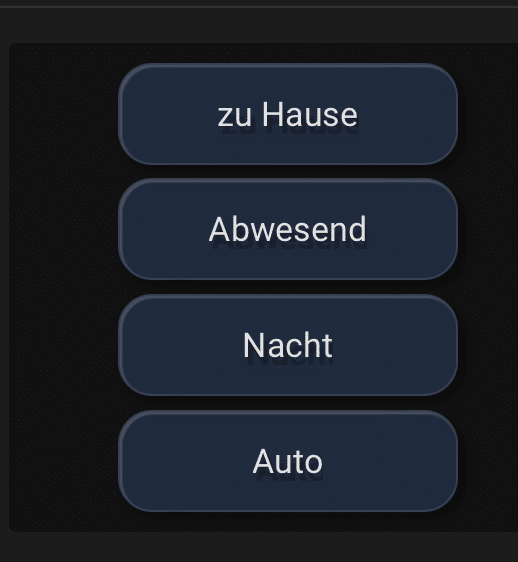
Als nächstes erstellen wir unser „Menü“
Da jeder Button untereinander ist, verwenden wir hierfür den type:vertical-stack
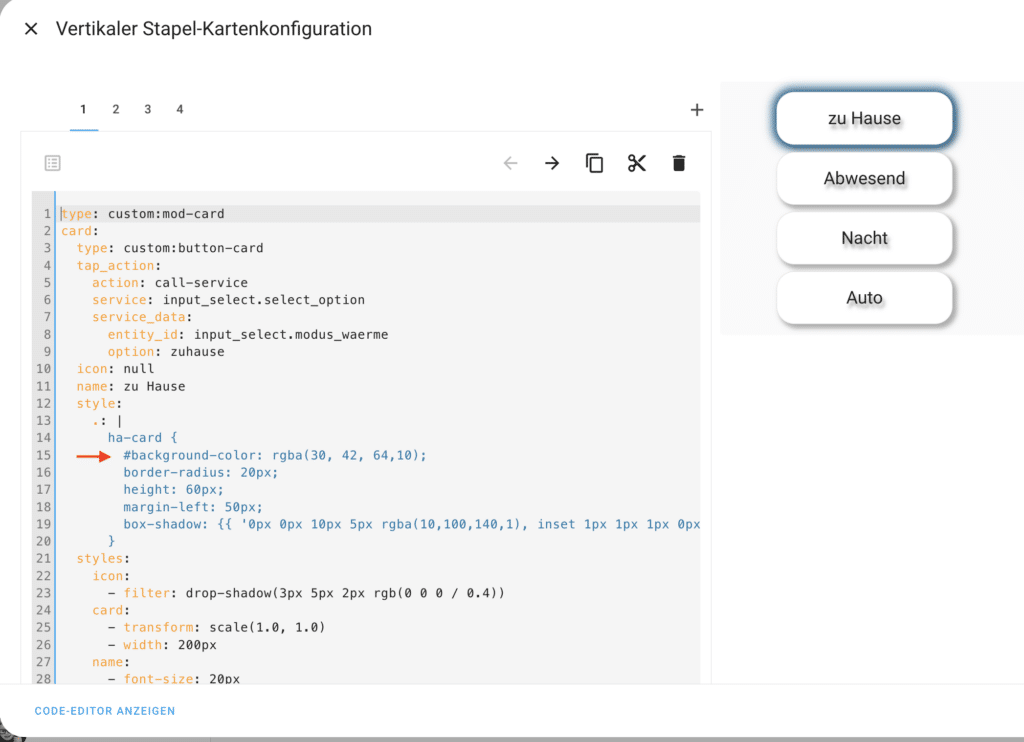
Jede custom:button-card sieht quasi folgendermaßen aus:
type: custom:mod-card
card:
type: custom:button-card
tap_action:
action: call-service
service: input_select.select_option
service_data:
entity_id: input_select.modus_waerme
option: zuhause
icon: null
name: zu Hause
style:
.: |
ha-card {
#background-color: rgba(30, 42, 64,10);
border-radius: 20px;
height: 60px;
margin-left: 50px;
box-shadow: {{ '0px 0px 10px 5px rgba(10,100,140,1), inset 1px 1px 1px 0px rgba(255,255,255,0.2), 4px 4px 5px 1px rgba(0,0,0,0.3)' if is_state('input_select.modus_waerme', 'Hjemme') else 'inset 1px 1px 1px 0px rgba(255,255,255,0.2), 4px 4px 5px 1px rgba(0,0,0,0.3)' }};
}
styles:
icon:
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
card:
- transform: scale(1.0, 1.0)
- width: 200px
name:
- font-size: 20px
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))Hier setzen wir unseren ersten erstellen input_select ein.
In diesem Beispiel nenne ich ihn **input_select.modus_waerme** und bestücke ihn mit den Namen von meinem Menü (zuhause, abwesend, nacht)
In Kombinatuon custom:mod-card können wir uns so unsere „Optionen“ im Menü definieren.
option: zuhause
option: abwesend
option: nacht
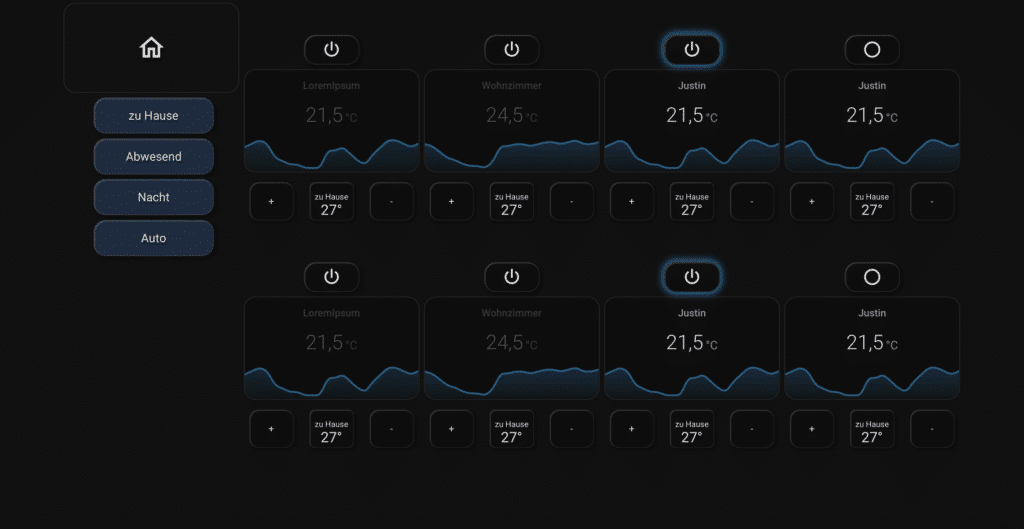
Das gesamte Menü sieht dann so aus:

Ganz unten im code sehen wir wieder: „view_layout: && column: 1“.
Damit sagen wir, dass es in Spalte 1 steht. Da wir zuvor schon einen Button in Spalte 1 angelegt haben, rutscht diese Karte nun automatisch darunter.
type: vertical-stack
cards:
- type: custom:mod-card
card:
type: custom:button-card
tap_action:
action: call-service
service: input_select.select_option
service_data:
entity_id: input_select.modus_waerme
option: zuhause
icon: null
name: zu Hause
style:
.: |
ha-card {
#background-color: rgba(30, 42, 64,10);
border-radius: 20px;
height: 60px;
margin-left: 50px;
box-shadow: {{ '0px 0px 10px 5px rgba(10,100,140,1), inset 1px 1px 1px 0px rgba(255,255,255,0.2), 4px 4px 5px 1px rgba(0,0,0,0.3)' if is_state('input_select.modus_waerme', 'zuhause') else 'inset 1px 1px 1px 0px rgba(255,255,255,0.2), 4px 4px 5px 1px rgba(0,0,0,0.3)' }};
}
styles:
icon:
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
card:
- transform: scale(1.0, 1.0)
- width: 200px
name:
- font-size: 20px
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
- type: custom:mod-card
card:
type: custom:button-card
tap_action:
action: call-service
service: input_select.select_option
service_data:
entity_id: input_select.modus_waerme
option: abwesend
icon: null
name: Abwesend
style:
.: |
ha-card {
#background-color: rgba(30, 42, 64,10);
border-radius: 20px;
height: 60px;
margin-left: 50px;
box-shadow: {{ '0px 0px 10px 5px rgba(10,100,140,1), inset 1px 1px 1px 0px rgba(255,255,255,0.2), 4px 4px 5px 1px rgba(0,0,0,0.3)' if is_state('input_select.modus_waerme', 'abwesend') else 'inset 1px 1px 1px 0px rgba(255,255,255,0.2), 4px 4px 5px 1px rgba(0,0,0,0.3)' }};
}
styles:
icon:
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
card:
- transform: scale(1.0, 1.0)
- width: 200px
name:
- font-size: 20px
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
- type: custom:mod-card
card:
type: custom:button-card
tap_action:
action: call-service
service: input_select.select_option
service_data:
entity_id: input_select.modus_waerme
option: nacht
icon: null
name: Nacht
style:
.: |
ha-card {
#background-color: rgba(30, 42, 64,10);
border-radius: 20px;
height: 60px;
margin-left: 50px;
box-shadow: {{ '0px 0px 10px 5px rgba(10,100,140,1), inset 1px 1px 1px 0px rgba(255,255,255,0.2), 4px 4px 5px 1px rgba(0,0,0,0.3)' if is_state('input_select.modus_waerme', 'nacht') else 'inset 1px 1px 1px 0px rgba(255,255,255,0.2), 4px 4px 5px 1px rgba(0,0,0,0.3)' }};
}
styles:
icon:
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
card:
- transform: scale(1.0, 1.0)
- width: 200px
name:
- font-size: 20px
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
- type: custom:mod-card
card:
type: custom:button-card
tap_action:
action: call-service
service: input_boolean.toggle
data: {}
service_data:
entity_id: input_boolean.automatik_waerme
icon: null
name: Auto
style:
.: |
ha-card {
#background-color: rgba(30, 42, 64,10);
border-radius: 20px;
height: 60px;
margin-left: 50px;
box-shadow: {{ '0px 0px 10px 5px rgba(10,100,140,1), inset 1px 1px 1px 0px rgba(255,255,255,0.2), 4px 4px 5px 1px rgba(0,0,0,0.3)' if is_state('input_boolean.automatik_waerme', 'on') else 'inset 1px 1px 1px 0px rgba(255,255,255,0.2), 4px 4px 5px 1px rgba(0,0,0,0.3)' }};
}
styles:
icon:
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
card:
- transform: scale(1.0, 1.0)
- width: 200px
name:
- font-size: 20px
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
view_layout:
column: 1Jetzt kümmern wir uns um den „Hauptteil“.
Damit die Karten sich nicht ungewollt verschieben, bauen wir als erstes einen „Platzhalter“ ein.

type: custom:gap-card
view_layout:
column: 2
height: 45Das sagt nichts anderes, dass wir eine Karte an Spalte 2 positionieren, mit einer Höhe von 45px.
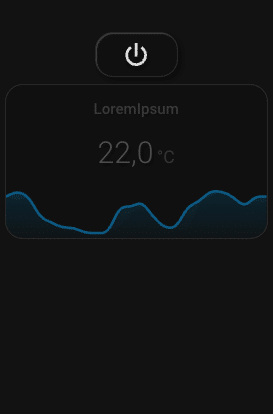
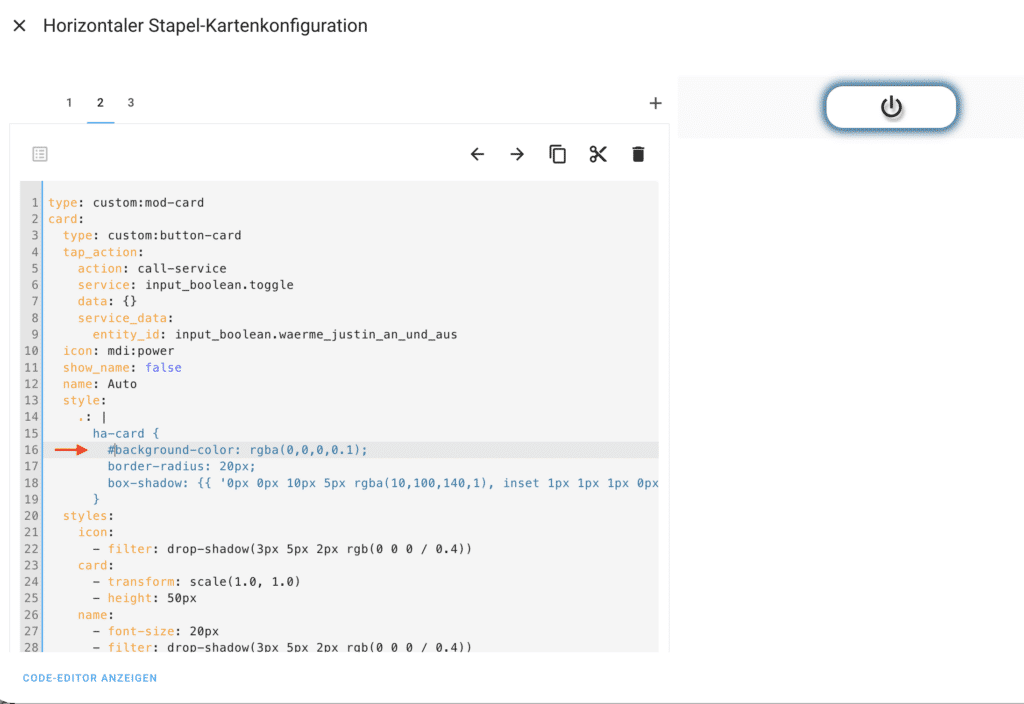
Als nächste Karte erstellen wir uns einen Button, der uns ein Menü öffnet, bzw. schließt.

Wie wir sehen, verwenden wir hier eine type: horizontal-stack
Karte 1 und 3 sind auch wieder „Platzhalter“, und nur die mittlere Karte ist ein Button.
type: horizontal-stack
cards:
- type: custom:gap-card
- type: custom:mod-card
card:
type: custom:button-card
tap_action:
action: call-service
service: input_boolean.toggle
data: {}
service_data:
entity_id: input_boolean.waerme_RAUMNAME_an_und_aus
icon: mdi:power
show_name: false
name: Auto
style:
.: |
ha-card {
#background-color: rgba(0,0,0,0.1);
border-radius: 20px;
box-shadow: {{ '0px 0px 10px 5px rgba(10,100,140,1), inset 1px 1px 1px 0px rgba(255,255,255,0.2)' if is_state('input_boolean.
waerme_RAUMNAME_an_und_aus', 'on') else 'inset 1px 1px 1px 0px rgba(255,255,255,0.2), 4px 4px 5px 1px rgba(0,0,0,0.3)' }};
}
styles:
icon:
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
card:
- transform: scale(1.0, 1.0)
- height: 50px
name:
- font-size: 20px
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
- type: custom:gap-card
view_layout:
column: 2Hier benötigen wir einen „input_boolean“. Der Übersichtshalber benenne ich diesen so, wie der Raum heisst.
Natürlich kann man diesen Button auch verwenden, um das Thermostat ein und auszuschalten. Definiert es so, wie ihr es euch gefällt.
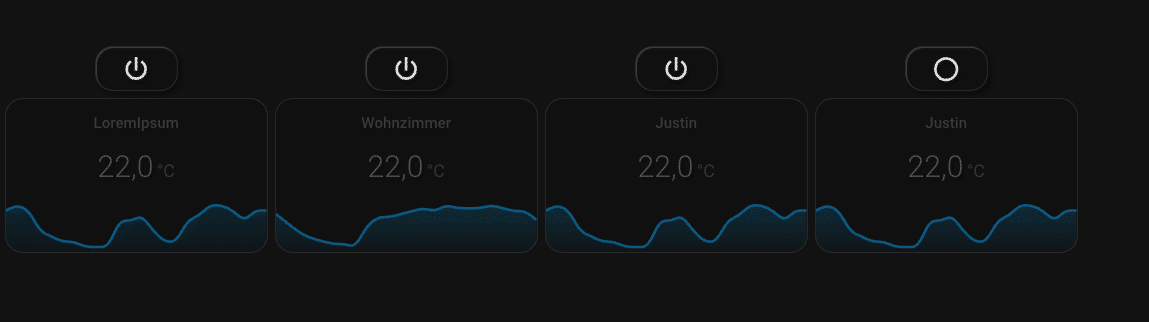
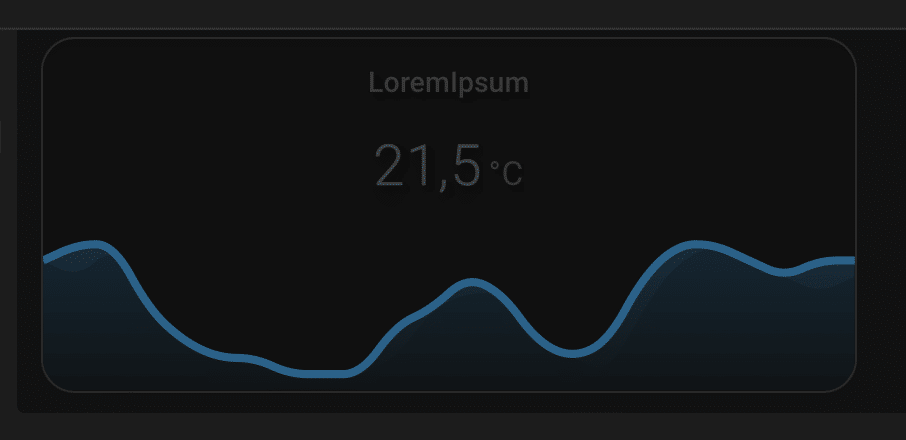
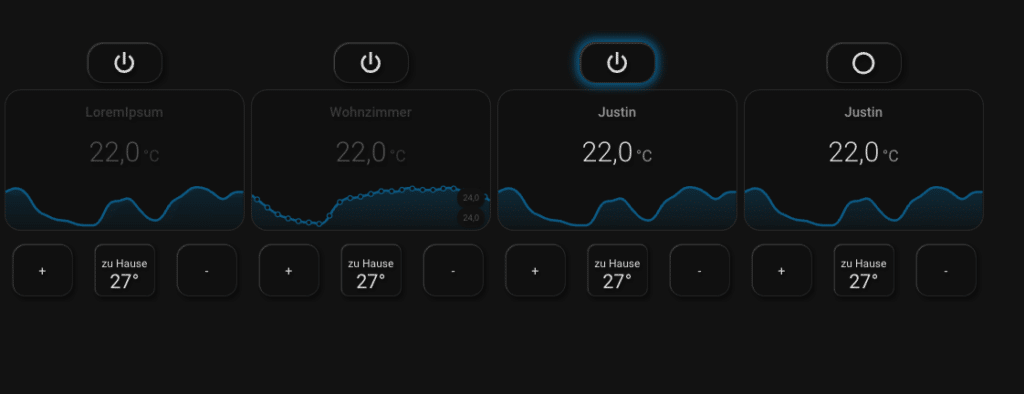
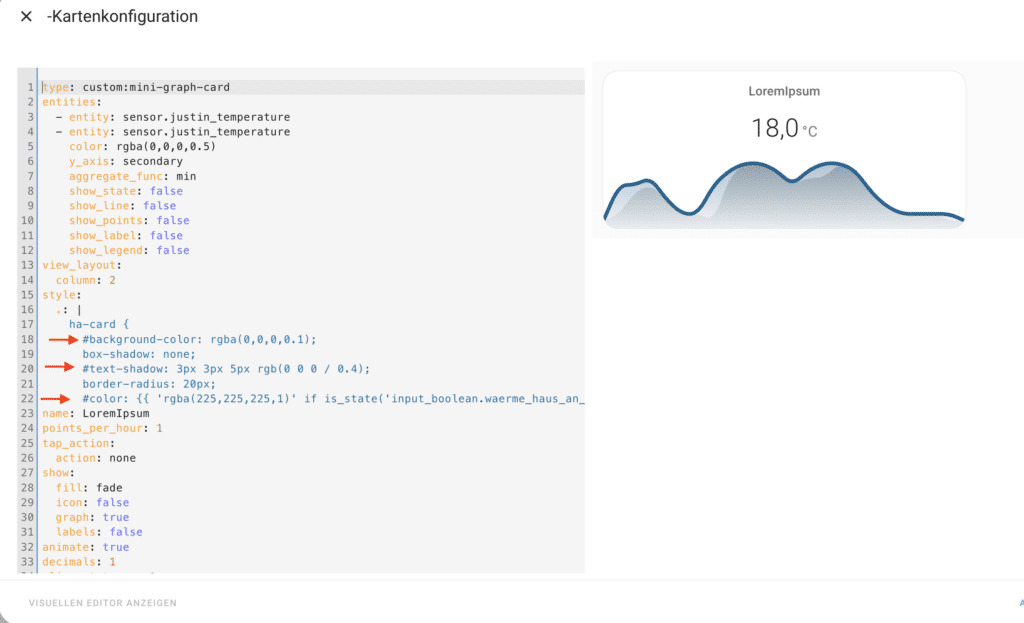
Die folgende Karte ist eine type: custom:mini-graph-card, die uns die Temperaturkurve unseres Thermostats und ggfs. der ermittelten Temperatur im Raum anzeigt. (Dies variiert ggfs. etwas davon, wie und ob ihr die Temperatur im Raum ermitteln könnt)

type: custom:mini-graph-card
entities:
- entity: sensor.THERMOSTATNAME_temperature
- entity: sensor.RAUMNAME_temperature
color: rgba(0,0,0,0.5)
y_axis: secondary
aggregate_func: min
show_state: false
show_line: false
show_points: false
show_label: false
show_legend: false
view_layout:
column: 2
style:
.: |
ha-card {
#background-color: rgba(0,0,0,0.1);
box-shadow: none;
#text-shadow: 3px 3px 5px rgb(0 0 0 / 0.4);
border-radius: 20px;
color: {{ 'rgba(225,225,225,1)' if is_state('input_boolean.waerme_RAUMNAME_an_und_aus', 'on') else 'rgba(225,225,225,0.3)' }};
name: LoremIpsum
points_per_hour: 1
tap_action:
action: none
show:
fill: fade
icon: false
graph: true
labels: false
animate: true
decimals: 1
align_state: center
align_header: center
hour24: true
aggregate_func: last
styles:
name:
- filter: drop-shadow(3px 5px 2px rgb(255 0 0 / 0.4))
line_color: rgba(10,100,140,1)
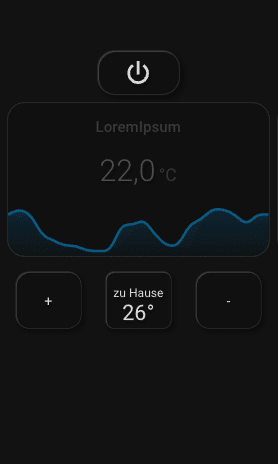
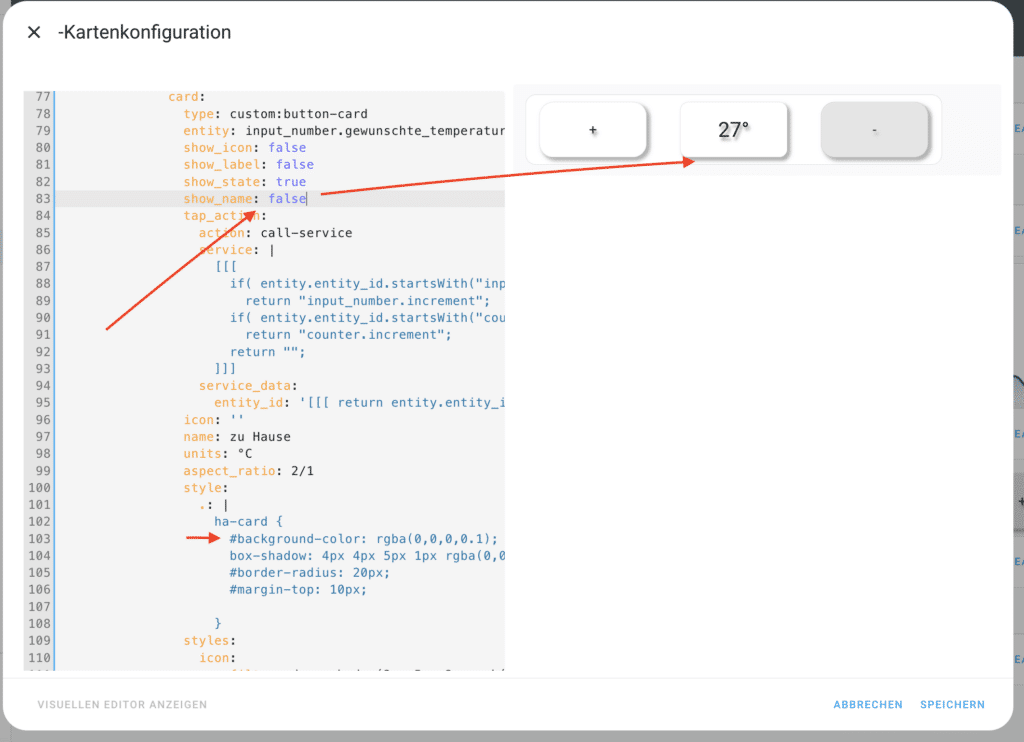
hours_to_show: 24Da wir uns nun noch die Möglichkeit geben wollen, die Temperatur einstellen zu können und sehen zu können, in welchem „Menü-Modus“ wir uns befinden (zuHause, abwesend, nacht) erstellen wir uns eine weitere Karte vom Typ.

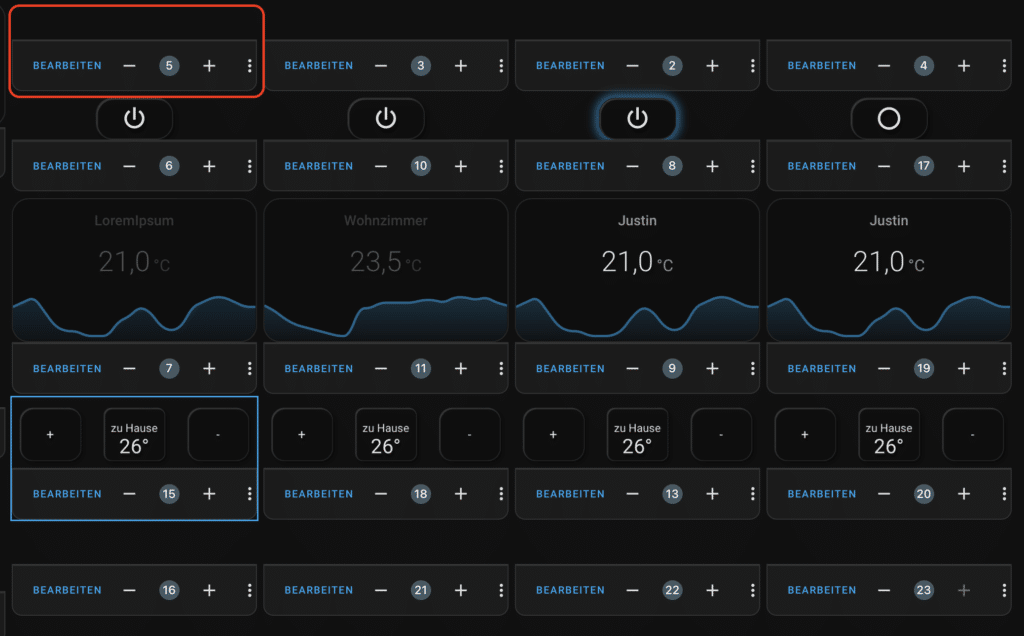
Prinzipiell sind hier nur 3 Karten sichtbar.
Wir benötigen in diesem Fall am 9. Denn wir brauchen jeweils 3 Karten pro „Menü-Modus“. Und je nachdem welcher Menü-Modus gewählt ist, benötigen wir unterschiedliche Karten mit unterschiedlichen operationen.
Fangen wir an:
type: custom:mod-card
view_layout:
column: 2
style:
.: |
ha-card {
opacity: {{ '100%' if is_state('input_boolean.waerme_RAUMNAME_an_und_aus', 'on') else '0%' }};
}
card:Wir nutzen die type: custom:mod-card und sagen hiermit, dass diese Karte nur gezeigt, wenn unser Powerknopf (input_boolean.waerme_RAUMNAME_an_und_aus) aktiviert ist.
type: custom:state-switch
entity: input_select.modus_waerme
default: 1
transition: null
transition_time: 200
states:
zuhause:Hiermit definieren wir unser Menü „zuhause“.
Alles war hier drunter (richtig eingerückt) gegliedert ist, ist nur sichtbar, wenn im Menü „zu Hause“ ausgewählt ist.
type: horizontal-stack
view_layout:
column: 3
cards:
- type: horizontal-stack
cards:
- type: custom:mod-card
style:
.: |
ha-card {
background-color: transparent;
border-radius: 20px;
}
card:
type: custom:button-card
entity: input_number.gewunschte_temperatur_THERMOSTATNAME_zu_hause
show_icon: false
show_label: false
tap_action:
action: call-service
service: |
[[[
if( entity.entity_id.startsWith("input_number.") )
return "input_number.increment";
if( entity.entity_id.startsWith("counter.") )
return "counter.increment";
return "";
]]]
service_data:
entity_id: '[[[ return entity.entity_id ]]]'
icon: ''
name: +
style:
.: |
ha-card {
#background-color: rgba(0,0,0,0.1);
box-shadow: 4px 4px 5px 1px rgba(0,0,0,0.3), inset 1px 1px 1px 0px rgba(255,255,255,0.2);
border-radius: 20px;
height: 80px;
}
styles:
icon:
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
card:
- transform: scale(0.8, 0.8)
- height: 80px
- weight: 80px
name:
- font-size: 20px
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
- type: horizontal-stack
cards:
- type: custom:mod-card
style:
.: |
ha-card {
background-color: transparent;
border-radius: 20px;
}
card:
type: custom:button-card
entity: input_number.gewunschte_temperatur_
THERMOSTATNAME_zu_hause
show_icon: false
show_label: false
show_state: true
show_name: false
tap_action:
action: call-service
service: |
[[[
if( entity.entity_id.startsWith("input_number.") )
return "input_number.increment";
if( entity.entity_id.startsWith("counter.") )
return "counter.increment";
return "";
]]]
service_data:
entity_id: '[[[ return entity.entity_id ]]]'
icon: ''
name: zu Hause
units: °C
aspect_ratio: 2/1
style:
.: |
ha-card {
#background-color: rgba(0,0,0,0.1);
box-shadow: 4px 4px 5px 1px rgba(0,0,0,0.3), inset 1px 1px 1px 0px rgba(255,255,255,0.2);
#border-radius: 20px;
#margin-top: 10px;
}
styles:
icon:
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
card:
- transform: scale(0.8, 0.8)
- height: 80px
- weight: 154px
state:
- font-size: 30px
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
name:
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
state_display: |
[[[
return ((Math.round(Number(entity.state)))+'°');
]]]
- type: horizontal-stack
cards:
- type: custom:mod-card
style:
.: |
ha-card {
background-color: transparent;
border-radius: 20px;
}
card:
type: custom:button-card
entity: input_number.gewunschte_temperatur_
THERMOSTATNAME_zu_hause
show_icon: false
show_label: false
tap_action:
action: call-service
service: |
[[[
if( entity.entity_id.startsWith("input_number.") )
return "input_number.decrement";
if( entity.entity_id.startsWith("counter.") )
return "counter.decrement";
return "";
]]]
service_data:
entity_id: '[[[ return entity.entity_id ]]]'
icon: ''
name: '-'
style:
.: |
ha-card {
#background-color: rgba(0,0,0,0.1);
box-shadow: 4px 4px 5px 1px rgba(0,0,0,0.3), inset 1px 1px 1px 0px rgba(255,255,255,0.2);
border-radius: 20px;
height: 80px;
}
styles:
icon:
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
card:
- transform: scale(0.8, 0.8)
name:
- font-size: 20px
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
Und diese Karte benötigen wir nun noch zweimal. Wobei „nur noch“ die entity in den jeweiligen Helper für unser Menü umbenannt werden muss. Also haben wir einmal: – input_number.gewunschte_temperatur_THERMOSTATNAME_zu_hause – input_number.gewunschte_temperatur_THERMOSTATNAME_abwesend – input_number.gewunschte_temperatur_THERMOSTATNAME_nacht
Die ganze Karte sieht dann wie folgt aus:
type: custom:mod-card
view_layout:
column: 2
style:
.: |
ha-card {
opacity: {{ '100%' if is_state('input_boolean.waerme_RAUMNAME_an_und_aus', 'on') else '0%' }};
}
card:
type: custom:state-switch
entity: input_select.modus_waerme
default: 1
transition: null
transition_time: 200
states:
zuhause:
type: horizontal-stack
view_layout:
column: 3
cards:
- type: horizontal-stack
cards:
- type: custom:mod-card
style:
.: |
ha-card {
background-color: transparent;
border-radius: 20px;
}
card:
type: custom:button-card
entity: input_number.gewunschte_temperatur_THERMOSTATNAME_zu_hause
show_icon: false
show_label: false
tap_action:
action: call-service
service: |
[[[
if( entity.entity_id.startsWith("input_number.") )
return "input_number.increment";
if( entity.entity_id.startsWith("counter.") )
return "counter.increment";
return "";
]]]
service_data:
entity_id: '[[[ return entity.entity_id ]]]'
icon: ''
name: +
style:
.: |
ha-card {
#background-color: rgba(0,0,0,0.1);
box-shadow: 4px 4px 5px 1px rgba(0,0,0,0.3), inset 1px 1px 1px 0px rgba(255,255,255,0.2);
border-radius: 20px;
height: 80px;
}
styles:
icon:
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
card:
- transform: scale(0.8, 0.8)
- height: 80px
- weight: 80px
name:
- font-size: 20px
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
- type: horizontal-stack
cards:
- type: custom:mod-card
style:
.: |
ha-card {
background-color: transparent;
border-radius: 20px;
}
card:
type: custom:button-card
entity: input_number.gewunschte_temperatur_THERMOSTATNAME_zu_hause
show_icon: false
show_label: false
show_state: true
show_name: false
tap_action:
action: call-service
service: |
[[[
if( entity.entity_id.startsWith("input_number.") )
return "input_number.increment";
if( entity.entity_id.startsWith("counter.") )
return "counter.increment";
return "";
]]]
service_data:
entity_id: '[[[ return entity.entity_id ]]]'
icon: ''
name: zu Hause
units: °C
aspect_ratio: 2/1
style:
.: |
ha-card {
#background-color: rgba(0,0,0,0.1);
box-shadow: 4px 4px 5px 1px rgba(0,0,0,0.3), inset 1px 1px 1px 0px rgba(255,255,255,0.2);
#border-radius: 20px;
#margin-top: 10px;
}
styles:
icon:
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
card:
- transform: scale(0.8, 0.8)
- height: 80px
- weight: 154px
state:
- font-size: 30px
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
name:
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
state_display: |
[[[
return ((Math.round(Number(entity.state)))+'°');
]]]
- type: horizontal-stack
cards:
- type: custom:mod-card
style:
.: |
ha-card {
background-color: transparent;
border-radius: 20px;
}
card:
type: custom:button-card
entity: input_number.gewunschte_temperatur_THERMOSTATNAME_zu_hause
show_icon: false
show_label: false
tap_action:
action: call-service
service: |
[[[
if( entity.entity_id.startsWith("input_number.") )
return "input_number.decrement";
if( entity.entity_id.startsWith("counter.") )
return "counter.decrement";
return "";
]]]
service_data:
entity_id: '[[[ return entity.entity_id ]]]'
icon: ''
name: '-'
style:
.: |
ha-card {
#background-color: rgba(0,0,0,0.1);
box-shadow: 4px 4px 5px 1px rgba(0,0,0,0.3), inset 1px 1px 1px 0px rgba(255,255,255,0.2);
border-radius: 20px;
height: 80px;
}
styles:
icon:
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
card:
- transform: scale(0.8, 0.8)
name:
- font-size: 20px
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
abwesend:
type: horizontal-stack
view_layout:
column: 3
cards:
- type: horizontal-stack
cards:
- type: custom:mod-card
style:
.: |
ha-card {
background-color: transparent;
border-radius: 20px;
}
card:
type: custom:button-card
entity: input_number.gewunschte_temperatur_THERMOSTATNAME_abwesend
show_icon: false
show_label: false
tap_action:
action: call-service
service: |
[[[
if( entity.entity_id.startsWith("input_number.") )
return "input_number.increment";
if( entity.entity_id.startsWith("counter.") )
return "counter.increment";
return "";
]]]
service_data:
entity_id: '[[[ return entity.entity_id ]]]'
icon: ''
name: +
style:
.: |
ha-card {
#background-color: rgba(0,0,0,0.1);
box-shadow: 4px 4px 5px 1px rgba(0,0,0,0.3), inset 1px 1px 1px 0px rgba(255,255,255,0.2);
border-radius: 20px;
height: 80px;
}
styles:
icon:
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
card:
- transform: scale(0.8, 0.8)
- height: 80px
- weight: 80px
name:
- font-size: 20px
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
- type: horizontal-stack
cards:
- type: custom:mod-card
style:
.: |
ha-card {
background-color: transparent;
border-radius: 20px;
}
card:
type: custom:button-card
entity: input_number.gewunschte_temperatur_THERMOSTATNAME_abwesend
show_icon: false
show_label: false
show_state: true
show_name: false
tap_action:
action: call-service
service: |
[[[
if( entity.entity_id.startsWith("input_number.") )
return "input_number.increment";
if( entity.entity_id.startsWith("counter.") )
return "counter.increment";
return "";
]]]
service_data:
entity_id: '[[[ return entity.entity_id ]]]'
icon: ''
name: Abwesend
units: °C
aspect_ratio: 2/1
style:
.: |
ha-card {
#background-color: rgba(0,0,0,0.1);
box-shadow: 4px 4px 5px 1px rgba(0,0,0,0.3), inset 1px 1px 1px 0px rgba(255,255,255,0.2);
#border-radius: 20px;
#margin-top: 10px;
}
styles:
icon:
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
card:
- transform: scale(0.8, 0.8)
- height: 80px
- weight: 154px
state:
- font-size: 30px
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
name:
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
state_display: |
[[[
return ((Math.round(Number(entity.state)))+'°');
]]]
- type: horizontal-stack
cards:
- type: custom:mod-card
style:
.: |
ha-card {
background-color: transparent;
border-radius: 20px;
}
card:
type: custom:button-card
entity: input_number.gewunschte_temperatur_THERMOSTATNAME_abwesend
show_icon: false
show_label: false
tap_action:
action: call-service
service: |
[[[
if( entity.entity_id.startsWith("input_number.") )
return "input_number.decrement";
if( entity.entity_id.startsWith("counter.") )
return "counter.decrement";
return "";
]]]
service_data:
entity_id: '[[[ return entity.entity_id ]]]'
icon: ''
name: '-'
style:
.: |
ha-card {
#background-color: rgba(0,0,0,0.1);
box-shadow: 4px 4px 5px 1px rgba(0,0,0,0.3), inset 1px 1px 1px 0px rgba(255,255,255,0.2);
border-radius: 20px;
height: 80px;
}
styles:
icon:
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
card:
- transform: scale(0.8, 0.8)
name:
- font-size: 20px
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
nacht:
type: horizontal-stack
view_layout:
column: 3
cards:
- type: horizontal-stack
cards:
- type: custom:mod-card
style:
.: |
ha-card {
background-color: transparent;
border-radius: 20px;
}
card:
type: custom:button-card
entity: input_number.gewunschte_temperatur_THERMOSTATNAME_nacht
show_icon: false
show_label: false
tap_action:
action: call-service
service: |
[[[
if( entity.entity_id.startsWith("input_number.") )
return "input_number.increment";
if( entity.entity_id.startsWith("counter.") )
return "counter.increment";
return "";
]]]
service_data:
entity_id: '[[[ return entity.entity_id ]]]'
icon: ''
name: +
style:
.: |
ha-card {
#background-color: rgba(0,0,0,0.1);
box-shadow: 4px 4px 5px 1px rgba(0,0,0,0.3), inset 1px 1px 1px 0px rgba(255,255,255,0.2);
border-radius: 20px;
height: 80px;
}
styles:
icon:
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
card:
- transform: scale(0.8, 0.8)
- height: 80px
- weight: 80px
name:
- font-size: 20px
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
- type: horizontal-stack
cards:
- type: custom:mod-card
style:
.: |
ha-card {
background-color: transparent;
border-radius: 20px;
}
card:
type: custom:button-card
entity: input_number.gewunschte_temperatur_THERMOSTATNAME_nacht
show_icon: false
show_label: false
show_state: true
show_name: false
tap_action:
action: call-service
service: |
[[[
if( entity.entity_id.startsWith("input_number.") )
return "input_number.increment";
if( entity.entity_id.startsWith("counter.") )
return "counter.increment";
return "";
]]]
service_data:
entity_id: '[[[ return entity.entity_id ]]]'
icon: ''
name: Nacht
units: °C
aspect_ratio: 2/1
style:
.: |
ha-card {
#background-color: rgba(0,0,0,0.1);
box-shadow: 4px 4px 5px 1px rgba(0,0,0,0.3), inset 1px 1px 1px 0px rgba(255,255,255,0.2);
#border-radius: 20px;
#margin-top: 10px;
}
styles:
icon:
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
card:
- transform: scale(0.8, 0.8)
- height: 80px
- weight: 154px
state:
- font-size: 30px
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
name:
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
state_display: |
[[[
return ((Math.round(Number(entity.state)))+'°');
]]]
- type: horizontal-stack
cards:
- type: custom:mod-card
style:
.: |
ha-card {
background-color: transparent;
border-radius: 20px;
}
card:
type: custom:button-card
entity: input_number.gewunschte_temperatur_TEMP_nacht
show_icon: false
show_label: false
tap_action:
action: call-service
service: |
[[[
if( entity.entity_id.startsWith("input_number.") )
return "input_number.decrement";
if( entity.entity_id.startsWith("counter.") )
return "counter.decrement";
return "";
]]]
service_data:
entity_id: '[[[ return entity.entity_id ]]]'
icon: ''
name: '-'
style:
.: |
ha-card {
#background-color: rgba(0,0,0,0.1);
box-shadow: 4px 4px 5px 1px rgba(0,0,0,0.3), inset 1px 1px 1px 0px rgba(255,255,255,0.2);
border-radius: 20px;
height: 80px;
}
styles:
icon:
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))
card:
- transform: scale(0.8, 0.8)
name:
- font-size: 20px
- filter: drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4))Wenn wir jetzt zwischen den Menüpunkten wechseln, wechselt sich auch automatisch die „Ansicht“ der Karte.
Der mittelere Button zeigt uns, welcher Menüpunkt gerade ausgewählt ist.
Mit den beiden äußeren Buttons können wir die Temperatur anpassen.
Hierfür habe ich pro Menü-Punkt eine Automation erstellt, die eigentlich nichts anderes macht, als den Wert vom imput_number als service: climate.set_temperature setzt.
Dies könnte man sich auch sparen und service: climate.set_temperature direkt mit in den Button einpflanzen. Da es aber user gibt, die ihre Thermostate **nicht** über den service: climate.set_temperature steuern können, müsste die Automatisierung an dieser Stelle angepasst werden.
Aus diesem Grund habe ich mich hier auch auf diesen Weg konzentriert.
Unsere Automatisierung sieht dann folgendermaßen aus:
alias: sollwert_temperatur_RAUMNAME_zuhause
description: ""
trigger:
- platform: state
entity_id:
- input_number.gewunschte_temperatur_THERMOSTATNAME_zu_hause
condition: []
action:
- service: climate.set_temperature
data_template:
entity_id: climate.DEINETHERMOSTATENTITÄT
temperature: >-
{{ states('input_number.
gewunschte_temperatur_THERMOSTATNAME_zu_hause
') | float
}}
mode: singleDiese Automatisierung benötigen wir nun auch 3 mal.
- alias: sollwert_temperatur_RAUMNAME_zuhause
- alias: sollwert_temperatur_RAUMNAME_abwesend
- alias: sollwert_temperatur_RAUMNAME_nacht
Als nächtes setzen wir uns erneut eine weitere Platzhalter-Karte:
type: custom:gap-card
view_layout:
column: 2
height: 45Damit haben wir den ersten Block unserer Temperatur-Steuerung fertig.


Damit wir nun nicht wieder alles von vorne anfangen müssen, können wir uns nun jede einzelne Karte aus der Spalte einmal „duplizieren“.
Das einzige was wir anpassen müssen, ist die Position in „column“ und die jeweiligen HELPER input_boolean.waerme_RAUMNAME_an_und_aus und input_number.gewunschte_temperatur_THERMOSTATNAME_zu_hause (+ abwesend ++ nacht)
Das ganze machen wir insgesamt für 3 Spalten und et viola wir können 4 Thermostate abbilden.


Wenn wir das ganze jetzt nochmal exakt so duplizieren. Also Karte für Karte und das Spalte in Spalte, jedoch die colums **NICHT** verändern, sondern lediglich unsere Helper und Entitäten anpassen, dann rutschen diese duplizierten Karten automatisch an die nächst freie Position unserer jeweiligen Spalte.
Dafür haben wir auch unsere letzte Platzhalter-Karte erstellt, damit wir zwangsläufig einen schönen Abstand schaffen.
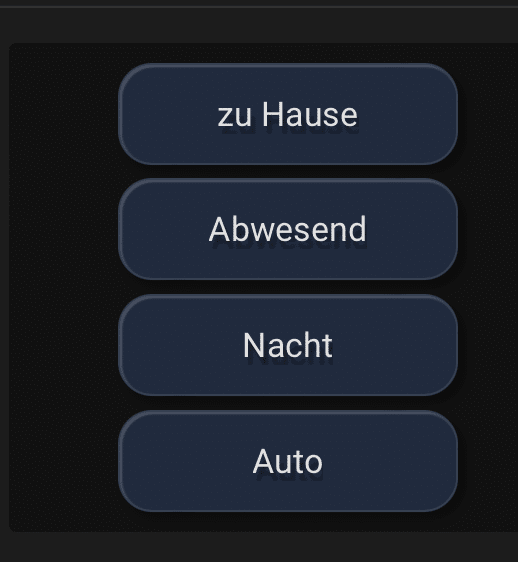
Am Ende sollte das ganze dann so aussehen:

Ich hoffe diese Karte bringt euch genauso viel Inspiration, wie sie mir gebracht hat, als ich sie auf https://community.home-assistant.io gefunden habe! Ich bin gespannt, ob ihr diese vielleicht noch mit anderen Funktionen / Karten erweitert?!
Kommt gerne in den Discord und zeigt was ihr daraus gemacht habt!
Da dieses Dashboard für ein dunkles Theme erstellt wurde, sah es bei einem hellen Theme nicht unbedingt gut aus… Aus diesem Grund habe ich alle Stellen im Code auskommentiert.




Außerdem habe ich „show_name“ auf false gesetzt. Das macht die Anzeige der Temperatur etwas größer und somit angenehmer zu lesen. Ursprünglich war gedacht sich hier den Namen anzeigen zu lassen, damit man sehen kann in welcher Menüoption (zuhause, abwesend, nacht) man sich befindet. Aber dies erkennen wir auch schön im Menü selbst durch den farblich hinterlegten Button.