In diesem Beitrag möchte Ich euch zeigen, wie Ihr aktuelle Benzinpreise in Home Assistant sortieren und anzeigen könnt. Dazu verwenden wir die Daten von https://www.tankerkoenig.de.
Für deren Daten gibt es nämlich auch eine Integration für Home Assistant. Weitere Informationen dazu findet Ihr unter folgendem Link:
https://www.home-assistant.io/integrations/tankerkoenig/
Tankerkönig API Key erstellen
Um die Daten von Tankerkönig nutzen zu können, benötigen wir als aller erstes einen API-Key. Diesen könnt Ihr unter folgender Adresse anfordern:
https://creativecommons.tankerkoenig.de/
Folgt anschließend einfach den Anweisungen und Ihr erhaltet euren Key kurze Zeit später per Email. Damit der Key dann auch funktioniert, müsst Ihr nur noch in der Email auf den Aktivierungslink klicken. Dann seid Ihr auch schon startklar.
Tankerkönig Integration in Home Assistant einrichten
Um die Tankerkönig Integration in Home Assistant einzurichten müssen wir die Datei configuration.yaml um folgenden Eintrag erweitern.
tankerkoenig:
api_key: "0000000-0000-0000-0000-00000000000000"
fuel_types:
- "e5"
- "diesel"
latitude: 51.45746
longitude: 7.529542
radius: 3
scan_interval: 1800 Als Api-Key tragt Ihr den per Email erhaltenen Schlüssel ein.
Gültige Benzin-Arten (fuel_type) sind e5, e10 und diesel.
Latitude und Longitude sind Koordinaten für euren Standort. Diese ermittelt Ihr am einfachsten über Google Maps (Wie genau erkläre ich im Video).
Der Radius gibt an, in welchem Umkreis in Kilometern die Tankstellen um euren Standort abgerufen werden sollen.
Das Scan-Interval regelt, in welchem zeitlichen Abstand in Sekunden die Tankstellendaten aktualisiert werden sollen.
ACHTUNG!
Sind die Tankstellen geschlossen, liefert die Entität der jeweiligen Tankstelle als Zustand „unknown„! Seht Ihr also in der Anzeige mal keinen Preis sondern nur das Wort „unknown„, liegt also eventuell kein Einrichtungsfehler vor, sofern die Tankstelle hat einfach nur geschlossen.
Entities gruppieren
Damit wir die Benzinpreise sortieren können, müssen wir alle Entitäten zuerst in einer Gruppe zusammenfassen. Gruppen werden in der configuration.yaml unter dem Hauptknoten „groups“ konfiguriert.
Ich empfehle, hierzu eine Datei groups.yaml anzulegen und in der Datei configuration.yaml diese nur mit folgendem Befehl einzubinden. Somit habt Ihr etwas mehr Ordnung in der Konfiguration.
group: !include groups.yaml
In der Datei groups.yaml fügt Ihr einen Eintrag wie den folgenden ein.
(Die Entitie-Einträge müsst Ihr dabei an eure Entitäten der Tankerkönig Integration anpassen)
all_fuel_sensors:
name: Benzinpreise
all: true
icon: mdi:gas-station-outline
entities:
- sensor.tankerkoenig_jet_wermelskirchen_burger_str_44_e5
- sensor.tankerkoenig_shell_wermelskirchen_huenger_12_e5
- sensor.tankerkoenig_shell_wermelskirchen_neuenfluegel_59_e5
- sensor.tankerkoenig_rewe_tankstelle_e5Nachdem die Gruppe angelegt ist, solltet Ihr eueren Home Assistant-Server einmal neu starten.
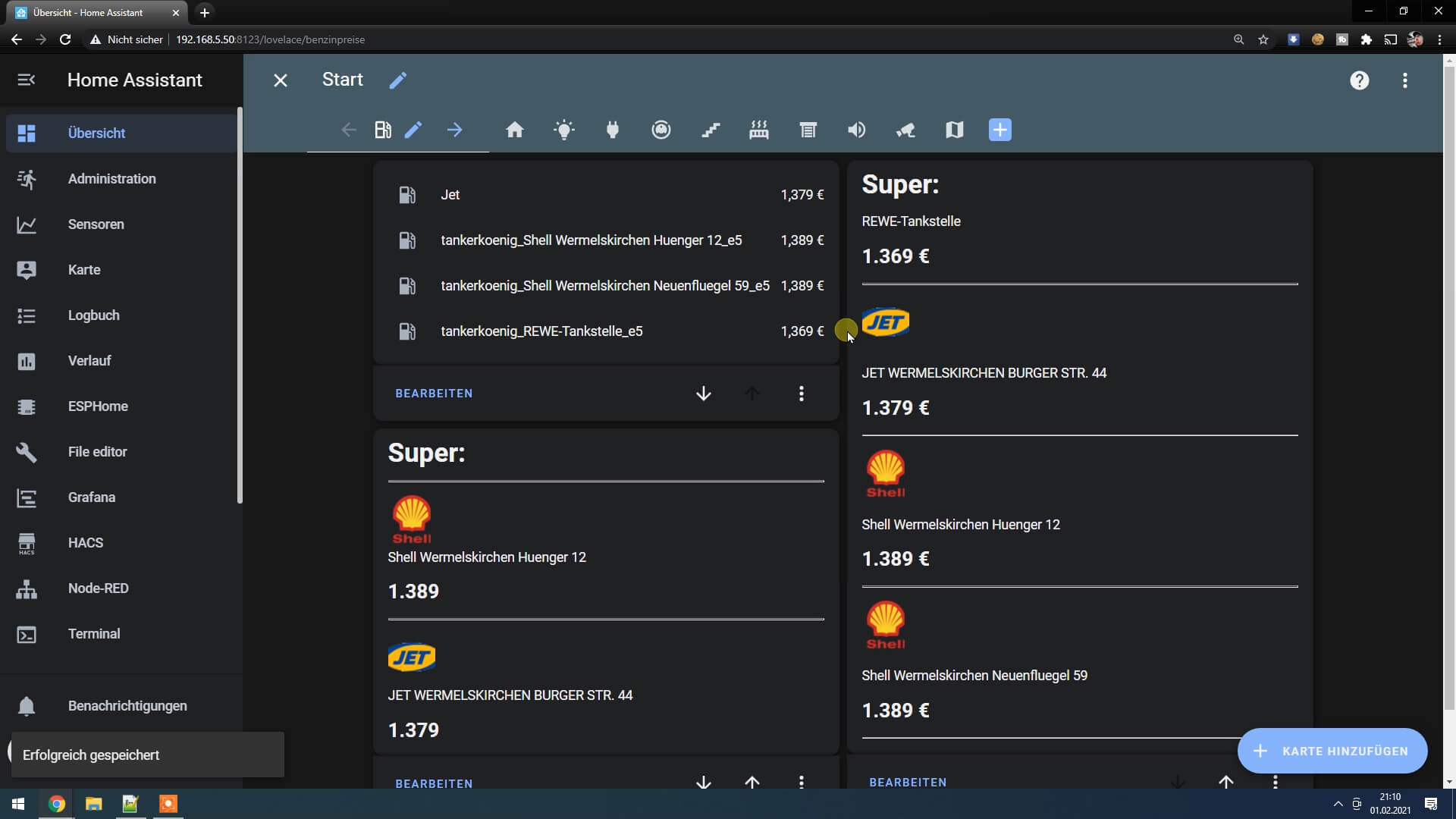
Markdown Card für die sortierte Anzeige
Nachdem wir im Home Assistant nun alle relevanten Entities zu einer Gruppe zusammengefasst haben, können wir uns nun um die Anzeige kümmern. Dazu legen wir eine Karte vom Typ „manual“ an und tragen dort im Code-Editor folgendes ein:
type: markdown
content: >-
# E5: {% for entity in expand('group.all_fuel_sensors') | sort(attribute='state') | map(attribute='entity_id') | map('string') | list %}
{% if 'Shell' in state_attr(entity, "station_name") %}

{% elif 'JET' in state_attr(entity, "station_name") %}

{% endif %}
{{state_attr(entity, "station_name")}}
## {{states(entity) }} €
***
{% endfor%}
Grafiken für Tankstellenlogos
Die Grafiken für die jeweiligen Tankstellen , welche im IF-Block erzeugt werden, (Im Beispiel JET und Shell) müssen im Dateisystem von eurem Home Assistant abgelegt sein.
Die Pfadangabe „/local/“ entspricht dabei im Home Assistant dem Ordner „/config/“. Im Beispiel müsste also z.B. die Datei JET.png bei Home Assistant unter /config/JET.png abgelegt sein. Ihr könnt natürlich auch einen Unterordner z.B. „Bilder“ im config-Ordner dafür anlegen. Dann wäre der Pfad entsprechend „/local/Bilder/JET.png)
Die Größe der Bilder bestimmt Ihr durch die Auflösung der Grafiken. Sind euch die Bilder in der Anzeige zu groß, müsst Ihr also die Original-Grafik verkleinern.
Video
Für alle, die den gesamten Ablauf noch einmal Schritt für Schritt sehen möchten, habe ich hier das Thema „Benzinpreise in Home Assistant sortieren“ auch noch einmal in einem Video zusammengefasst.
Weiteres zum Thema Home Assistant
Falls Ihr weitere Informationen zum Thema Home Assistant sucht, schaut gerne mal in meiner Tutorial-Reihe vorbei.