
In diesem Tutorial gehen wir darauf ein, wie wir uns den ungefähren Stromverbrauch von jeder Entität errechnen lassen können.
Als ersten benötigen wir die Integration „powercalc“ (HACS)
Des Weiteren benötigen wir die HA-Integration „Utility Meter“
Mittels „powercalc“ können wir uns virtuelle Stromverbrauchsensoren erstellen. Diese Integration schätzt den Stromverbrauch, indem sie Helligkeit, Farbton/Sättigung und Farbtemperatur usw. mit unterschiedlichen Strategien betrachtet.
Es können beispielsweise Werte für „min-power“, „max_power“ und „standby_power“ hinterlegt werden. Insbesondere, wenn man sich die Daten für seine Leuchtmittel errechnen lassen möchte, sind diese Werte sehr wichtig!
Einzelheiten werden in dem dazugehörigen Git erläutert.
In unserem Beispiel gehen wir aber auf eine Steckdose ein.
Wir erstellen uns einen neuen Eintrag in der sensors.yaml
powercalc:
- platform: powercalc
entity_id: switch.DEINE_STECKDOSE
fixed:
power: 450Im nächsten Schritt erstellen wir uns zwei Sensoren, die die Tages- & Monats Verbrauchsdaten tracken.
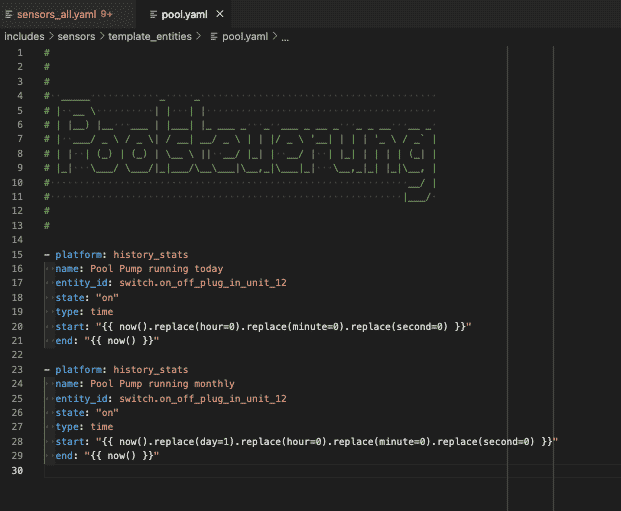
- platform: history_stats
name: Pool Pump running today
entity_id: switch.DEINE_STECKDOSE
state: "on"
type: time
start: "{{ now().replace(hour=0).replace(minute=0).replace(second=0) }}"
end: "{{ now() }}"
- platform: history_stats
name: Pool Pump running monthly
entity_id: switch.DEINE_STECKDOSE
state: "on"
type: time
start: "{{ now().replace(day=1).replace(hour=0).replace(minute=0).replace(second=0) }}"
end: "{{ now() }}"Damit wir den „utility_meter“ in unserer Rechnung verwenden können, erstellen wir auch hier zwei neue Sensor-Einträge:
daily_pump:
source: sensor.pool_pump_running_today
cycle: daily
monthly_pump:
source: sensor.pool_pump_running_monthly
cycle: monthlyUm jetzt sich die Werte errechnen lassen zu können benötigen wir wieder zwei neue Sensoren.
daily_power_cost_pump:
friendly_name: Tägliche Stromkosten Pumpe
unit_of_measurement: €
value_template: >
{{ (states("sensor.daily_pump")|float * states("sensor.electricity_price_offpeak")|float) | round(2) }} Den gleichen Sensor können wir dann noch für unsere Monatlichen Verbrauchsdaten erstellen.

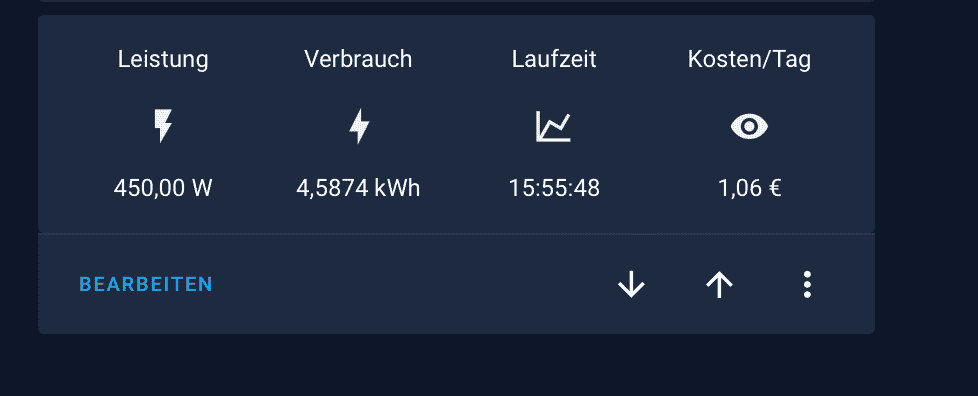
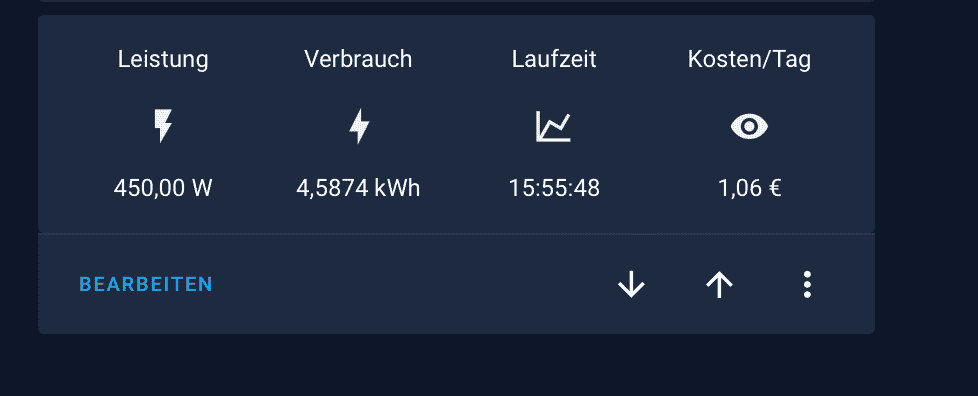
Das erste Feld zeigt die zur Zeit verbrauchte „Power“. Diese habe wir mit „powercalc“ definiert! sensor.DEINE_STECKDOSE_power
Ddas zweite Feld zeigt uns den Verbrauch in kWH. Dies ist ebenfalls ein Wert aus dem „powercalc“-Sensor: sensor.DEINE_STECKDOSE_energy
Im dritten Feld wird die Gesamtlaufzeit aus der History ausgegeben. sensor.pool_pump_running_today
Und zu guter Letzt werden im letzten Feld die geschätzen Kosten/Tag angezeigt. sensor.daily_power_cost_pumpe
Im Code sieht das ganze dann wie folgt aus:
type: glance
entities:
- entity: sensor.on_off_plug_in_unit_12_power
name: Leistung
- entity: sensor.on_off_plug_in_unit_12_energy
name: Verbrauch
- entity: sensor.pool_pump_running_today
name: Laufzeit
- entity: sensor.daily_power_cost_pumpe
name: Kosten/Tag